Изменить размер qtvirtualkeyboard в соответствии с QObject
Я использую клавиатуру qml qtvirtual: https://github.com/qt/qtvirtualkeyboard
Я пытаюсь "связать" его с остальной частью моего приложения Qt, основанного на виджетах. Например, когда я нажимаю на QLineEdit, я хочу, чтобы клавиатура отображалась и действовала как физическая в контексте приложения.
Для этого я установил то, что находится в qtvirtualkeyboard/src (qmake && make && make install), и вот мой main.cpp:
#include <QQuickView>
#include <QApplication>
#include <QQmlEngine>
#include <QQmlContext>
int main(int argc, char *argv[]){
qputenv("QT_IM_MODULE", QByteArray("qtvirtualkeyboard"));
QApplication app(argc, argv);
MainWindow w(); // This is a QWidget / QMainWindow
w.setFixedSize(800, 480);
w.show();
return app.exec();
}
Когда я выполняю это на своем рабочем столе, клавиатура занимает половину моего экрана, несмотря на то, что мое приложение имеет размер 800x480.
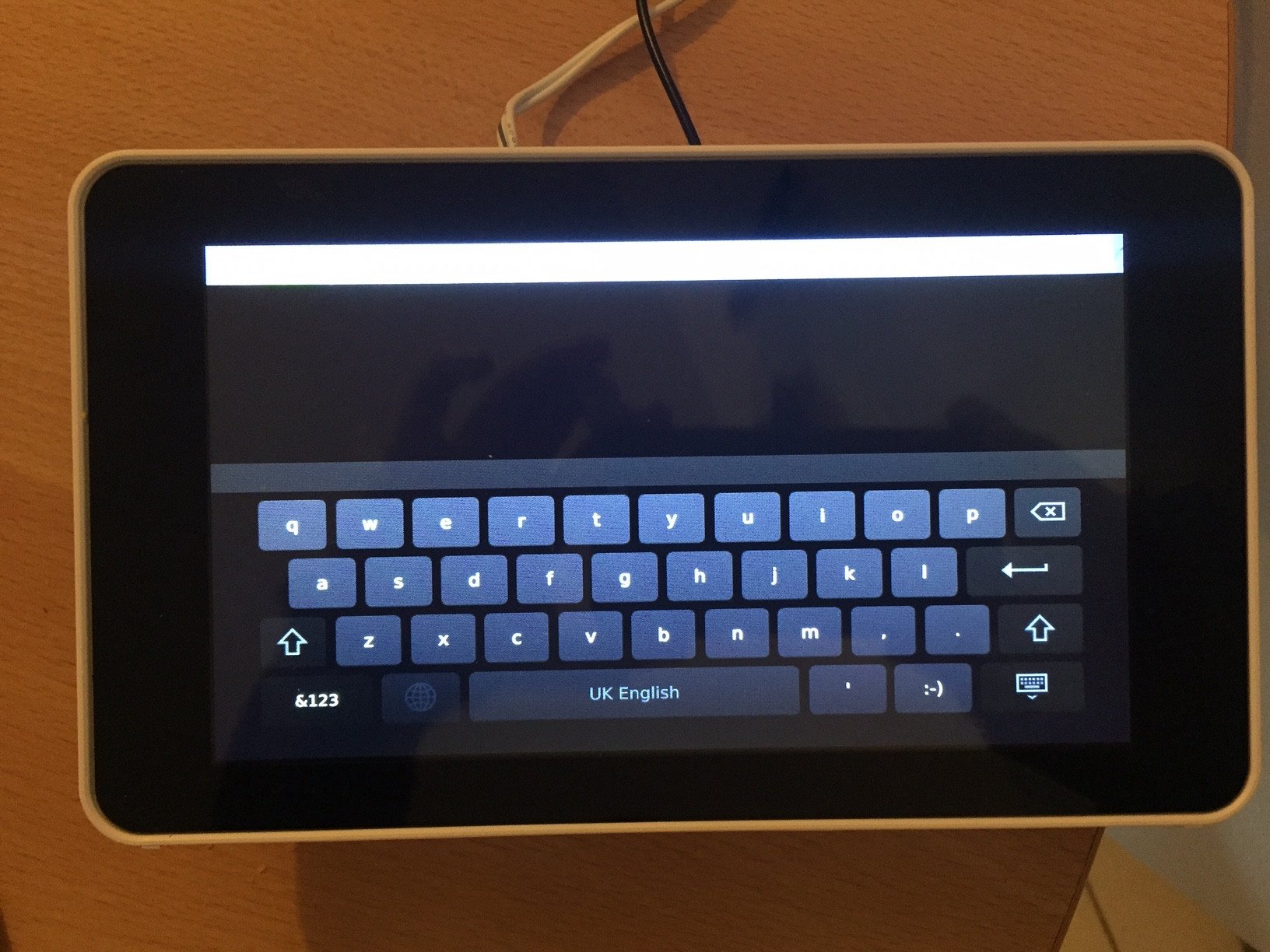
И когда я запускаю его на своем Raspberry Pi с его 7-дюймовым сенсорным экраном, клавиатура занимает половину страницы, и в верхней части появляется черная рамка.
Я хочу исправить размер клавиатуры самостоятельно. Когда я создаю файл QML с элементом и т. Д., Клавиатура больше не отображается.
2 ответа
Я боролся с монстром QtVirtualKeyboard за последний месяц или около того. Надеюсь, вы можете извлечь выгоду из моих проб и ошибок.
Кусочки головоломки QtVirtualKeyboard
Важно знать / помнить, что по сути есть четыре отдельных элемента, которые информируют об общей функции и реализации клавиатуры:
- qtvirtualkeyboard (функция)
- макет (структура)
- стиль (презентация)
- Qml в вашем приложении (реализация)
Если вы используете макеты и стили по умолчанию, которые поставляются с qtvirtualkeyboard (другими словами, вы не создали никаких пользовательских стилей или макетов), стоит взглянуть на них, чтобы лучше понять, что происходит за сцены. Вы можете найти их здесь:
макеты: /path/to/qtvirtualkeyboard/src/virtualkeyboard/content/layouts
стили: /path/to/qtvirtualkeyboard/src/virtualkeyboard/content/styles
Расположение клавиатуры
Вот пример (немного упрощенного) примера файла Qml, который демонстрирует, как расположить клавиатуру. В вашем случае, поскольку вы обеспокоены тем, сколько ресурсов вертикального экрана потребляется клавиатурой, свойство y клавиатуры - это первое, на что вы хотите ориентироваться.
Для начала установите на клавиатуре любую высоту экрана (например, parent.height или как вы хотите получить эту информацию). Поместив верхнюю часть клавиатуры в нижнюю часть экрана, вы не сможете увидеть ее.
Затем, когда вы щелкаете в поле TextInput, вызывая QtVirtualKeyboard, измените свойство keyboard.y на нижнюю часть поля TextInput во время изменения состояния с default/initial на "visible". Дополнительным преимуществом обработки этого с помощью изменения состояния является то, что вы получаете контроль над анимацией клавиатуры.
import QtQuick 2.7
import QtQuick.VirtualKeyboard 2.1
Item {
id: appSectionWithTextInput
property int screenHeight: parent.height; // the height of the screen/display
anchors.fill: parent;
TextInput {
id: textInput;
height: 120;
width: parent.width - 2;
color: "#000000"; // black
// http://doc.qt.io/qt-5/qinputmethod.html#properties
focus: Qt.inputMethod.visible;
verticalAlignment: TextInput.AlignVCenter;
}
InputPanel {
id: keyboard;
y: screenHeight; // position the top of the keyboard to the bottom of the screen/display
anchors.left: parent.left;
anchors.right: parent.right;
states: State {
name: "visible";
when: keyboard.active;
PropertyChanges {
target: keyboard;
// position the top of the keyboard to the bottom of the text input field
y: textInput.height;
}
}
transitions: Transition {
from: ""; // default initial state
to: "visible";
reversible: true; // toggle visibility with reversible: true;
ParallelAnimation {
NumberAnimation {
properties: "y";
duration: 250;
easing.type: Easing.InOutQuad;
}
}
}
}
}
Пользовательский Макет
Если вы хотите создать свой собственный макет (ы), лучше всего скопировать один из существующих макетов, поставляемых с qtvirtualkeyboard (например, en_GB), в каталог по вашему выбору. Оказавшись там, переименуйте его во что угодно и добавьте следующую переменную окружения: QT_VIRTUALKEYBOARD_LAYOUT_PATH=/path/to/custom/ раскладка клавиатуры /mycustomlayout.
Примечание. Переменная среды QT_VIRTUALKEYBOARD_LAYOUT_PATH должна быть установлена в каталог файловой системы, содержащий пользовательские раскладки клавиатуры, до запуска приложения.
Пользовательский стиль
Если вы хотите создать свой собственный стиль клавиатуры, обратитесь к этой странице для конкретной директории, где вы должны создать свой собственный каталог стилей.
Оказавшись там, добавьте следующую среду var: QT_VIRTUALKEYBOARD_STYLE=mycustomstyle.
Если вы хотите напрямую манипулировать размером клавиатуры, вы можете получить доступ к этим свойствам / изменить их в файле style.qml, расположенном в вашем каталоге пользовательских стилей.
// Properties
keyboardDesignWidth
keyboardDesignHeight
keyboardRelativetopMargin
keyboardRelativerightMargin
keyboardRelativeBottomMargin
keyboardRelativeLeftMargin
Вы можете найти полный список этих свойств здесь.
Удачи!
Хорошо, AlexanderVX, вот прямая ссылка на то, что я "qmake && make && make install": https://github.com/qt/qtvirtualkeyboard/tree/5.6/src
Вот изображение результата на моем Raspberry Pi:
QtVirtualKeyboard слишком большой с черной рамкой сверху