React Native - проблема с одним экраном на другом
Я использовалStackNavigator', У меня есть проблема, чтобы нажать, когда навигационный код записать в событие кнопки. но он работает нормально, если мы напрямую кодируем событие onPress,
Импортировать файл.
import { StackNavigator } from "react-navigation";
import SignUpScreen from "./SignUp";
Толчок другой работает:
render() {
console.disableYellowBox = true;
const { navigate } = this.props.navigation;
return (
<View style={styles.viewStyle}>
<TouchableHighlight style = {styles.buttonStart}
onPress={() => navigate("SignUpCompany")}>
<Image
source={require('./Images/hire.png')}
/>
</TouchableHighlight>
</View>
);
}
Нажать другую функцию через не работает:
pushcode() {
console.log('call');
this.props.navigation.navigate('SignUp');
}
render() {
return (
<TouchableHighlight style = {styles.buttonStart}
onPress={this.pushcode}>
<Image
source={require('./Images/hire.png')}
/>
</TouchableHighlight>
);}
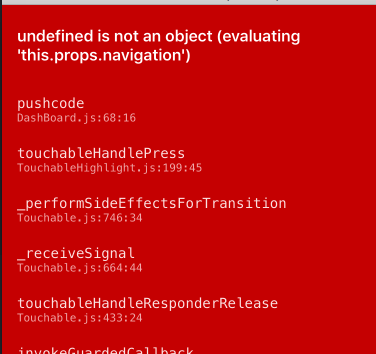
ОШИБКА НА КНОПКЕ ЩЕЛЧКА:
Благодарю. Пожалуйста, помогите мне.
2 ответа
Похоже, вы используете дополнительный толчок в этой строке
this.props.navigation.navigate.push('SignUp');
Попробуйте это будет работать для вас
this.props.navigation.navigate('SignUp');
Может быть, это может помочь вам
Я думаю, что вы пропустите функцию bind внутри конструктора --- вот почему вы получили undefined не является объектом (оценивая this.props.navigation). так как this не определено внутри pushcode сфера действия.
добавьте ниже в ваш конструктор:
constructor(props) {
super(props);
this.pushcode = this.pushcode.bind(this);
...
}