Отладка NativeScript с помощью Vue в коде Visual Studio
Я создал приложение NativeScript с Vue.js, используя следующее руководство: https://nativescript-vue.org/en/docs/getting-started/quick-start/
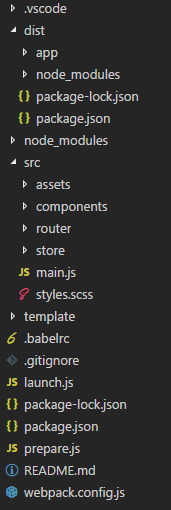
Эти команды создают следующую структуру кода:
Я пытаюсь отладить приложение с помощью кода Visual Studio. Я установил расширение NativeScript для VS Code. Это сгенерировало следующую конфигурацию launch.json:
{
"name": "Launch on Android",
"type": "nativescript",
"request": "launch",
"platform": "android",
"appRoot": "${workspaceRoot}",
"sourceMaps": true,
"wtch": true
}
После запуска отображается следующая ошибка:
Ни один проект не найден в или выше "моего корневого каталога проекта", и ни один из них не был указан --path.
Когда я изменяю конфигурацию launch.json на следующую (обратите внимание на каталог dist в appRoot):
{
"name": "Launch on Android",
"type": "nativescript",
"request": "launch",
"platform": "android",
"appRoot": "${workspaceRoot}\\dist",
"sourceMaps": true,
"wtch": true
}
и начать отладку, приложение отлично запускается, но я не могу установить какие-либо точки останова в файлах JavaScript. Это, конечно, потому что каталог dist уже содержит скомпилированный код Android / iOS, а файлы JavaScript находятся в каталоге src.
Как я могу отлаживать и устанавливать точки останова, используя NativeScript, Vue.js и VS Code?
2 ответа
Если вы используете next В ветви https://github.com/nativescript-vue/vue-cli-template/tree/next теперь возможна отладка в VSCode с помощью плагина NativeScript VSCode. В этом шаблоне используется Vue CLI 3.0 для упрощения настройки и повторного выравнивания по методикам NativeScript (особенно tns Команды в корневом каталоге).
Обратите внимание, что, как упомянуто в разделе отладки Webpack, вам необходимо добавить следующее в соответствующие конфигурации launch.json:
"tnsArgs": [ "--bundle" ]
Кроме того, активация исходных карт веб-пакетов необходима для включения точек останова в однофайловых компонентах. Добавьте следующее к вашему webpack.config.js:
devtool: "eval-source-map"
Наслаждайтесь интегрированной отладкой.
NativeScript-Vue и NativeScript VS Code plugin несовместимы, потому что NativeScript-Vue использует npm commandsтогда как плагин NativeScript VS Code использует tns команды за кадром.
Чтобы отладить NativeScript-Vue, запустите
npm run debug:<platform>
В выводе отладки вы увидите URL для отладки с помощью Chrome DevTools. Это выглядит примерно так:
Чтобы начать отладку, откройте следующий URL-адрес в Chrome: chrome-devtools://devtools/bundled/inspector.html? Эксперименты =true&ws=localhost:40000
Откройте этот URL в Chrome, и вы сможете отлаживать в Chrome DevTools, включая установку точек останова.