Разрешение экрана с проблемой изображения
Я некоторое время работал над приложением, которое создает мозаичную головоломку. Я дошел до того, что тестирую экраны разных размеров и плотности. Используя Krita, я уменьшил размер мозаичного изображения до 110 X 110 пикселей для использования в формате mdpi. Странно, но этот размер отлично работал в эмуляторе xhdpi, который я использовал для тестирования до сих пор, но созданный мною эмулятор mdpi значительно сжимает изображения. В то время как я мог бы просто создавать большие изображения для меньших плотностей экрана, это противоречит тому, что я понимаю о том, как андроид обрабатывает плотности из документации. Разве эти изображения не должны быть взорваны на более низких разрешениях? Вот часть Grid Layout файла макета:
<GridLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:columnCount="3"
android:rowCount="3"
android:id="@+id/TheGrid"
android:layout_centerInParent="true"
android:background="@color/background_floating_material_light"
android:animateLayoutChanges="true"
android:layout_toRightOf="@+id/title_inflater"
android:layout_toLeftOf="@+id/picture_inflator"
>
<ImageView
android:id="@+id/TopLeft"
android:clickable="true"
android:layout_column="0"
android:layout_row="0"
android:layout_gravity="fill"
android:src="@drawable/star_trek_federation_emblem_9pc_1"
/>
<ImageView
android:id="@+id/TopCenter"
android:clickable="true"
android:layout_gravity="fill"
android:layout_row="0"
android:layout_column="1"
android:src="@drawable/star_trek_federation_emblem_9pc_1"
/>
<ImageView
android:id="@+id/TopRight"
android:clickable="true"
android:layout_gravity="fill"
android:layout_row="0"
android:layout_column="2"
android:src="@drawable/star_trek_federation_emblem_9pc_1"
/>
<ImageView
android:id="@+id/CenterLeft"
android:clickable="true"
android:layout_gravity="fill"
android:layout_row="1"
android:layout_column="0"
android:src="@drawable/star_trek_federation_emblem_9pc_1"
/>
<ImageView
android:id="@+id/CenterCenter"
android:clickable="true"
android:layout_gravity="fill"
android:layout_row="1"
android:layout_column="1"
android:src="@drawable/star_trek_federation_emblem_9pc_1"
/>
<ImageView
android:id="@+id/CenterRight"
android:clickable="true"
android:layout_gravity="fill"
android:layout_row="1"
android:layout_column="2"
android:src="@drawable/star_trek_federation_emblem_9pc_1"
/>
<ImageView
android:id="@+id/BottomLeft"
android:clickable="true"
android:layout_gravity="fill"
android:layout_row="2"
android:layout_column="0"
android:src="@drawable/star_trek_federation_emblem_9pc_1"
/>
<ImageView
android:id="@+id/BottomCenter"
android:clickable="true"
android:layout_gravity="fill"
android:layout_row="2"
android:layout_column="1"
android:src="@drawable/star_trek_federation_emblem_9pc_1"
/>
<ImageView
android:id="@+id/BottomRight"
android:clickable="true"
android:layout_gravity="fill"
android:layout_row="2"
android:layout_column="2"
android:src="@drawable/star_trek_federation_emblem_9pc_1"
/>
<ImageView
android:id="@+id/mover"
android:layout_row="2"
android:layout_column="2"
android:visibility="invisible"
android:layout_gravity="fill"
/>
</GridLayout>
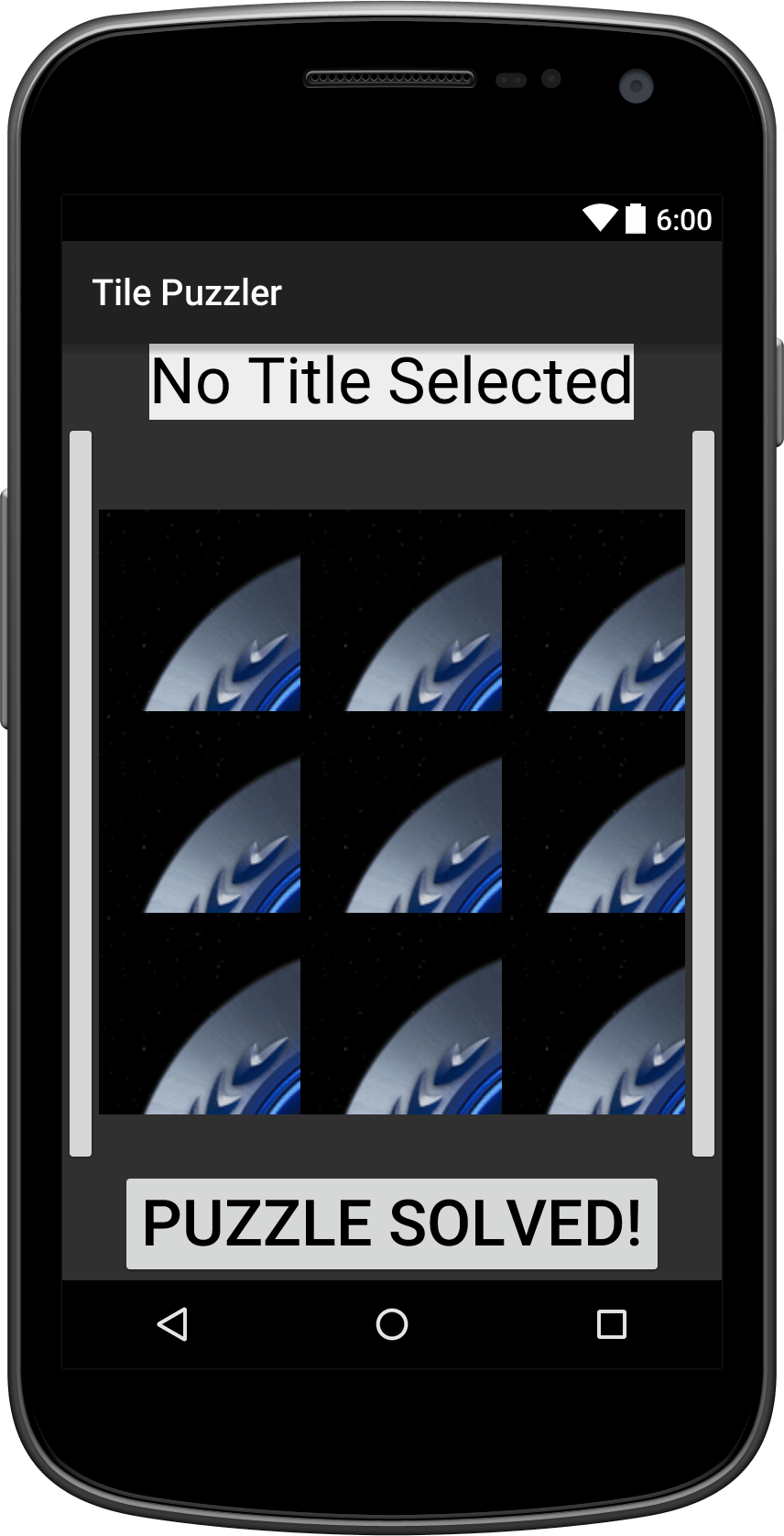
Вот как это выглядит в программе предварительного просмотра (как на экране xhdpi):
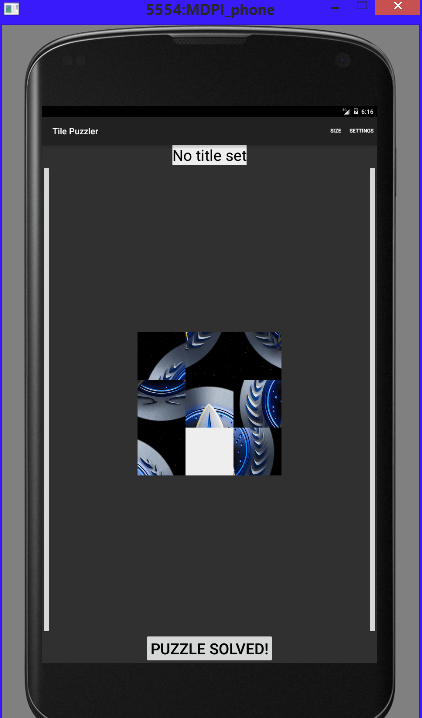
все же на экране MDDP это выглядит так:
Я хотел бы знать, почему это происходит, прежде чем я просто слепо настраиваю изображения, но после большей части дня создания различных эмуляторов и поиска в Интернете я застрял. Любая помощь будет наиболее ценной.
1 ответ
1) Во-первых, вы можете создать изображения любого размера по этой ссылке https://romannurik.github.io/AndroidAssetStudio/ просто загрузите изображение на этот сайт, и вы получите изображения всех размеров для всех drawable.Это может помочь вам настроить все размеры.
или если вам не нравится с первого раза, вы можете использовать
этот второй способ Чтобы создать значок для разных плотностей, вы должны следовать коэффициенту масштабирования 2:3:4:6 между четырьмя основными плотностями (средняя, высокая, x-высокая и xx-высокая соответственно).
Например, предположим, что размер значка запуска указан как 48x48 dp.
Это означает, что базовый (MDPI) актив составляет 48x48 пикселей,
и актив высокой плотности (HDPI) должен быть в 1,5 раза больше базовой линии при 72x72 пикселей,
и актив x-high density (XHDPI) должен быть в 2 раза больше базового уровня при 96x96 пикселей и т. д.
Примечание. Android также поддерживает экраны низкой плотности (LDPI) с размером активов 36x36 px, но обычно вам не нужно создавать собственные ресурсы с таким размером, поскольку Android эффективно уменьшает ваши ресурсы HDPI на 1/2, чтобы соответствовать ожидаемому размеру.,
Аналогично для XXHDPI размер актива должен составлять 144х144 пикс.
Источник: developer.android.com