Карта исходного кода с grunt-sass указывает мне на неправильную строку
Я работаю с libass и susy, с grunt и компасом-импортером. база для установки моих проектов взята с http://zellwk.com/blog/grunt-sass-with-susy/
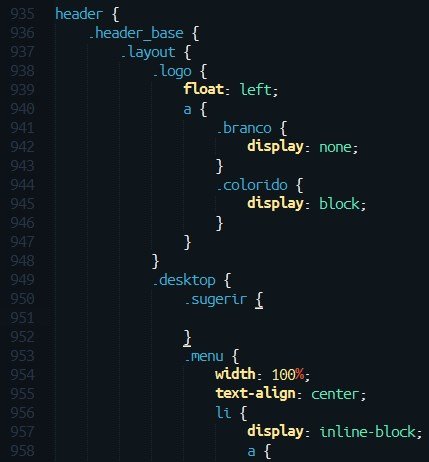
все работало нормально, пока я не обновил файлы, теперь исходная карта больше не дает мне точную строку свойства из файла scss. Пример есть в печати.
Вместо того, чтобы Sourmap указывает мне на линию 941, он указывает мне на линию 935
мой grunt файл настроен так:
// Grunt-sass
sass: {
app: {
// Takes every file that ends with .scss from the scss
// directory and compile them into the css directory.
// Also changes the extension from .scss into .css.
// Note: file name that begins with _ are ignored automatically
files: [{
expand: true,
cwd: 'scss',
src: ['*.scss'],
dest: 'css',
ext: '.css'
}]
},
options: {
importer: compass,
sourceMap: true,
outputStyle: 'nested',
imagePath: "../",
}
1 ответ
Я думаю, потому что указывает на ваш заголовок мать всех классов.
ваш заголовок это точно строка 935.
Вы вкладываете много классов, вы должны сделать максимум 3 уровня и 50 линий.
ваша грубость немного сбивает с толку, вы можете сделать что-то более простое:
//src ===============================
var src;
config.src = src = {
sassMain : 'scss/main.scss',
distFolder : 'public/stylesheets/lovelycss.dist.css',
devFolder : 'public/stylesheets/lovelycss.dev.css',
sassFolder : 'scss/**/*.scss',
};
//distribution
sass.dist = {
options: {
style: "compressed",
noCache: true,
sourcemap: 'none',
update:true
}
, files: {
"<%= src.distFolder %>" : "<%= src.sassMain %>"
}
};
//development env.
sass.dev = {
options: {
style: "expanded",
lineNumber: true,
}
, files: {
"<%= src.devFolder %>" : "<%= src.sassMain %>"
}
};
Я надеюсь, что это может помочь вам.