Изображение не отображается должным образом
Вот как я показываю свое изображение в React-Native:
<View>
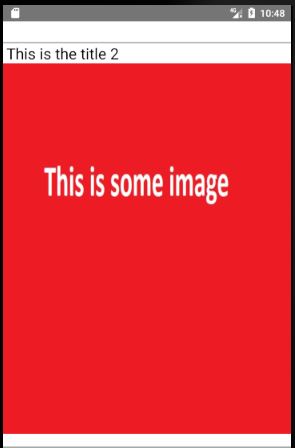
<Text style={styles.myTitle}> This is the title 2 </Text>
<Image
style={{ width: null}}
source={require('./images/05.jpg')}
resizeMode="stretch"
/>
</View>
С resizeMode="stretch" Изображение показано так:
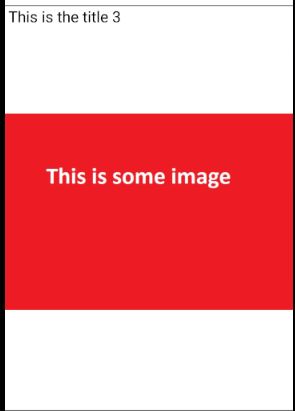
То же изображение при отображении с resizeMode="contain":
<View>
<Text style={styles.myTitle}> This is the title 3</Text>
<Image
style={{ width: null}}
source={require('./images/05.jpg')}
resizeMode="contain"
/>
</View>
resizeMode="contain":
Я хочу, чтобы изображение отображалось как во втором типе, но есть ненужные поля:
Поля на первом изображении идеальны, но полное изображение не отображается. Я всегда думал contain позаботится об этом, но это не поможет здесь. Все, что я хочу, это все изображение, которое будет показано без каких-либо дополнительных полей.
Пожалуйста помоги. Благодарю.
1 ответ
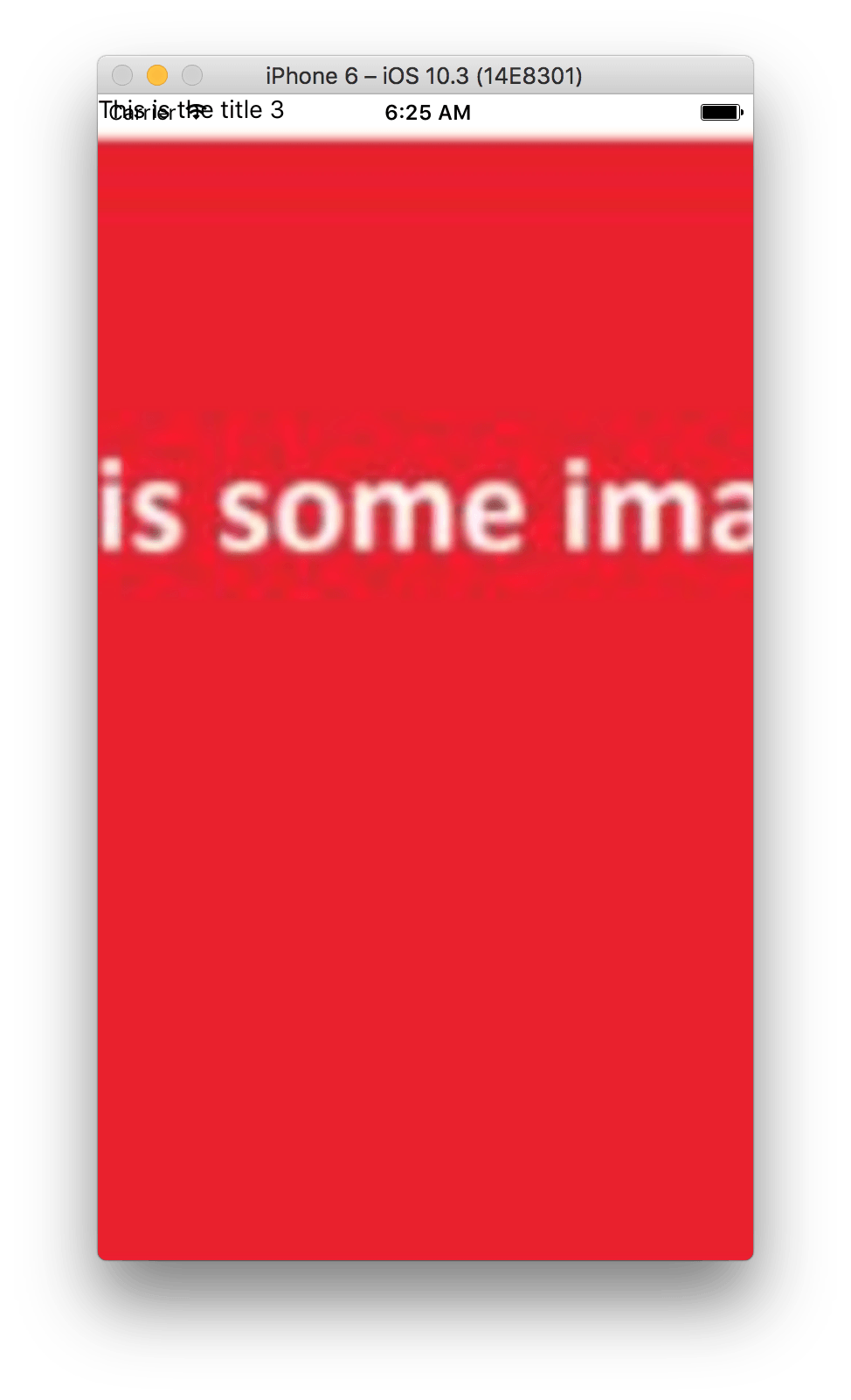
Ты можешь использовать cover, но это будет обрезать часть изображения.
Чтобы это работало, вам нужно добавить свойство высоты к вашему изображению:
<View>
<Text>This is the title 3</Text>
<Image
style={{ width: null, height: '100%' }}
source={require('./image.png')}
resizeMode="cover"
/>
</View>