Как остановить действие загрузки для плагина ng-flow после события перетаскивания
Я использую простой эффект перетаскивания, основанный на простом примере загрузки изображений, предоставленном при загрузке ng-flow. перетаскивание работает нормально, но я хочу остановить действие загрузки по умолчанию, так как я хочу загрузить изображение с помощью действия отправки формы или с помощью Angular .post() функция:
<html ng-app="app" ng-controller="imageController" flow-init
flow-file-added="!!{png:1,gif:1,jpg:1,jpeg:1}[$file.getExtension()]"
flow-files-submitted="$flow.upload()">
<head>
<title>Image</title>
<!-- <script src="../../bower_components/angular/angular.js"></script> -->
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script src="../../js/ng-flow-standalone.js"></script>
<script src="app.js"></script>
<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css"
rel="stylesheet"/>
<style>
.thumbnail {
max-width: 200px; max-height: 150px; line-height: 20px; margin-bottom: 5px;
}
</style>
</head>
<body flow-prevent-drop>
<div class="container" >
<h1>flow image example</h1>
<hr class="soften"/>
<div>
<div class="thumbnail" ng-hide="$flow.files.length"
flow-drop flow-drag-enter="style={border:'4px solid green'}" flow-drag-leave="style={}" ng-style="style">
<img src="http://www.placehold.it/200x150/EFEFEF/AAAAAA&text=no+image" />
</div>
<div class="thumbnail" ng-show="$flow.files.length">
<img flow-img="$flow.files[0]" />
</div>
<div>
<a href="#" class="btn" ng-hide="$flow.files.length" flow-btn flow-attrs="{accept:'image/*'}">Select image</a>
<a href="#" class="btn" ng-show="$flow.files.length" flow-btn flow-attrs="{accept:'image/*'}">Change</a>
<a href="#" class="btn btn-danger" ng-show="$flow.files.length"
ng-click="$flow.cancel()">
Remove
</a>
</div>
<p>
Only PNG,GIF,JPG files allowed.
</p>
</div>
</div>
</body>
</html>Я пытался использовать event.preventDefault(); в обработчиках событий fileAdded и filesSubmitted, но это не останавливает событие начала загрузки. Я хочу выполнить процесс загрузки во время процесса отправки формы.
Когда я использую "return false" в событии "fileAdded", изображение вообще не будет вставлено.
Однако, если я внесу ошибку в обработчик событий "filesSubmitted", сценарий завершится ошибкой, и загрузка не будет инициирована. Но это не чистый способ достижения этого эффекта.
Я также использовал этот код, но он не позволяет добавить изображение на страницу:
app.controller('imageController',
['$scope',
function ($scope) {
$scope.$on('flow::fileAdded', function (event, $flow, flowFile) {
console.log('$scope.$on', event, $flow);
event.preventDefault();//prevent file from uploading
console.log("event.preventDefault() executed.")
});
}])
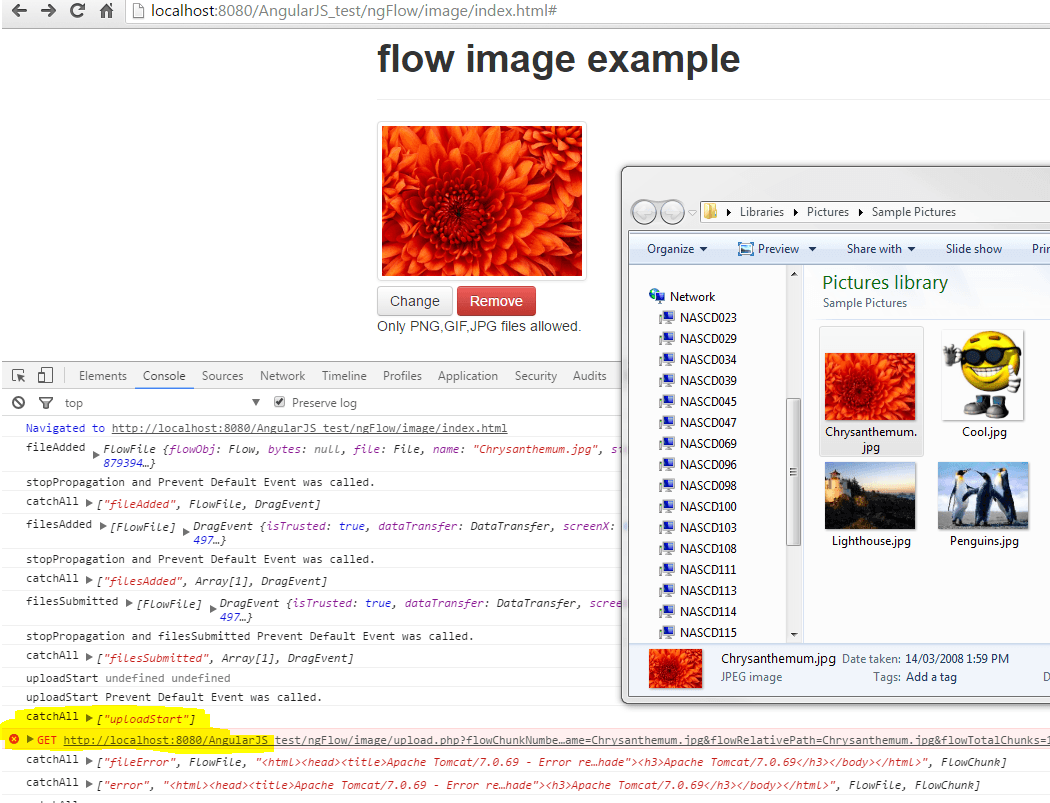
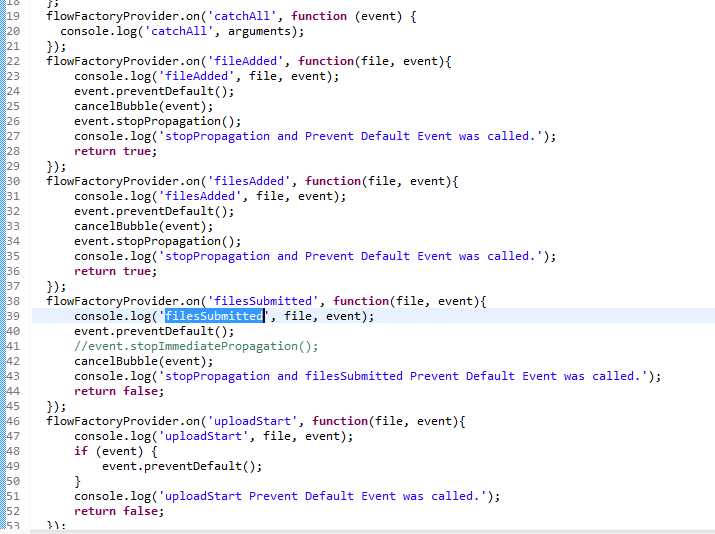
Смотрите снимки ниже для более подробной информации.
Благодарим Вас за помощь в решении этой проблемы.
1 ответ
Я выяснил, что нужно, чтобы прекратить запускать действие загрузки, чтобы мы могли отправлять данные изображения во время Angular post() вместо действия отправки формы.
Либо удалите свойство конфигурации target от:
.config(['flowFactoryProvider', function (flowFactoryProvider) {
flowFactoryProvider.defaults = {
target: 'upload.php',
permanentErrors: [404, 500, 501],
maxChunkRetries: 1,
chunkRetryInterval: 5000,
simultaneousUploads: 4,
singleFile: true,
};
или вызвать .pause() метод из одного из событий:
$scope.$on('flow::fileAdded', function (event, $flow, flowFile) {
console.log('flow::fileAdded - appraiser signature', event, $flow, flowFile);
...
$scope.processFile(flowFile);
flowFile.pause();
...
});
Или сформируйте это событие внутри .config() функция:
flowFactoryProvider.on('fileAdded', function(file, event){
console.log('fileAdded', file, event);
file.pause();
event.preventDefault();
console.log('file upload was paused.');
return true;
});
И, чтобы извлечь строку Base64 выбранного изображения, вам нужно определить следующую функцию внутри контроллера:
$scope.processFile = function(flowFile){
console.log('$scope.processFile', flowFile);
var fileReader = new FileReader();
fileReader.onload = function (event) {
console.log('fileReader.onload - event=', event);
var uri = event.target.result;
$scope.imageString = uri;
$scope.imageStringB64 = uri.replace(/^data:image\/(png|jpg);base64,/, '');
};
fileReader.readAsDataURL(flowFile.file);
};
С учетом вышеизложенного вы получили значение Base64 изображения в переменной области видимости. imageStringB64 который вы можете затем отправить на сервер, используя $http.post() Функция вместо использования традиционной кнопки отправки формы.
Я надеюсь, что вы найдете вышеупомянутое полезным.
Тарек