Выравнивание двух элементов, один слева и другой справа
Я впервые экспериментирую с TailwindCSS и пытаюсь настроить таблицу в последнем ряду храма ниже.
https://www.tailwindtoolbox.com/templates/admin-template-demo.php
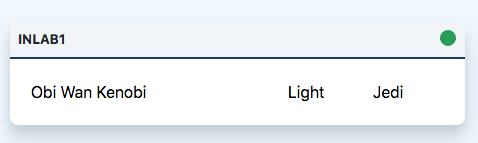
Я хотел бы добавить круг в правой части заголовка. Что-то вроде
Я пробовал разные решения, и тот, который становится ближе к тому, что я хочу,
<div class="border-b-2 rounded-tl-lg rounded-tr-lg p-2">
<h5 class="uppercase"><%= host.name %></h5>
<span class="rounded-full px-2 py-2 float-right"></span>
</div>
Который ставит зеленую точку над нижней границей. очевидно float-right это не правильный подход, но я не могу придумать, как заставить это работать.
Есть идеи?
1 ответ
Не используйте <span> использовать <div> а не как <span> требует контента. Затем вы можете плавать <h5> влево и "круг" вправо, но вам нужно будет добавить clearfix к родительскому див.
Также вместо добавления классов px-2 Вы можете просто определить высоту, используя класс h-* это то же самое с шириной: w-*, Я установил цвет фона на зеленый, используя класс bg-green,
<div class="border-b-2 rounded-tl-lg rounded-tr-lg p-2 clearfix">
<h5 class="uppercase float-left"><%= host.name %></h5>
<div class="rounded-full h-3 w-3 circle bg-green float-right"></div>
</div>
см. мой кодовый код здесь: https://codepen.io/CodeBoyCode/pen/jdRbQM
В качестве альтернативы вы можете использовать flex:
<div class="border-b-2 rounded-tl-lg rounded-tr-lg p-2 flex">
<h5 class="uppercase flex-1 text-center"><%= host.name %></h5>
<div class="rounded-full h-3 w-3 circle bg-green"></div>
</div>