Связь между почерком
Я пытаюсь использовать "Pacifico" ( https://fonts.google.com/specimen/Pacifico) и этот шрифт как очень странное поведение.
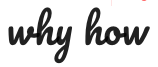
Помещенный в середину слова, W (или N) не имеет того же стиля, что и в конце слова. Это пример поведения.
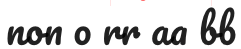
У меня та же проблема с:
Похоже, что рендерер делает связь между двумя персонажами. У меня нет такого странного поведения в Adobe Indesign, но, похоже, только в Chrome.
Есть ли способ получить букву "w" в CSS, которая выглядит как буква "w", почему?
1 ответ
Решение
Этот аспект рендеринга шрифта можно контролировать с помощью font-variant-ligatures,
Например font-variant-ligatures: none;