Настройка мобильного макета jQuery
Я делаю свои первые шаги в jQuery Mobile, и меня немного разочаровывает отсутствие настроек, которые оно предоставляет...
В качестве примера у меня есть простая форма, и я хотел бы настроить расположение компонентов формы.
Это мой код:
<form id="loginForm" action="#" method="post">
<input id="rememberMe" name="rememberMe" type="checkbox"/>
<label for="rememberMe">Remember me in this computer</label>
<a id="info" href="#" data-role="button" data-icon="info" data-iconpos="notext">Info</a>
<input id="submit" type="submit" value="log in" data-inline="true"/>
</form>
Посмотри на скрипку.
Конкретно хотелось бы:
rememberMeфлажок должен быть таким же широким, как текст внутри, иinfoкнопка, чтобы быть в строке с флажком.- "Группа", содержащая предыдущий флажок и кнопку для выравнивания вправо.
submitКнопка также будет справа.
Пожалуйста, приведите пример того, как такие вещи могут быть достигнуты...
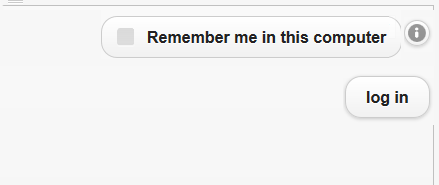
РЕДАКТИРОВАТЬ: Я хотел бы что-то вроде этого:

3 ответа
Требуемая настройка будет исходить не от jQM, а от пользовательской CSS.
Обычно это можно легко сделать с помощью jQuery Mobile, но они не так гибки. Так что вам нужно индивидуальное решение.
Div вокруг каждого элемента необходим, потому что jQM воссоздает каждый элемент с новым стилем, и если у нас нет родительского div, все пойдет в ад.
Рабочий пример: http://jsfiddle.net/Gajotres/8NB22/
HTML:
<form id="loginForm" action="..." method="post">
<div class="row">
<div class="inline-mid">
<a id="info" href="..." data-role="button" data-icon="info" data-iconpos="notext" class="middle-button">Info</a>
</div>
<div class="inline-left">
<input id="rememberMe" name="rememberMe" type="checkbox"/>
<label for="rememberMe">Remember me in this computer</label>
</div>
</div>
<div class="row">
<div class="inline-left">
<input id="submit" type="submit" value="log in" data-inline="true"/>
</div>
</div>
</form>
CSS:
.row {
min-width: 400px;
width: 400px;
}
.inline-left, .inline-mid , .row {
position: relative;
float: right;
}
.inline-mid {
margin-left: 10px;
padding-top: 5px;
}
Это может быть достигнуто с помощью ui-grid классы.
наценка
<form id="loginForm" action="..." method="post">
<div class=ui-grid-a>
<div class=ui-block-a>
<input id="rememberMe" name="rememberMe" type="checkbox"/>
<label for="rememberMe" data-inline="true">Remember me in this computer</label>
</div>
<div class=ui-block-b>
<a id="info" href="..." data-role="button" data-icon="info" data-iconpos="notext">Info</a>
</div>
</div>
<div class=ui-grid-solo>
<input id="submit" type="submit" value="log in" data-inline="true"/>
</div>
</form>
Переопределить CSS
.ui-block-a { width: 95% !important; text-align: right !important; }
.ui-block-b { width: 5% !important; padding-top: 5px !important; }
.ui-grid-solo { text-align: right !important; }
Макет никогда не должен быть в первую очередь обязанностью кода Javascript, поэтому вы не должны винить в этом jQuery Mobile.
Вместо этого настройку экрана под различные размеры экрана следует выполнять с помощью CSS Media Queries. Нажмите на ссылку, чтобы получить больше примеров, чем вам когда-либо понадобится.