Давать UIView закругленные углы
Мой вид входа в систему имеет подпредставление, которое имеет UIActivityView и UILabel говоря "Вход в систему...". У этого подпредставления есть углы, которые не округлены. Как я могу сделать их круглыми?
Есть ли способ сделать это внутри моего XIB?
20 ответов
Попробуй это
#import <QuartzCore/QuartzCore.h> // not necessary for 10 years now :)
...
view.layer.cornerRadius = 5;
view.layer.masksToBounds = true;
Примечание. Если вы пытаетесь применить закругленные углы к UIViewControllerЭто не должно применяться в конструкторе контроллера представления, а скорее в -viewDidLoad, после view на самом деле создается.
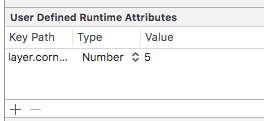
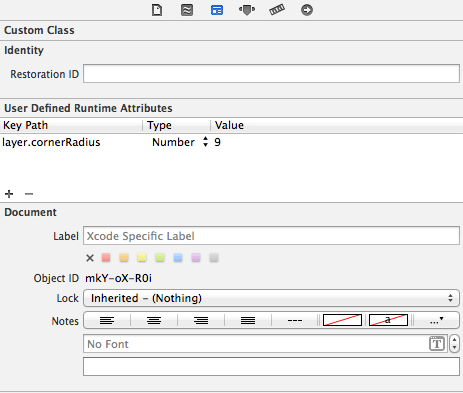
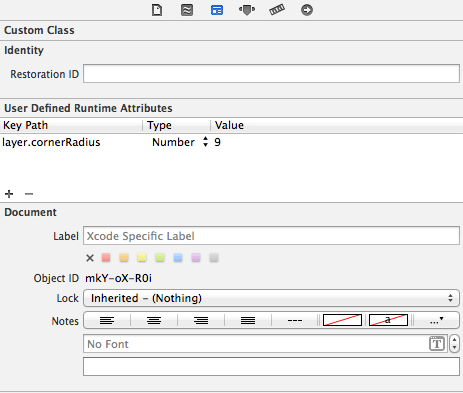
Вы также можете использовать опцию User Defined Runtime Attributes конструктора интерфейса, чтобы установить путь к ключу. layer.cornerRadius к стоимости. Убедитесь, что вы включили QuartzCore библиотека хотя.
Этот прием также работает для настройки layer.borderWidth, однако он не будет работать для layer.borderColor как это ожидает CGColor не UIColor,
Вы не сможете увидеть эффекты в раскадровке, потому что эти параметры оцениваются во время выполнения.

стриж
Короткий ответ:
myView.layer.cornerRadius = 8
myView.layer.masksToBounds = true // optional
Дополнительный ответ
Если вы пришли к этому ответу, вы, вероятно, уже видели достаточно, чтобы решить вашу проблему. Я добавляю этот ответ, чтобы дать немного более наглядное объяснение того, почему вещи делают то, что делают.
Если вы начнете с обычного UIView у него есть квадратные углы.
let blueView = UIView()
blueView.frame = CGRect(x: 100, y: 100, width: 100, height: 50)
blueView.backgroundColor = UIColor.blueColor()
view.addSubview(blueView)
Вы можете дать ему закругленные углы, изменив cornerRadius свойство вида layer,
blueView.layer.cornerRadius = 8
Большие значения радиуса дают более закругленные углы
blueView.layer.cornerRadius = 25
и меньшие значения дают меньше закругленных углов.
blueView.layer.cornerRadius = 3
Этого может быть достаточно, чтобы решить вашу проблему прямо здесь. Однако иногда представление может иметь подпредставление или подуровень, выходящий за пределы представления. Например, если бы я должен был добавить подвид, как это
let mySubView = UIView()
mySubView.frame = CGRect(x: 20, y: 20, width: 100, height: 100)
mySubView.backgroundColor = UIColor.redColor()
blueView.addSubview(mySubView)
или если бы я должен был добавить подслой, как это
let mySubLayer = CALayer()
mySubLayer.frame = CGRect(x: 20, y: 20, width: 100, height: 100)
mySubLayer.backgroundColor = UIColor.redColor().CGColor
blueView.layer.addSublayer(mySubLayer)
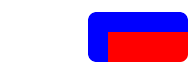
Тогда я бы в конечном итоге
Теперь, если я не хочу, чтобы вещи висели за пределами границ, я могу сделать это
blueView.clipsToBounds = true
или это
blueView.layer.masksToBounds = true
который дает этот результат:
И то и другое clipsToBounds а также masksToBounds эквивалентны. Просто первый используется с UIView а второй используется с CALayer,
Смотрите также
Теперь вы можете использовать быструю категорию в UIView (код под картинкой) в @IBInspectable, чтобы показать результат на раскадровке (Если вы используете категорию, используйте только cornerRadius, а не layer.cornerRadius в качестве ключевого пути.
extension UIView {
@IBInspectable var cornerRadius: CGFloat {
get {
return layer.cornerRadius
}
set {
layer.cornerRadius = newValue
layer.masksToBounds = newValue > 0
}
}
}

Другой подход, чем тот, который сделал Эд Марти:
#import <QuartzCore/QuartzCore.h>
[v.layer setCornerRadius:25.0f];
[v.layer setMasksToBounds:YES];
Вам нужен setMasksToBounds, чтобы он загружал все объекты из IB... У меня возникла проблема, когда мой взгляд округлился, но не было объектов из IB:/
это исправило это =D надеюсь, это поможет!
Как описано в этом сообщении в блоге, вот метод, чтобы закруглить углы UIView:
+(void)roundView:(UIView *)view onCorner:(UIRectCorner)rectCorner radius:(float)radius
{
UIBezierPath *maskPath = [UIBezierPath bezierPathWithRoundedRect:view.bounds
byRoundingCorners:rectCorner
cornerRadii:CGSizeMake(radius, radius)];
CAShapeLayer *maskLayer = [[CAShapeLayer alloc] init];
maskLayer.frame = view.bounds;
maskLayer.path = maskPath.CGPath;
[view.layer setMask:maskLayer];
[maskLayer release];
}
Самое интересное в этом то, что вы можете выбрать, какие углы вы хотите округлить.
Вы можете использовать следующие пользовательские UIView класс, который также может изменить цвет и ширину границы. Как это IBDesignalbe Вы также можете изменить атрибуты в конструкторе интерфейса.
import UIKit
@IBDesignable public class RoundedView: UIView {
@IBInspectable var borderColor: UIColor = UIColor.white {
didSet {
layer.borderColor = borderColor.cgColor
}
}
@IBInspectable var borderWidth: CGFloat = 2.0 {
didSet {
layer.borderWidth = borderWidth
}
}
@IBInspectable var cornerRadius: CGFloat = 0.0 {
didSet {
layer.cornerRadius = cornerRadius
}
}
}
Вам нужно сначала импортировать заголовочный файл <QuartzCore/QuartzCore.h>
#import QuartzCore/QuartzCore.h>
[yourView.layer setCornerRadius:8.0f];
yourView.layer.borderColor = [UIColor redColor].CGColor;
yourView.layer.borderWidth = 2.0f;
[yourView.layer setMasksToBounds:YES];
Не пропустите, чтобы использовать -setMasksToBounds в противном случае эффект может не отображаться.
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(20, 50, 200, 200)];
view.layer.backgroundColor = [UIColor whiteColor].CGColor;
view.layer.cornerRadius = 20.0;
view.layer.frame = CGRectInset(v.layer.frame, 20, 20);
view.layer.shadowOffset = CGSizeMake(1, 0);
view.layer.shadowColor = [[UIColor blackColor] CGColor];
view.layer.shadowRadius = 5;
view.layer.shadowOpacity = .25;
[self.view addSubview:view];
[view release];
- SwiftUI
В SwiftUI вы можете использовать cornerRadius модификатор прямо на любом Viewвы хотите. Например, на этот вопрос:
Text("Signing In…")
.padding(16)
.background(Color.red)
.cornerRadius(50)
Обратите внимание, что больше нет ромбовидного радиуса, поэтому даже если вы установите угол радиуса больше половины высоты, он будет плавно округляться.
Ознакомьтесь с этим ответом, чтобы узнать, как округлить определенные углы в SwiftUI
Если закругленный угол не работает в viewDidload(), лучше написать код в viewDidLayoutSubview()
-(void)viewDidLayoutSubviews
{
viewTextfield.layer.cornerRadius = 10.0 ;
viewTextfield.layer.borderWidth = 1.0f;
viewTextfield.layer.masksToBounds = YES;
viewTextfield.layer.shadowRadius = 5;
viewTextfield.layer.shadowOpacity = 0.3;
viewTextfield.clipsToBounds = NO;
viewTextfield.layer.shadowOffset = CGSizeMake(0.0f, 0.0f);
}
Надеюсь это поможет!
В Swift 4.2 и Xcode 10.1
let myView = UIView()
myView.frame = CGRect(x: 200, y: 200, width: 200, height: 200)
myView.myViewCorners()
//myView.myViewCorners(width: myView.frame.width)//Pass View width
view.addSubview(myView)
extension UIView {
//If you want only round corners
func myViewCorners() {
layer.cornerRadius = 10
layer.borderWidth = 1.0
layer.borderColor = UIColor.red.cgColor
layer.masksToBounds = true
}
//If you want complete round shape, enable above comment line
func myViewCorners(width:CGFloat) {
layer.cornerRadius = width/2
layer.borderWidth = 1.0
layer.borderColor = UIColor.red.cgColor
layer.masksToBounds = true
}
}
Swift 4 - Использование IBDesignable
@IBDesignable
class DesignableView: UIView {
}
extension UIView
{
@IBInspectable
var cornerRadius: CGFloat {
get {
return layer.cornerRadius
}
set {
layer.cornerRadius = newValue
}
}
}
Сделайте это программно в obj c
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(20, 50, 200, 200)];
view.layer.backgroundColor = [UIColor whiteColor].CGColor;
view.layer.cornerRadius = 20.0;
view.layer.frame = CGRectInset(v.layer.frame, 20, 20);
[view.layer.shadowOffset = CGSizeMake(1, 0);
view.layer.shadowColor = [[UIColor blackColor] CGColor];
view.layer.shadowRadius = 5;
view.layer.shadowOpacity = .25;][1]
[self.view addSubview:view];
Мы также можем сделать это со сториборда.
layer.cornerRadius Number 5
UIView* viewWithRoundedCornersSize(float cornerRadius,UIView * original)
{
// Create a white border with defined width
original.layer.borderColor = [UIColor yellowColor].CGColor;
original.layer.borderWidth = 1.5;
// Set image corner radius
original.layer.cornerRadius =cornerRadius;
// To enable corners to be "clipped"
[original setClipsToBounds:YES];
return original;
}
Пожалуйста, импортируйте Quartzcore framework тогда вы должны установить setMaskToBounds в TRUE это очень важная черта.
Затем: [[yourView layer] setCornerRadius:5.0f];
set cornerRadious Недвижимость для круглого просмотра
set masksToBounds Boolean Значение для изображения по-прежнему не будет отображаться за пределами границы углового радиуса.
view.layer.cornerRadius = 5;
view.layer.masksToBounds = YES;
Вы также можете использовать изображение:
UIImage *maskingImage = [UIImage imageNamed:@"bannerBarBottomMask.png"];
CALayer *maskingLayer = [CALayer layer];
maskingLayer.frame = CGRectMake(-(self.yourView.frame.size.width - self.yourView.frame.size.width) / 2
, 0
, maskingImage.size.width
, maskingImage.size.height);
[maskingLayer setContents:(id)[maskingImage CGImage]];
[self.yourView.layer setMask:maskingLayer];
Использование расширения UIView:
extension UIView {
func addRoundedCornerToView(targetView : UIView?)
{
//UIView Corner Radius
targetView!.layer.cornerRadius = 5.0;
targetView!.layer.masksToBounds = true
//UIView Set up boarder
targetView!.layer.borderColor = UIColor.yellowColor().CGColor;
targetView!.layer.borderWidth = 3.0;
//UIView Drop shadow
targetView!.layer.shadowColor = UIColor.darkGrayColor().CGColor;
targetView!.layer.shadowOffset = CGSizeMake(2.0, 2.0)
targetView!.layer.shadowOpacity = 1.0
}
}
Использование:
override func viewWillAppear(animated: Bool) {
sampleView.addRoundedCornerToView(statusBarView)
}
ON Xcode 6 Ваша попытка
self.layer.layer.cornerRadius = 5.0f;
или же
self.layer.layer.cornerRadius = 5.0f;
self.layer.clipsToBounds = YES;