javascript события колеса дает противоречивые значения
Я работал над масштабированием с помощью html / javascript / css
Я прикрепил wheel слушатель событий моего div тег и console.log(event.wheelDelta)
Это хорошо работает с мышью. console.log дает положительные кратные 120 для увеличения и отрицательные в противном случае

Проблема с тачпадом

При увеличении жеста это не дает последовательных значений. Есть некоторые -120 находится между. Из-за этого зум очень грубый.
Как мне добиться плавного масштабирования или как получить согласованность wheelDelta значения с сенсорной панелью
3 ответа
event.wheelDelta не определен в каждом браузере, устарел и больше не должен использоваться в соответствии с документацией Mozilla. Вы могли бы использовать значения event.deltaX а также event.deltaY, Для получения дополнительной информации, пожалуйста, обратитесь к документации по колесу Mozilla.
Я протестировал следующий код в Google Chrome и Mozilla Firefox. Значения очень разные. Google Chrome всегда возвращается как event.deltaY Значение 100 или же -100, В Mozilla Firefox он всегда возвращает значения 3 или же -3,
document.addEventListener('wheel', function(event) {
console.log(event.deltaX, event.deltaY);
});
Я бы не стал полагаться на значение колеса, а просто слушал событие прокрутки, как это описано в документации прокрутки Mozilla:
var lastKnownScrollPosition = 0;
var ticking = false;
function doSomething(scrollPosition) {
console.log(scrollPosition);
}
window.addEventListener('scroll', function(e) {
lastKnownScrollPosition = window.scrollY;
if(!ticking) {
window.requestAnimationFrame(function() {
doSomething(lastKnownScrollPosition);
ticking = false;
});
}
ticking = true;
});
шкала переменных = 1;
document.addEventListener("колесо", функция (е){
if(e.wheelDelta>0) Scale+=0,01;
иначе Scale-=0,01;
// используем переменную Scale ....
e.preventDefault();
});
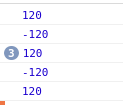
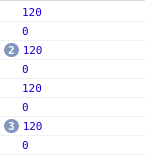
Использование event.wheelDeltaY или же event.deltaYconsole.log(event.wheelDeltaY) для мыши:

для сенсорной панели:

Вместо -120 он дает 0. -120, который появляется в wheelDelta, на самом деле является результатом горизонтальной прокрутки (wheelDeltaX). (При попытке увеличить изображение с помощью сенсорной панели также возможны небольшие горизонтальные движения)
Не увеличивайте масштаб, когда его 0, и вы получите последовательное плавное масштабирование!