Передача свойств объекта в Vue.js
Как я узнал из руководства vue.js
Вы можете использовать v-bind без аргумента (v-bind вместо v-bind:prop-name).
Я проверяю это, я не получаю никакой ценности.
Vue.component('click-count',{
data: function(){
return{
names: {
firstName: 'kuldeep',
lastName: 'Babbar'
}
}
},
template: `
<div class="blog-post">
<p>{{names.firstName}}</p>
</div>
`
})
var app = new Vue({
el: '#root'
});<div id="root">
<div >
<click-count v-bind="names"></click-count>
</div>
</div>** Новое: забыл добавить это изображение **
Кто-нибудь может это объяснить?
1 ответ
Во-первых, если вы попытаетесь передать объект "имена" от корня к потомку click-count компонент, данные должны быть внутри "корня":
var app = new Vue({
el: '#root',
data(){
return{
names: {
firstName: 'kuldeep',
lastName: 'Babbar'
}
}
})
Теперь, что вы делаете с v-bind без аргументов, это для передачи "имен" объекта компоненту, но без именованного аргумента "имен":
<click-count v-bind="names"></click-count>
такой же как
<click-count v-bind="{ firstName: 'kuldeep', lastName: 'Babbar' }"></click-count>
Наконец, то, что вы передаете компоненту с помощью v-bind (с аргументом или без аргумента) - это реквизиты, и вам нужно объявить их, если вы хотите использовать их в своем шаблоне.
Но в вашем случае click-count компонент не знает что names средства:
Vue.component('click-count',{
props:['firstName', 'lastName'],
template: `
<div class="blog-post">
<p>{{ firstName }}</p>
</div>
`
})
var app = new Vue({
el: '#root',
data(){
return{
names: {
firstName: 'kuldeep',
lastName: 'Babbar'
}
}
}
})<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.16/vue.min.js"></script>
<div id="root">
<div >
<click-count v-bind="names"></click-count>
</div>
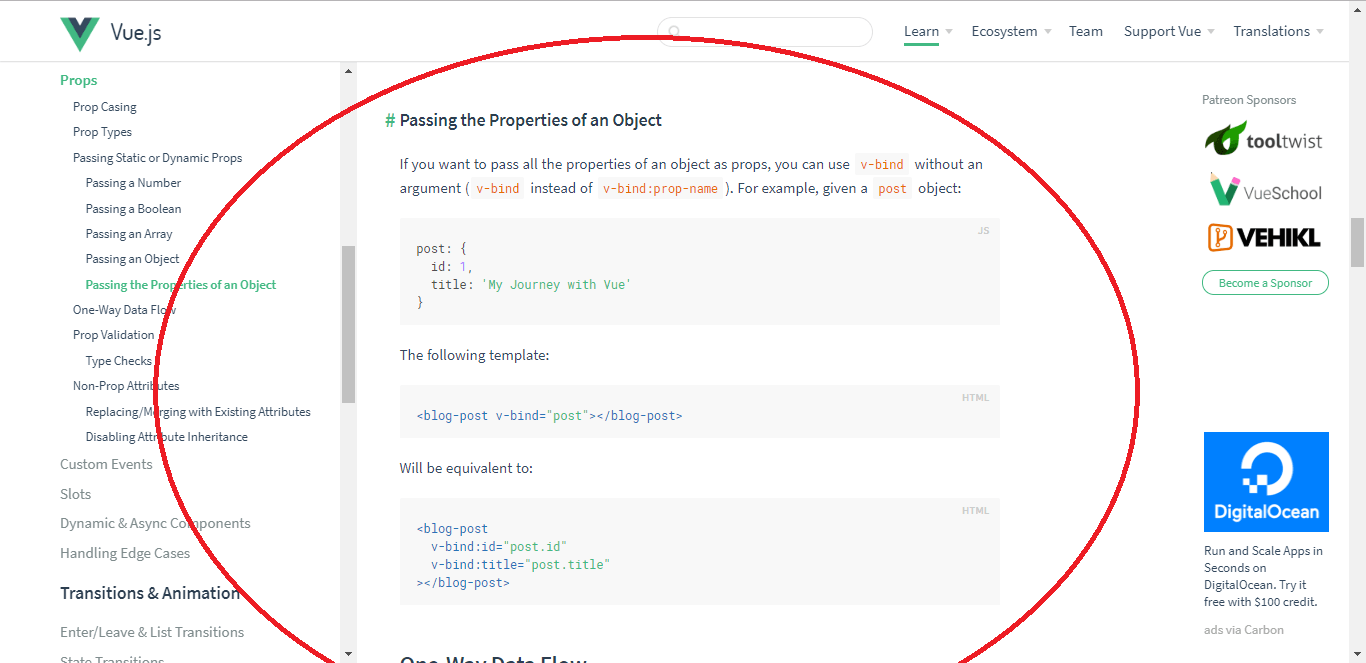
</div>Изменить: Чтобы объяснить изображение, которое вы связали
Как сказано: "Если вы хотите передать все свойства объекта как реквизит", это означает, что без аргумента (<blog-post v-bind="post"></blog-post>), реквизиты для компонента "BlogPost" - все свойства поста:
props : ['id', 'title']
используется в шаблоне компонента следующим образом: <p>Title: {{ title }}</p>
VS, когда объект "post" передается как аргумент с аргументом (<blog-post v-bind:post="post"></blog-post>), он имеет уникальный именованный аргумент (а не его свойства):
props : ['post']
используется в шаблоне компонента следующим образом: <p>Title: {{ post.title }}</p>