Как централизовать последний неровный ряд в GridView в Android?
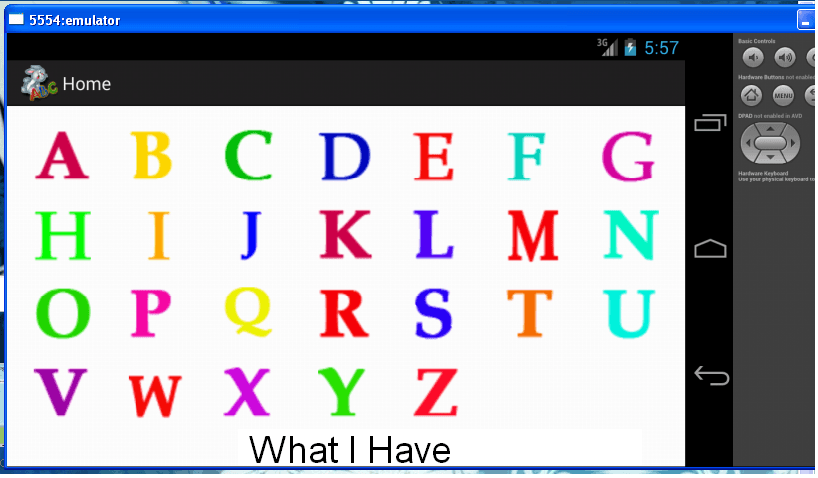
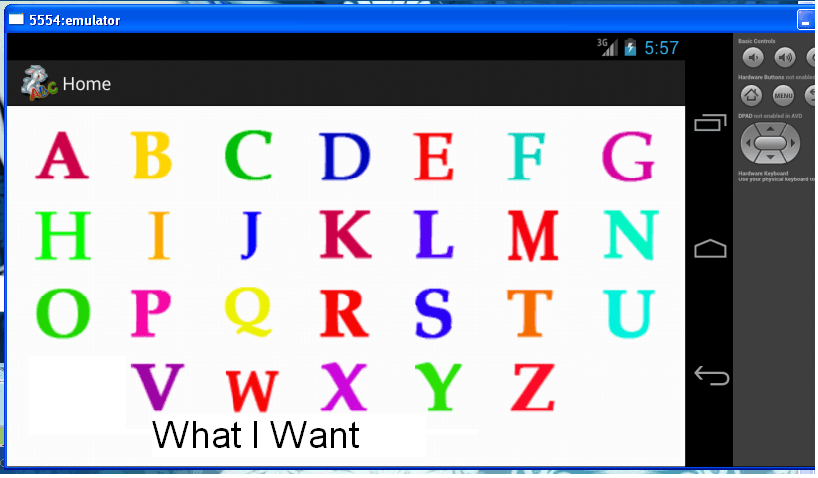
У меня есть GridView, который отображает картинки алфавитов, что происходит, каждый раз, когда в последнем ряду меньше алфавитов. и последний ряд выровнен по левому краю, что выглядит не очень хорошо, поэтому я хочу сделать последний ряд в центре, любое предложение
мой GridView код:
<?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/grid_view"
android:layout_width="fill_parent"
android:layout_marginRight="20dp"
android:layout_marginTop="20dp"
android:layout_height="fill_parent"
android:numColumns="auto_fit"
android:columnWidth="70dp"
android:horizontalSpacing="10dp"
android:verticalSpacing="20dp"
android:gravity="center"
android:stretchMode="spacingWidthUniform" >
</GridView>


3 ответа
У меня та же проблема, но я справился с этим, используя два вида сетки, при этом первый вид сетки отображал строки, кроме последней строки, а второй вид сетки отображал последнюю строку. Это самый простой способ добиться того, что мне нужно. Я не нашел лучшего решения. С нетерпением жду, чтобы увидеть хороший и простой способ тоже.
Вы можете попробовать использовать невидимые элементы, это не самое эффективное решение, но простое, вы можете поместить два элемента, один в начале, один в конце строки и сделать их невидимыми
Для тех, кто все еще ищет решение для этого, вот мой взгляд на это, создайте TableLayout и для каждого TableRow установить его вес android:weightSum="4" и не забудьте добавить android:gravity="center"
Для полного кода проверьте эту суть для справки.
Вы можете центрировать строку сетки внутри относительного макета, а затем добавить android:layout_centerHorizontal="true" в алфавит ImageView"S. Предполагая, что они ImageView"S.
Так что ваши GridView будет обернут во что-то вроде этого:
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_cotent"
android:orientation="horizontal" >
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/grid_view"
android:layout_width="fill_parent"
android:layout_marginRight="20dp"
android:layout_marginTop="20dp"
android:layout_height="fill_parent"
android:numColumns="auto_fit"
android:columnWidth="70dp"
android:horizontalSpacing="10dp"
android:verticalSpacing="20dp"
android:gravity="center"
android:stretchMode="spacingWidthUniform" >
</GridView>
</RelativeLayout>
И отдельные изображения алфавита потребуется android:layout_centerHorizontal="true" как это:
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerHorizontal="true"
</ImageView>