Полное позиционирование, нужно чистое решение CSS
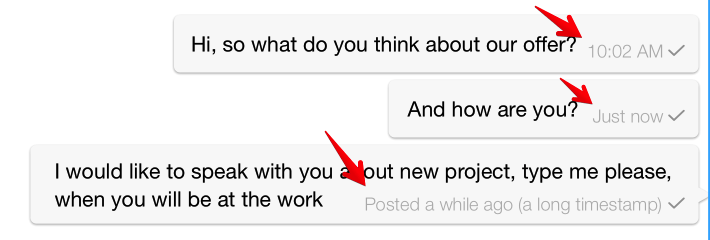
После двух дней размышлений, попыток и экспериментов с абсолютным позиционированием, отображением inline/inline-block, flex display и так далее... Я так и не нашел ответа на вопрос - "Как стилизовать позицию метки метки времени, показанную на скриншот ниже, с чистым CSS?"
условия:
- ширина временной метки может варьироваться от минимальной ширины 60 пикселей до максимальной ширины 100% родительского блока (родительский элемент имеет значение максимальной ширины и право с плавающей запятой)
- если отметка времени меньше 100% (например, 50%), пространство слева от нее должно быть заполнено текстом, а отметка времени всегда выравнивается по правому краю
- если текст и временная метка меньше максимальной ширины родителей - они отображаются в одной строке (например, 1-е и 2-е сообщения на скриншоте)
- если временная метка не может поместиться в одну строку с текстом - она опускается вниз и выравнивается вправо
- и если текст не может поместиться в одну строку (например, 3-е сообщение на скриншоте), отметка времени отображается во второй строке, выровненная по правому краю, и не блокирует пространство над ней
До сих пор я мог достичь этого только с помощью JS, но я считаю, что можно заставить его работать с чистым CSS.
UPD: Я добавил пример песочницы для вас, ребята, с грубым кодом, если вы хотите мне помочь http://jsbin.com/gatifevowu/2/edit?html,css,output
2 ответа
Решение
Я не проверял все условия, хотя, это должно работать:
CSS
.chat-message {
clear: both;
max-width: 450px;
min-height: 38px;
line-height: 18px;
padding: 10px;
box-shadow: 0 0.5px 1.5px 0 rgba(0,0,0,0.33);
border-radius: 4px;
float: right;
background-color: $white-gray;
}
.chat-message__text {
display: inline;
}
.chat-message__timestamp {
float: right;
}
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<div class="chat-message">
<div class="chat-message__text">Test message</div>
<span class="chat-message__timestamp">10:34 am</span>
</div>
<div class="chat-message">
<div class="chat-message__text">Test message message message message message message message message message</div>
<span class="chat-message__timestamp">10:34 am</span>
</div>
<div class="chat-message">
<div class="chat-message__text">Test message</div>
<span class="chat-message__timestamp">10:34 am</span>
</div>
</body>
</html>
Решение Flexbox... требуется лишь незначительное изменение структуры HTML.
.chat-message {
width: 80%;
margin: 1em auto;
border: 1px solid grey;
display: flex;
justify-content: flex-end;
}
.chat-message__text {
text-align: right;
}
.chat-message__timestamp {
white-space: nowrap;
padding-left: 1em;
background: #c0ffee;
}<div class="chat-message">
<div class="chat-message__text">Test message
<span class="chat-message__timestamp">10:34 am</span>
</div>
</div>
<div class="chat-message">
<div class="chat-message__text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Explicabo aperiam numquam ullam error, inventore molestias illo voluptatibus perspiciatis? Ducimus, numquam,
<span class="chat-message__timestamp">10:34 am</span>
</div>
</div>
<div class="chat-message">
<div class="chat-message__text">Lorem ipsum dolor sit.
<span class="chat-message__timestamp">10:34 am</span>
</div>
</div>