Шрифт удивительные звездочки
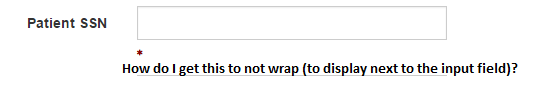
Я использую шрифт Awesome с фреймворком начальной загрузки. Всякий раз, когда я отмечаю поле как обязательное, звездочка (fa-звездочка) отображается правильно. Тем не менее, он отображается завернутый под ввод текста. Некоторые вещи, которые я пробовал - 1) .fa { display:inline; // также пробовал inline-block 2) пробовал пометить контейнер div (form-group) полей ввода переполнением: hidden
.form-group {переполнение: скрыто; Переполнение-обертывание: наследовать; }
Кажется, ничего не работает - по-прежнему звездочка ниже поля ввода. Изменение размера контейнера поля ввода (от col-md-6 до чего-то меньшего) также не помогает.
**Here is the HTML**
<div class="form-group">
<label class="col-md-6 control-label" for="patientSSN">Patient SSN</label>
<div class="col-md-6">
<input type="text" class="form-control" name="patientSSN" id="patientSSN" placeholder="" value="">
</div>
</div>
**Here is the javascript (using formValidation with bootstrap framework)**
.formValidation({
message: 'This value is not valid',
//err: {
// container: 'tooltip'
//},
framework: 'bootstrap',
icon: {
//required: 'glyphicon glyphicon-asterisk',
//valid: 'glyphicon glyphicon-ok',
//invalid: 'glyphicon glyphicon-remove',
//validating: 'glyphicon glyphicon-refresh'
required: 'fa fa-asterisk',
valid: 'fa fa-check',
invalid: 'fa fa-times',
validating: 'fa fa-refresh'
}
**Here is the CSS (inside font-awesome.css)**
.fa-asterisk:before {
display:inline-block; line-height:inherit;color:darkred;font-size: 7px;content: "\f069";
}
1 ответ
Пожалуйста, покажите свой код для полного решения, для быстрого решения вы можете сделать это:
.validator{
white-space:nowrap;
}