Как добавить тень для MDCTextField?
Это мой код:
@IBOutlet var txtFirstName: MDCTextField!
var txtFirstNameController: MDCTextInputControllerOutlined?
override func viewDidLoad() {
txtFirstNameController = MDCTextInputControllerOutlined(textInput: txtFirstName)
}
Я хочу добавить тень к текстовому полю, но не могу понять, как, я использую MaterialComponents Я упомянул все способы, которые я проверял, и их результаты здесь:
1-й способ:
class ShadowLayer : MDCTextField{
override class var layerClass: AnyClass {
return MDCShadowLayer.self
}
var shadowLayer: MDCShadowLayer {
return self.layer as! MDCShadowLayer
}
func setDefaultElevation() {
self.shadowLayer.elevation = .cardResting
}
}
2-й способ:
extension MDCTextField {
func elevate(elevation: Double) {
self.backgroundColor = UIColor.white
self.layer.masksToBounds = false
self.layer.shadowColor = UIColor.black.cgColor
self.layer.shadowOffset = CGSize(width: 0, height: elevation)
self.layer.shadowRadius = CGFloat(elevation)
self.layer.shadowOpacity = 1
}
}
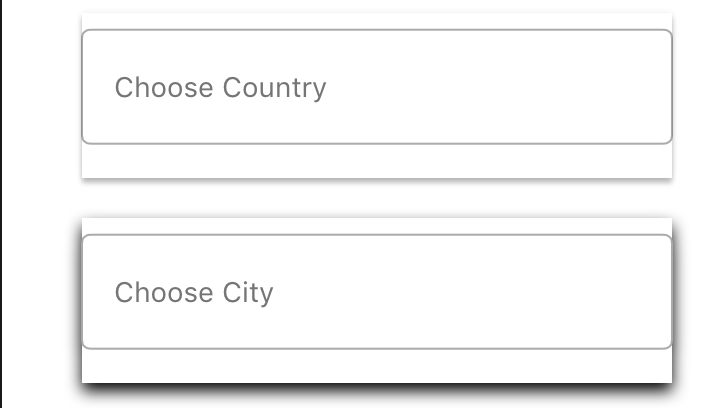
выберите страну -> 1-й путь, выберите город-> 2-й путь
то, что я хочу, это рисунок ниже:
1 ответ
Попробуйте установить self.clipsToBounds = true перед установкой self.layer.masksToBounds = false
Ваша функция повышения должна выглядеть следующим образом:
func elevate(elevation: Double) {
self.backgroundColor = UIColor.white
self.clipsToBounds = true
self.layer.masksToBounds = false
self.layer.shadowColor = UIColor.black.cgColor
self.layer.shadowOffset = CGSize(width: 0, height: elevation)
self.layer.shadowRadius = CGFloat(elevation)
self.layer.shadowOpacity = 1
}