Как изменить цвет ячейки jqGrid?
Я использую следующую строку в $(document).ready(
$("#stSearchTermsGrid").setCell(2, 2, '', {color:'red'}) ;
но это не работает Я написал это неправильно или поместил это в неправильное место.
Я знаю, что этот вопрос задавался не раз, и вот как я получил первую строчку. Но я до сих пор не могу этого сделать и не знаю, в чем проблема.
1 ответ
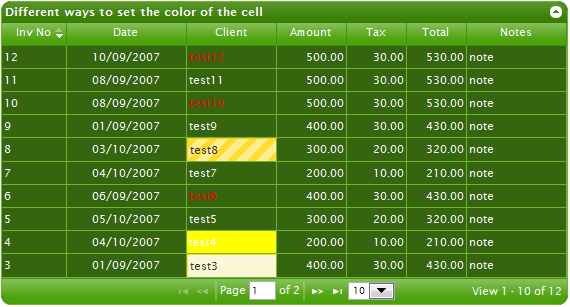
Вы правы, вы не первый человек, который задает вопрос. Чтобы прояснить ситуацию с цветом ячейки, я сделал демо

для вас, которые по-разному меняют цвет текста ячейки или цвет фона на продажу:
loadComplete: function() {
// 2 is zero-base index of the column 'name' ('Client'). Every from the options
// multiselect:true, rownumbers:true and subGrid:true will increase
// the index by 1 because the option inserts additional columns
$("#6 td:eq(2)", grid[0]).css({color:'red'});
grid.jqGrid('setCell',"12","name","",{color:'red'});
grid.jqGrid('setCell',"10",'name', '', 'my-highlight');
grid.jqGrid('setCell',"8",'name', '', 'ui-state-error ui-state-error-text');
grid.jqGrid('setCell',"4","name","",{'background-color':'yellow',
'background-image':'none'});
grid.jqGrid('setCell',"3","name","",'ui-state-highlight');
}
где
<style type="text/css">
.my-highlight { color: red; }
</style>
и "3", "4", "6", "8", "10" и "12" - это th строки строк, в которых будет изменен цвет соответствующего столбца.
Кстати, мои личные фавориты - это способы использования классов 'ui-state-highlight' или 'ui-state-error ui-state-error-text', которые являются частью тем пользовательского интерфейса jQuery.
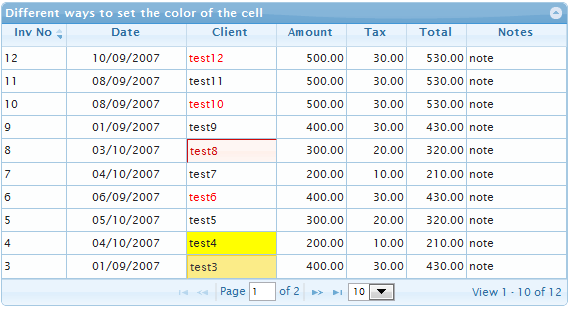
ОБНОВЛЕНО: Чтобы понять разницу в использовании разных методов в случае использования другой темы пользовательского интерфейса jQuery, я добавил еще одну демонстрационную версию, использовавшую тему La Frog, где та же таблица, что и выше, выглядит следующим образом: