Шрифт применяется только для английских букв?
Привет, я пытаюсь использовать тамильский шрифт, который поддерживает только для английских букв, но не для тамильских букв 
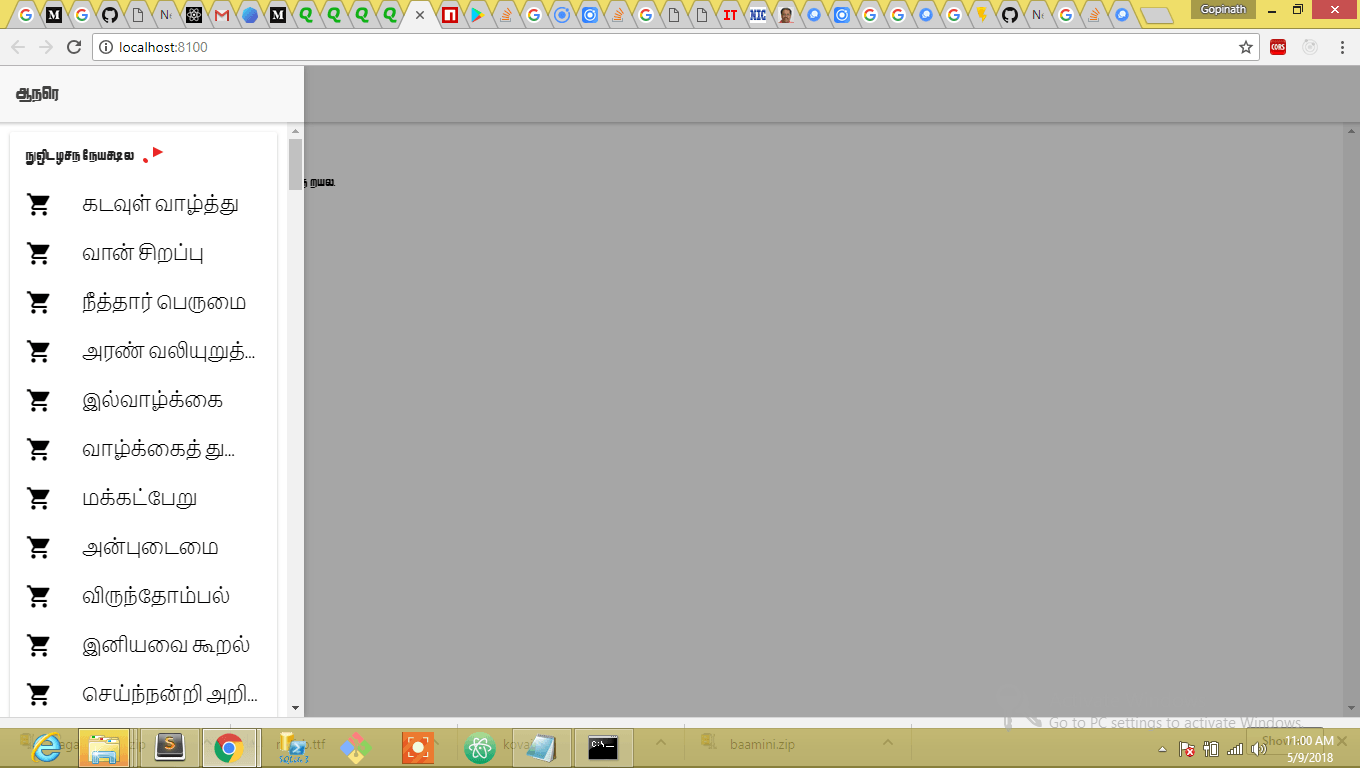
Темные буквы - английские, а список - тамильские, но шрифт не применяется.
app.scss
@font-face {
font-family: 'tamil-ravi';
font-weight: normal;
font-style: normal;
src: url('../assets/fonts/ravi-b.ttf');
src: url('../assets/fonts/ravi-b.ttf') format('embedded-opentype'),
local('Akzidenz-Grotesk Next'),
local('Akzidenz-Grotesk Next'),
url('../assets/fonts/ravi-b.ttf') format('woff')
}
@font-face {
font-family: 'nagananthini';
font-weight: normal;
font-style: normal;
src: url('../assets/fonts/nagananthini.ttf');
src: url('../assets/fonts/nagananthini.ttf'),
local('nagananthini Next'),
local('nagananthini Next'),
url('../assets/fonts/nagananthini.ttf') format('ttf')
}
.tamil-ravi{
font-family: 'nagananthini';
}
* {
font-family: 'tamil-ravi';
}
1 ответ
Можете ли вы использовать эти шрифты и скачать файл шрифтов на ZIP
@font-face{
font-family:'Ravi-d';
src:url('../assets/fonts/Ravi-d.eot');
src:url('../assets/fonts/Ravi-d.eot?#iefix') format('embedded-opentype'),
url('../assets/fonts/Ravi-d.woff2') format('woff2'),
url('../assets/fonts/Ravi-d.woff') format('woff'),
url('../assets/fonts/Ravi-d.ttf') format('truetype');
}
font-family:'Ravi-d';
https://drive.google.com/open?id=1GYZdI7em5S0iPp4sw6cYdST0Q3buFPpO