Vue мутации типа intellisense VS Code
Есть ли способ заставить intellisense работать для импортированных типов мутаций с помощью Vue и VS Code. У меня установлено расширение Vetur, и я использую константы с именем мутации.
Я хочу иметь файл - mutation-types.js
export default {
MY_MUTATION_TYPE: 'MY_MUTATION_TYPE',
ANOTHER_MUTATION_TYPE: 'ANOTHER_MUTATION_TYPE'
}
тогда всякий раз, когда я импортирую:
import mutationTypes from './mutation-types'
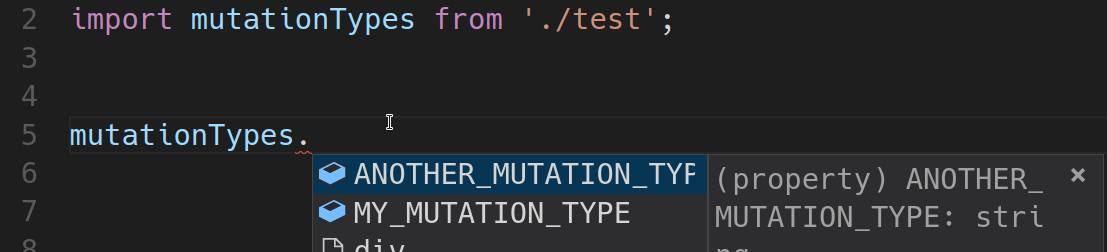
Я хочу иметь intelisense для объекта mutationTypes.
Это возможно в любом случае?
2 ответа
Разве это не неправильно и выдает синтаксические ошибки?
Так должно быть:
export default {
MY_MUTATION_TYPE: 'MY_MUTATION_TYPE',
ANOTHER_MUTATION_TYPE: 'ANOTHER_MUTATION_TYPE',
}
Это сделало бы авто завершить работу.
Поскольку вы выполняете экспорт по умолчанию, при импорте вы также должны использовать синтаксис импорта по умолчанию. В вашем случае mutationTypes может быть любым именем, поэтому автозаполнение не будет работать при импорте. Он будет работать на самом объекте, хотя:
Чтобы он работал в импорте, вы должны использовать именованный экспорт.