jQuery Tag-It - использование списка объектов значений и меток
Только что попробовал отличный Tag-It! плагин для jquery ( http://aehlke.github.com/tag-it/), но я не могу заставить его работать так, как мне хотелось бы.
У меня есть список объектов, как это:
var food = [{value:1,label:'Pizza'},{value:2,label:'Burger'},{value:3,label:'Salad'}];
Который я передаю опции tagSource в моей настройке:
$("#my_food_tags").tagit({
tagSource: food,
singleField: true,
singleFieldNode: $("#my_food"),
placeholderText: "Start typing a food name"
});
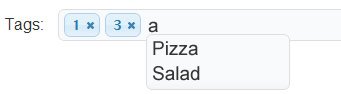
Это работает нормально, за исключением того, что когда я щелкаю элемент списка автозаполнения, он отображает числовое значение в теге, а не название продукта.
Следовательно, можно ввести значение "value", введенное в скрытое поле, и указать "label" в качестве имени тега?
Вот скриншот того, что я имею в виду. Значение появляется в метке тега, а метка теряется для эфира;-)

Может ли кто-нибудь помочь мне здесь? Это было бы очень ценно!
Спасибо заранее, Себ
7 ответов
Попробовал поиграться с этим, смотрите: http://jsfiddle.net/pDrzx/46/
Что я сделал:
Расширьте функцию createTag меткой
createTag: function(labelname, value, additionalClass)
И назвал это на этикетке создания вар
var label = $(this.options.onTagClicked ? '<a class="tagit-label"></a>' : '<span class="tagit-label"></span>').text(labelname);
Затем я убедился, что скрытое поле ввода имеет числовое значение (для сохранения)
if (this.options.singleField) {
var tags = this.assignedTags();
tags.push(value);
this._updateSingleTagsField(tags);
} else {
var escapedValue = value;
tag.append('<input type="hidden" style="display:none;" value="' + escapedValue + '" name="' + this.options.itemName + '[' + this.options.fieldName + '][]" />');
}
И наконец я добавил название автозаполнения и фокус
// Autocomplete.
if (this.options.availableTags || this.options.tagSource) {
this._tagInput.autocomplete({
source: this.options.tagSource,
select: function(event, ui) {
// Delete the last tag if we autocomplete something despite the input being empty
// This happens because the input's blur event causes the tag to be created when
// the user clicks an autocomplete item.
// The only artifact of this is that while the user holds down the mouse button
// on the selected autocomplete item, a tag is shown with the pre-autocompleted text,
// and is changed to the autocompleted text upon mouseup.
if (that._tagInput.val() === '') {
that.removeTag(that._lastTag(), false);
}
that.createTag(ui.item.label,ui.item.value);
// Preventing the tag input to be updated with the chosen value.
return false;
},
focus: function(event, ui) {
event.preventDefault();
that.createTag(ui.item.label,ui.item.value);
}
});
Итак, чего не хватает, так что вам нужно убедиться, что он передает метку во всех методах createTag, но это не должно быть слишком сложно:)
ОБНОВЛЕНО С ФОКУСОМ (ВДОХНОВЛЕНО @Edwin)
Самое простое - получить плагин, который действительно поддерживает это. Это Select2 или Chosen.
Внутри файла tag-it.js, где он прокомментировал // Автозаполнение, добавьте фокус параметра события, как я сделал ниже. Это должно это исправить.
// Autocomplete.
if (this.options.availableTags || this.options.tagSource || this.options.autocomplete.source) {
var autocompleteOptions = {
select: function(event, ui) {
that.createTag(ui.item.value);
// Preventing the tag input to be updated with the chosen value.
return false;
},
focus: function(event, ui) {
event.preventDefault();
that.tagInput.val(ui.item.label);
}
};
Самый простой способ, который я нашел, чтобы решить эту проблему, состоит в том, чтобы изменить эту строку в источнике Javascript tag-it:
that.createTag(ui.item.value);
в
that.createTag(ui.item.label);
Это часть раздела автозаполнения кода, начиная со строки 216 в моем редакторе:
// Autocomplete.
if (this.options.availableTags || this.options.tagSource) {
this._tagInput.autocomplete({
source: this.options.tagSource,
select: function(event, ui) {
// Lots of comments here
if (that._tagInput.val() === '') {
that.removeTag(that._lastTag(), false);
}
that.createTag(ui.item.value);
value.
return false;
}
});
}
Вот еще один обходной путь (при условии, что вы хотите использовать атрибут data-id):
var clone = $('#tags').clone();
// important to clone before calling tagit()
$('#tags').tagit({
beforeTagRemoved: function(event, ui) {
var item_id = clone.find('li:contains('+ui.tagLabel+')').data('id');
// do something with item_id / tag ui
}
});
Сопровождающий HTML:
<ul id="tags">
<li data-id="38">Item A</li>
<li data-id="19">Item B</li>
</ul>
Привет, я только что сделал это для моего проекта с PHP.
В какой-то момент я модифицировал плагины, поэтому используйте скрипт из раздела скриптов jsfiddle.
Посмотрите здесь, я сделал полный рабочий сценарий пары ключ-значение https://jsfiddle.net/656pnLsd/
<ul id="tag_list">
<li data-value="2">test2</li>
<ul>
<script>
var tag_sources = [{value:1,label:'test1'},{value:2,label:'test2'}];
console.log(tag_sources);
jQuery(document).ready(function() {
var eventTags = $('#tag_list');
eventTags.tagit({
availableTags: tag_sources,
fieldName: "bento4_tags",
singleField: true,
});
});
</script>
ОБНОВЛЕНО С ФОКУСОМ (ВДОХНОВЛЕНО @ Эдвином и Марко Йоханнесеном)
Перезапись focus Событие для обработки как метки, так и значения не является простым. Мое решение состояло из использования close создать тег, используя сохраненную ссылку последнего ui.item из focus событие:
$$("#search-widget-input")
.tagit(
{
placeholderText : 'Select or type a location, postcode or Web ID',
autocomplete : {
delay : 200,
minLength : 1,
search : function(event, ui) {
...
},
select: function(event, ui) {
// use the item's label instead of value
$$("#search-widget-input").tagit("createTag", ui.item.label, '__value__' + ui.item.value);
return false; // prevents the tag input to auto tag the ui.item.value
},
focus: function(event,ui) {
// `focus` event does not fire `select` but does fires `close` event
// so we store our `ui.item` which allows us to reference it in `close` event
event.preventDefault();
self.oAutoCompleteSavedLastUiItem = ui.item;
},
close: function(event, ui) {
event.preventDefault();
$$("#search-widget-input").tagit("createTag", self.oAutoCompleteSavedLastUiItem.label, '__value__' + self.oAutoCompleteSavedLastUiItem.value);
return false; // prevents the tag input to auto tag the ui.item.value
},
source : function fAutocompleteSource(oRequest, fResponse) {
...
}
...
}
...
});