'statusChangeCallback' не определен Ошибка входа в Javascript SDK Facebook
Для новых разработчиков, которые пытаются интегрировать вход в систему и авторизацию в Facebook на своих веб-сайтах, они могут получить сообщение об ошибке, если просто попытаются скопировать учебник из Справки Facebook для разработчиков.
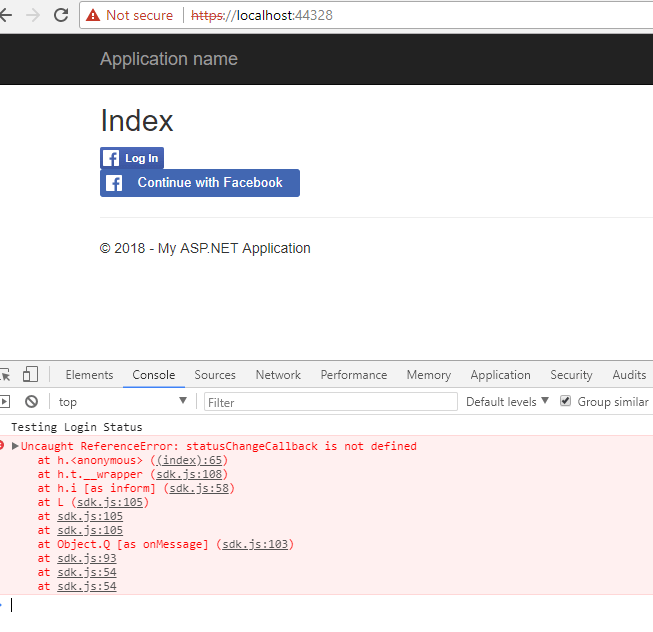
Ошибка: Uncaught ReferenceError: statusChangeCallback не определен
Код:
<script>
function checkLoginState() {
FB.getLoginStatus(function (response) {
statusChangeCallback(response);
});
}
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
window.fbAsyncInit = function () {
FB.init({
appId: '<Your App ID>',
cookie: true,
xfbml: true,
version: 'v2.12'
});
FB.AppEvents.logPageView();
};
</script>
<fb:login-button scope="public_profile,email"
onlogin="checkLoginState();">
</fb:login-button>
<div id="status"></div>
1 ответ
Решение состоит в том, что новые разработчики забывают написать функцию успешного вызова в своем коде. Проблема возникает, когда они пытаются скопировать код из руководства Facebook, которое появляется сразу после регистрации приложения Facebook.
В вашем HTML определите div с идентификатором статуса <div id="status"></div> как раз перед <script> тег.
Пожалуйста, включите метод javascript ниже, чтобы API работал. Я написал подробный текст console.log. Вы можете удалить этот текст и заменить его своим.
function statusChangeCallback(response) {
console.log('statusChangeCallback');
console.log(response);
// The response object is returned with a status field that lets the
// app know the current login status of the person.
// Full docs on the response object can be found in the documentation
// for FB.getLoginStatus().
if (response.status === 'connected') {
// Logged into your app and Facebook.
console.log('Welcome! Fetching your information.... ');
FB.api('/me', function (response) {
console.log('Successful login for: ' + response.name);
document.getElementById('status').innerHTML =
'Thanks for logging in, ' + response.name + '!';
});
} else {
// The person is not logged into your app or we are unable to tell.
document.getElementById('status').innerHTML = 'Please log ' +
'into this app.';
}
}