Встроенная проблема нажатия кнопки сохранения в JqGrid
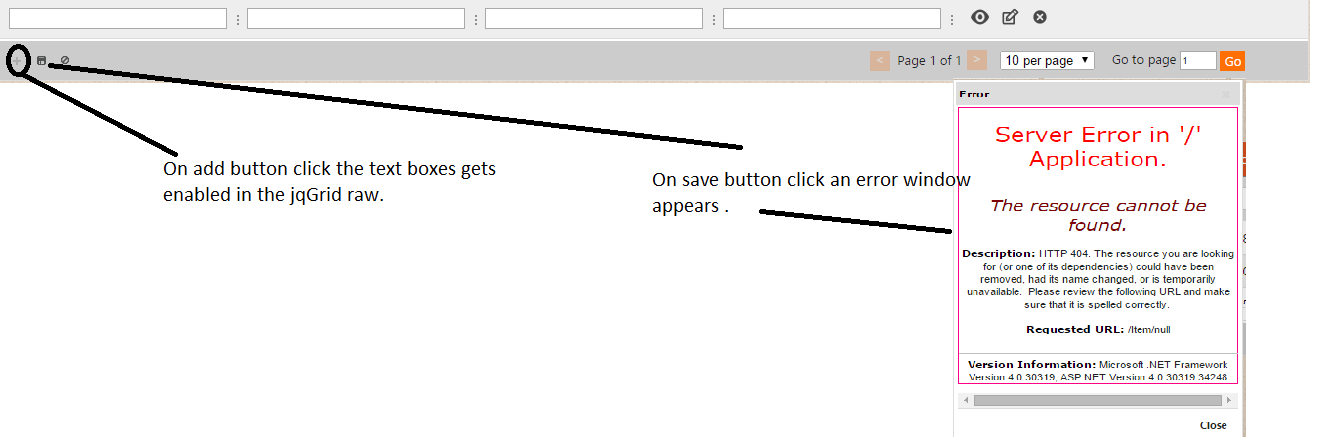
Почти целый день я проводил мозговой штурм о том, как вызвать действие моего контроллера MVC с помощью встроенной кнопки редактирования jQgrid. Пожалуйста, смотрите скриншот ниже 
Я пробовал следующую конфигурацию для jqGrid
$("#tbl-items").CreateGrid({
url: '@Url.Action("ItemList", "Item")',
editurl: '@Url.Action("Create", "Item")',
jsonReader: { id: "ItemID" },
prmNames: { id: "ItemID" },
colNames: ['Item ID', Item Name],
colModel: [{ name: 'ItemID', index: 'ItemID', sorttype: 'integer', hidden: true, key: true },
{ name: 'ItemName', index: 'ItemName', sortable: true, autowidth: true, shrinkToFit: true, searchoptions: { sopt: ['cn'] }, editable: true }],
gridCompleteCallback: function () {
//Code to bind my custom edit and delete button as per the requirement
},
container: "#container-item",
server: true,
pagerID: "#itempager",
sortName: 'ItemName',
sortorder: 'asc',
loadingText: 'Loading please wait',
noRecordText: 'Not records found'
});
Чтобы переопределить событие сохранения, я попробовал следующий скрипт
function saveItem(action) {
return {
url: '@Url.Action("Create", "Item")', // Url to my MVC controller
onclickSubmit: function (params) {
var list = $("#tbl-items");
var selectedRow = list.getGridParam("selrow");
// Code
}
};
}
$("#tbl-items").jqGrid('navGrid', '#itempager',
{
//add: false,
edit: false,
del: false
},
saveItem('PUT')
);
$("#tbl-items").jqGrid('inlineNav', '#itempager',
{
edit: false,
add: true,
});
Я знаю, что сделал что-то не так в моей конфигурации jqGrid. Может кто-нибудь исправить меня в решении моей проблемы. заранее спасибо
1 ответ
Чтобы использовать кнопку "Добавить" для редактирования формы, вам не нужно использовать inlineNav на всех. Вам нужно использовать только navGrid с соответствующими параметрами. Метод navGrid добавляет несколько кнопок и вызывает соответствующий метод jqGrid при нажатии на соответствующую кнопку на панели навигации. Полный список параметров navGrid описано в документации и выглядит как
$("#tbl-items").jqGrid("navGrid", "#itempager", navGridOptions,
prmEdit, prmAdd, prmDel, prmSearch, prmView);
navGridOptions будет использоваться для указания параметров navGrid сам как {edit: false, del: false}, который вы используете. Следующий параметр (вы используете saveItem('PUT')) укажите параметры метода editGridRow, который будет вызываться при нажатии кнопки "Редактировать" на панели навигации. Ты используешь edit: false вариант navGrid и параметр будет игнорироваться. Следующий параметр указывает параметры editGridRow вызывается при нажатии на кнопку Добавить. Вы не указали никаких параметров, поэтому будут использоваться параметры по умолчанию. jqGrid будет использовать editurl как вариант.
Чтобы сохранить новую строку, нужно нажать кнопку "Отправить" для редактирования формы. Кнопка Сохранить не требуется. Он будет использоваться только для встроенного редактирования при первом нажатии пользователем кнопки "Добавить / Изменить", добавленной пользователем. inlineNav а затем пользователь должен нажать на кнопку Сохранить, чтобы сохранить изменения. Поскольку вы написали, что вам "нужно установить только кнопку редактирования формы добавления", вы должны удалить inlineNav, который удалит ненужную кнопку Сохранить с панели навигатора.
ОБНОВЛЕНО: Если вам нужно использовать встроенное редактирование, а не редактирование форм, вам следует использовать navGrid в форме, которая не добавляет кнопку Добавить, а затем использовать inlineNav которые добавляют кнопку Добавить и которые указывают url вариант в обоих editParams а также addParams.addRowParams опции. Использование обеих опций является обязательным, потому что вы используете старый jqGrid 4.5.1, который содержит ошибки inlineNav, Тем не менее, я надеюсь, что приведенный ниже код будет работать:
$("#tbl-items").jqGrid('navGrid', '#itempager',
{
add: false,
edit: false,
del: false
}
);
$("#tbl-items").jqGrid('inlineNav', '#itempager',
{
edit: false,
add: true,
editParams: {
keys: true,
url: '@Url.Action("Create", "Item")'
},
addParams: {
addRowParams: {
keys: true,
url: '@Url.Action("Create", "Item")'
}
}
}
);
я добавил keys: true что позволяет сохранить строку нажатием клавиши Enter. Я рекомендую вам обновить до бесплатной jqGrid, чтобы иметь меньше проблем и иметь возможность использовать упрощенные опции для встроенного редактирования, описанные в статье вики.