ngFor производит пустой контент - Angular 7 IVY
Я играю с угловым 7 и плющом, и я не могу получить цикл for, чтобы выплевывать какие-либо значения.
Мой код:
@Component({
selector: 'app-asset-list',
templateUrl: './asset-list.component.html',
styleUrls: ['./asset-list.component.scss']
})
export class AssetListComponent implements OnInit {
asset = {name: 'test'};
assets: Asset[] = [this.asset];
cols: any[] = [];
colors: any[] = ['red', 'blue', 'yellow']; // EDIT: added this for debug
constructor(private assetService: AssetService) {
}
ngOnInit() {
// this.assetService.getAssets().subscribe((value => this.assets = value));
this.cols = [
{field: 'name', header: 'Name'}
];
}
}
мой HTML:
<h3>Asset List</h3>
<!--DEBUG-->
{{ assets | json }}
{{ cols |json}}
<!--Does not show-->
<div *ngIf="assets.length > 0">
Oh, its greater than 0.
</div>
<!--also does not show-->
<ul>
<li *ngFor="let a of assets">
{{a}}
</li>
</ul>
<!--also does not show-->
<ul>
<li *ngFor="let c of cols">
{{c}}
</li>
</ul>
<!--EDIT: added for debug... also does not show?-->
<ul>
<li *ngFor="let c of colors">
{{c}}
</li>
</ul>
<!--ultimately, this is what I wanted, but the above don't even work-->
<p-table [value]="assets">
<ng-template pTemplate="header">
<tr>
<th *ngFor="let col of cols">
{{col.header}}
</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-asset>
<tr>
<td *ngFor="let col of cols">
{{asset[col.field]}}
</td>
</tr>
</ng-template>
</p-table>
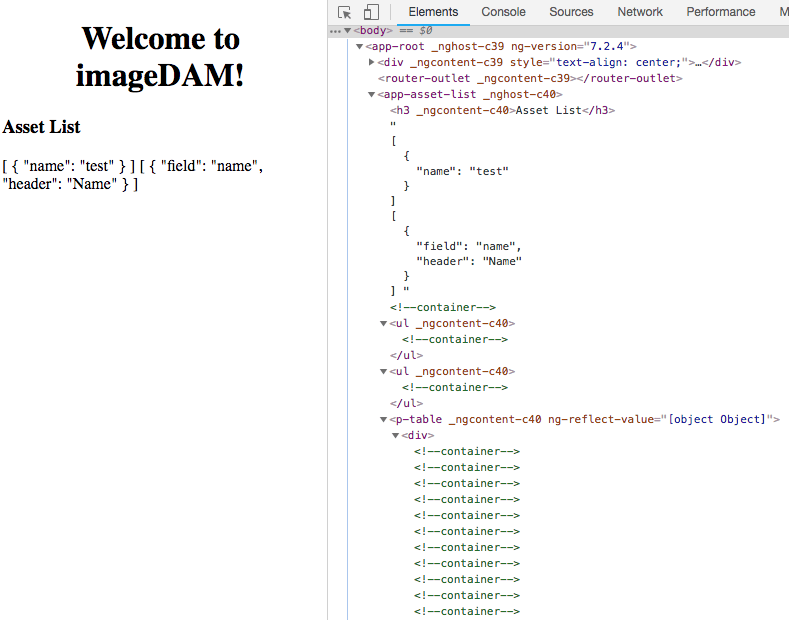
и вывод:
Как видите, я вырвал Observable вернулся из сервиса, а он все равно не работает. Я ожидаю увидеть что-то на экране, так как строка отладки показывает вещи. Что мне не хватает?
Я добавил массив строк colors просто для большего количества проверок здравомыслия... это все еще не показывает. Нет ошибок в консоли.
Мои зависимости package.json:
"dependencies": {
"@angular/animations": "7.2.4",
"@angular/common": "7.2.4",
"@angular/compiler": "~7.2.4",
"@angular/core": "7.2.4",
"@angular/forms": "7.2.4",
"@angular/platform-browser": "~7.2.0",
"@angular/platform-browser-dynamic": "~7.2.0",
"@angular/router": "~7.2.0",
"core-js": "^2.5.4",
"primeicons": "^1.0.0",
"primeng": "^7.0.5",
"rxjs": "~6.3.3",
"tslib": "^1.9.0",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.13.0",
"@angular/cli": "~7.3.1",
"@angular/compiler-cli": "7.2.4",
"@angular/language-service": "7.2.4",
"@types/node": "~8.9.4",
"@types/jasmine": "~2.8.8",
"@types/jasminewd2": "~2.0.3",
"codelyzer": "~4.5.0",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~3.1.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.1",
"karma-jasmine": "~1.1.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.4.0",
"ts-node": "~7.0.0",
"tslint": "~5.11.0",
"typescript": "~3.2.2"
}
Я не мог воспроизвести в стеке блиц... проблема связана с плющом, я верю. Это, как говорится, вот стекаблитц.
1 ответ
Я столкнулся с той же самой проблемой при запуске --experimentalIvy флаг в новом проекте CLI.
Я также создал проблему: https://github.com/angular/angular/issues/30081
С учетом сказанного, я попытался обновить ядро и cli до следующей версии, используя:
ng update @angular/core@next @angular/cli@next
И это работает на V8.0.0-beta.14, так что... Я не уверен, что кто-то исправит это в версии 7, пока 8 близка к выпуску.
Также создан репозиторий Github с разделенными ветками для удобного воспроизведения, вы можете проверить его здесь: https://github.com/eliraneliassy/ivy-ngfor-bug
Вам может понадобиться получить доступ к свойству, используя оператор оператора точка, чтобы увидеть результат, иначе это будет просто [Object Object]
<ul>
<li *ngFor="let a of assets">
{{a.name}}
</li>
</ul>