Как добавить флажок в ячейки реагировать начальной ячейки table2 заголовка?
Я использую response-bootstrap-table-next и хотел добавить "checboxes" в некоторые ячейки заголовка. Я ссылался на документацию - https://react-bootstrap-table.github.io/react-bootstrap-table2/storybook/index.html?selectedKind=Welcome&selectedStory=react%20bootstrap%20table%202%20&full=0&addons=1&stories= 1 & panelRight = 0 & addonPanel = storybook% 2Factions% 2Factions-panel, но не удалось найти соответствующий пример. Кто-нибудь может помочь?
import BootstrapTable from 'react-bootstrap-table-next';
class Container extends React.Component{
render(){
<BootstrapTable keyField="PartNumber" selectRow={selectRowProp}
data={this.state.data} columns={this.state.columns}/>
}
}
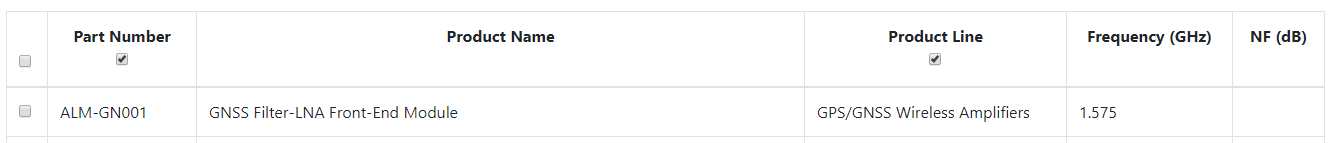
Ожидаемый вывод чекбоксов в ячейках заголовка -
https://stackru.com//images/c98e2a50553a613cb4824ba242b9fb548322c044.png
1 ответ
Решение
Я использовал "headerFormatter", чтобы настроить ячейки заголовка. Ниже приведен рабочий код и выходной скриншот
state = {
columns: MYResult.ParametricList_Attributes || []
};
componentDidMount(){
const checkbox = (column, colIndex) => {
//console.log(colIndex)
//console.log("column text "+column.text)
if("Part Number"==column.text || "Product Line"==column.text){
return (
<div>
{column.text}
<span><input type="checkbox" name="something" value="" /></span>
</div>
);
}else{
return (
<div>
{column.text}
</div>
)
}
}
const newColumn = this.state.columns.map((column) => {
//console.log("column --"+column.text)
return {...column, headerFormatter: checkbox};
});
//console.log("newColumn --"+newColumn)
this.setState({columns: newColumn });
}