Написать текст в drawRect MKPolygonRenderer
Хорошо, я в своем уме. Я новичок в MapKit и пишу приложение для статистики здоровья, которое отображает данные в MKMapView относительно того, где живут пациенты. Я могу без проблем добавлять аннотации и рисовать полигоны областей почтовых индексов.
Однако я хотел бы написать текст на многоугольнике карты (а не аннотацию).
Вот мой код, я подкласс MKPolygonRender для доступа к drawRect.
Полигоны идеальны, но без текста. Я пытался написать в первую точку в многоугольнике (в конце концов я найду центр)
Застрял на несколько ночей, поэтому очень благодарен.
Класс PolygonRender: MKPolygonRenderer { var point:CGPoint!
override init(overlay: MKOverlay) {
super.init(overlay: overlay)
}
override func drawMapRect(mapRect: MKMapRect, zoomScale: MKZoomScale, inContext context: CGContext) {
super.drawMapRect(mapRect, zoomScale: zoomScale, inContext: context)
let mapRect:MKMapRect = self.overlay.boundingMapRect
let rect:CGRect = self.rectForMapRect(mapRect)
UIGraphicsPushContext(context)
var bPath = UIBezierPath()
//let polygon:MKPolygon = self.polygon
super.fillColor = UIColor.yellowColor()
let points = self.polygon.points()
let pointCount = self.polygon.pointCount
var point:CGPoint = self.pointForMapPoint(points[0])
bPath.moveToPoint(point)
for var i = 1; i < pointCount; i++ {
point = self.pointForMapPoint(points[i])
bPath.addLineToPoint(point)
}
bPath.closePath()
bPath.addClip()
let roadWidth:CGFloat = MKRoadWidthAtZoomScale(zoomScale)
let attributes: [String: AnyObject] = [
NSForegroundColorAttributeName : UIColor.blackColor(),
NSFontAttributeName : UIFont.systemFontOfSize(5 * roadWidth)]
let centerPoint = pointForMapPoint(points[0])
print(centerPoint)
let string:NSString = "Hello world"
string.drawAtPoint(centerPoint, withAttributes: attributes)
UIGraphicsPopContext()
}
1 ответ
Обычно вы делаете это правильно, но я думаю, что размер шрифта слишком мал, чтобы увидеть текст.
Попробуйте установить размер шрифта равным 100 или больше, чтобы узнать, есть ли текст, но вам нужно будет увеличить его.
Пример:
public override func draw(_ mapRect: MKMapRect, zoomScale: MKZoomScale, in context: CGContext) {
let rect:CGRect = self.rect(for: mapRect)
UIGraphicsPushContext(context);
// ...
UIGraphicsPushContext(context);
UIColor.black.setStroke()
context.setLineWidth(1)
context.stroke(rect.insetBy(dx: 0.5, dy: 0.5))
let paragraphStyle = NSMutableParagraphStyle()
paragraphStyle.alignment = .center
let attributes = [NSAttributedStringKey.paragraphStyle : paragraphStyle,
NSAttributedStringKey.font : UIFont.systemFont(ofSize: 100.0),
NSAttributedStringKey.foregroundColor : UIColor.black]
"\(rect.size)".draw(in: rect, withAttributes: attributes)
UIGraphicsPopContext();
}
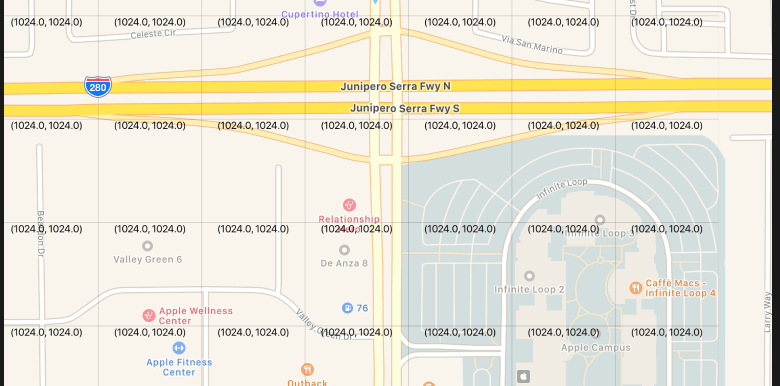
На рисунке ниже показано, как на карте отображается текст с размером шрифта 100 при размере прямоугольника 1024x1024.