Делегат поиска по флаттеру не работает при переходе назад с маршрута
Я использую Flutter SearchDelegate в своем приложении и вот код:
class NameSearch extends SearchDelegate<String> {
@override
List<Widget> buildActions(BuildContext context) {
return [
IconButton(
icon: Icon(Icons.clear),
onPressed: () {
query = "";
},
)
];
}
@override
Widget buildLeading(BuildContext context) {
return IconButton(
icon: AnimatedIcon(
icon: AnimatedIcons.menu_arrow, progress: transitionAnimation),
onPressed: () {
close(context, null);
},
);
}
@override
Widget buildResults(BuildContext context) {
return null;
}
@override
Widget buildSuggestions(BuildContext context) {
suggestionList = query.isEmpty ? [] : List.generate(nameList.length,
(i) => nameList[i]).where((p) => p.name.startsWith(query)).toList();
return ListView.builder(
itemBuilder: (context, index) => ListTile(
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => DetailScreen(
detail: suggestionList[index],
)));
},
leading: Icon(Icons.book),
title: RichText(
text: TextSpan(
text: suggestionList[index].name.substring(0, query.length),
style: TextStyle(
color: Colors.black, fontWeight: FontWeight.bold),
children: [
TextSpan(
text: suggestionList[index].name.substring(query.length),
style: TextStyle(color: Colors.grey))
]),
),
),
itemCount: suggestionList.length,
);
}
}
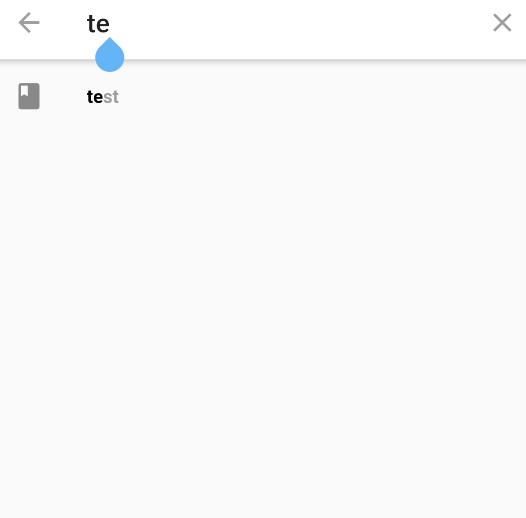
Когда я нажимаю на элемент в списке предложений, он выводит меня на новый экран подробностей и работает правильно. Но когда я хочу вернуться к экрану поиска, ввод текста становится таким:
И я больше не могу вставлять текст до перезапуска приложения или перехода на другую страницу, а после этого снова вернуться на страницу поиска!
А вот мой код DetailScreen:
class DetailScreen extends StatelessWidget {
final BookDetail detail;
DetailScreen({Key key, @required this.detail}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(detail.name),
),
body: Padding(
padding: EdgeInsets.all(16.0),
child: Text(detail.description),
),
);
}
}
0 ответов
В строке 83 -85 флаттера ищите исходный код:
После того, как пользователь выбрал результат поиска, необходимо вызвать [SearchDelegate.close], чтобы удалить страницу поиска из верхней части стека навигации и уведомить абонента [showSearch] о выбранном результате поиска.
Так что showSearch предназначен только для одноразового использования. И вам придется позвонить снова, когда вы вернетесь назад от вашего DetailScreen если вы собираетесь использовать его для другого поискового запроса.
Я столкнулся с той же проблемой, поэтому я просто скопировал search.dart из библиотеки материалов и заменил
bool get maintainState => false;
в
bool get maintainState => true;
на линии 294 это сработало для меня.