UTF-кодирование response-select делает 'x' похожим на 'Ã'
Я использую компонент activ-select 1.0.0-beta14, установленный через npm.
У меня есть селектор в функциональном компоненте без сохранения состояния:
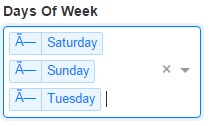
<ControlLabel>Days Of Week</ControlLabel>
<Select
onChange={props.dayOfWeekOnChange}
name="dayOfWeekSelector"
value={props.dayOfWeek}
multi={true}
options={props.daysOfWeek.map(function (dayOfWeek, i) {
return { value: dayOfWeek, label: dayOfWeek }
}) }>
</Select>
Когда я делаю выбор в нем, маленький "х" появляется как "М". Я включаю файл CSS через require и обрабатываю его с помощью "css-loader": "^0.23.1" через webpack.
Этот сайт заставил меня поверить, что это может быть проблема с кодировкой, но я не уверен, где искать, чтобы это исправить.
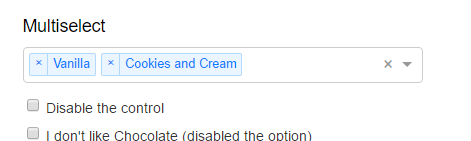
их пример:
мой:
1 ответ
Решение
У меня была та же проблема, и я решил ее, добавив
<meta charset="UTF-8">в<head>тег вашего основного файла HTML. - Moltes
Это решило мою проблему.