Прослушиватель событий в DOMContentLoaded запускается случайным образом
У меня есть скрипт на странице, который работает большую часть времени, но не всегда, и я хотел бы знать, почему.
Этот скрипт импортируется через:
<script src="script.js" async></script>` tag in `<head>
И содержание сценария:
console.log("loading"); // always gets printed
document.addEventListener("DOMContentLoaded", function() {
console.log("outer"); // sometimes get not printed
(function() {
console.log("inner"); // sometimes get not printed
})();
});
Консоль браузера всегда выводит loading но иногда это не выводит остальное (оба outer а также inner). Выполнение жесткого обновления страницы или ее перезагрузки Enter в адресной строке), кажется, не влияет на это поведение (одинаковые результаты в каждом случае).
Я также добавлю, что outer а также inner всегда печатаются парами, никогда не бывает одного без другого.
Есть ли проблема в том, как я слушаю DOMContentLoaded? Или мне нужно загрузить скрипт снаружи <head> (что я бы предпочел не делать, если это возможно)?
2 ответа
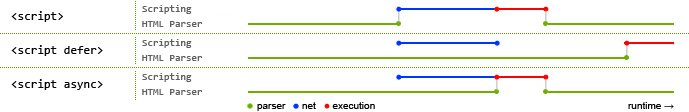
async Теги сценария выполняются, как только код загружен, независимо от того, загружен ли контент DOM или нет. Поэтому в общем случае не используйте это для операций, связанных с DOM.
Вместо этого, если вы хотите, чтобы ваш файл загружался, а код выполнялся только после DOMContentLoaded, использовать defer приписывать. В этом случае вам не понадобится прослушиватель событий в вашем коде:
 Источник изображения: http://peter.sh/experiments/asynchronous-and-deferred-javascript-execution-explained/
Источник изображения: http://peter.sh/experiments/asynchronous-and-deferred-javascript-execution-explained/
Слово предостережения, хотя, defer глючит в IE9 и ниже.
Ваш сценарий выполняется после того, как событие DOMContentLoaded было запущено, поэтому слишком поздно настроить прослушиватель.