StackLayout, что у меня вертикально назначенное дно, есть пробел внизу?
Сегодня я попытался переписать интерфейс Snapchat как вызов. Я начал с целевой страницы, но у меня возникла проблема с выполнением кнопок внизу, под ними есть зазор.
Я весьма удивлен, что это не идет на 100% к основанию естественно, но есть ли способ, которым я могу сделать это? я мог бы сделать margin-top на макете нижнего стека, но есть ли лучший способ?
ОБНОВЛЕНИЕ: Ввод margin-top снизу StackLayout просто поднимает высоту, это не заставляет ее опускаться, кажется, что позиционирование заблокировано примерно на 96% экрана.
Вот мой код игровой площадки - https://play.nativescript.org/?template=play-tsc&id=zRSpSr
2 ответа
Там нет проблем с вашим макетом, эффект ряби / тени кнопки по умолчанию занимает это место. Вы можете избавиться от этого, применив рамку к вашей кнопке.
XML
<Page navigatingTo="onNavigatingTo" class="page" xmlns="http://schemas.nativescript.org/tns.xsd">
<GridLayout>
<StackLayout row="0" verticalAlignment="top" class="header">
<Image horizontalAlignment="center" class="logo" src="http://www.stickpng.com/assets/images/584c4c0b1fc21103bb375ba9.png" />
</StackLayout>
<StackLayout row="1" verticalAlignment="bottom" horizontalAlignment="center"
class="footer">
<Button class="button is-red" text="LOG IN" tap="onSigninButtonTap"></Button>
<Button class="button is-blue" text="SIGN UP" tap="onSigninButtonTap"></Button>
</StackLayout>
</GridLayout>
</Page>
CSS
.button {
width: 100%;
color: #fff;
font-size: 22px;
padding: 50px;
height: 200px;
font-weight: 600;
border-width: 1;
}
.button.is-red {
border-color: #F8455A;
background-color: #F8455A ;
}
.button.is-blue {
border-color: #00ADFC;
background-color: #00ADFC;
}
Редактировать: для iPhone X или любого устройства с надписью:
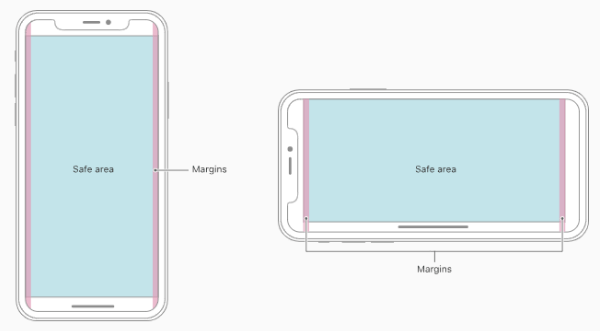
Это проблема с безопасной областью, если вы хотите, чтобы ваш компонент простирался за пределы безопасной области, вам просто нужно установить iosOverflowSafeArea="true" в теме.
Попробуйте установить его на кнопке регистрации, возможно, вам придется соответствующим образом отрегулировать высоту на этих устройствах. Используйте https://github.com/NathanaelA/nativescript-platform-css для CSS-стилей, специфичных для устройства.
Ты можешь использовать DockLayout чтобы решить вашу проблему, она поможет вам закрепить дочерние элементы на любой стороне экрана. стыковка <StackLayout> содержащие кнопки внизу и <Image> к вершине сделает свое дело для вас.
<Page navigatingTo="onNavigatingTo" class="page" xmlns="http://schemas.nativescript.org/tns.xsd">
<DockLayout>
<StackLayout dock="bottom" horizontalAlignment="center"
class="footer">
<Button class="button is-red" text="LOG IN!" tap="onSigninButtonTap"></Button>
<Button class="button is-blue" text="SIGN UP" tap="onSigninButtonTap"></Button>
</StackLayout>
<Image dock="top" horizontalAlignment="center" class="logo" src="http://www.stickpng.com/assets/images/584c4c0b1fc21103bb375ba9.png" />
</DockLayout>
</Page>
CSS:
DockLayout {
background-color: #FFFC31;
}
РЕДАКТИРОВАТЬ: поддержка безопасной области iOS, вероятно, вызывает проблемы для вас, взгляните на поля, указанные в NativeScript 5.0
Вы можете прочитать больше об этом здесь.