Динамическое создание div, но tinyMce не загружается для динамически создаваемого div
Мой HTML
<body>
<section class="section">
<textarea id="template">
<p style="text-align: center;">
<img title="TinyMCE Logo" src="//www.tinymce.com/images/glyph-tinymce@2x.png" alt="TinyMCE Logo" width="110" height="97" />
</p>
<h1 style="text-align: center;">Welcome to the TinyMCE editor demo!</h1></textarea>
</section>
<button class="btn">Click</button>
Мой JS выглядит так.
<script>
$(document).ready(function(){
var temp = ` <textarea id="template">
<p style="text-align: center;">
<img title="TinyMCE Logo" src="//www.tinymce.com/images/glyph-tinymce@2x.png" alt="TinyMCE Logo" width="110" height="97" />
</p>
<h1 style="text-align: center;">Welcome to the TinyMCE editor demo!</h1>
</textarea>`;
$(".btn").on("click",function(){
// $(".section").append($("#template").html());
$(".section").append(temp);
// $(".section").append(temp:String):tinymce.dom.DomQuery;
});
});
</script>
Мой код TinyMce
tinymce.init({
selector: "textarea",
plugins: [
"advlist autolink lists link image charmap print preview anchor",
"searchreplace visualblocks code",
"insertdatetime media table contextmenu paste"
],
toolbar: "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image"
});
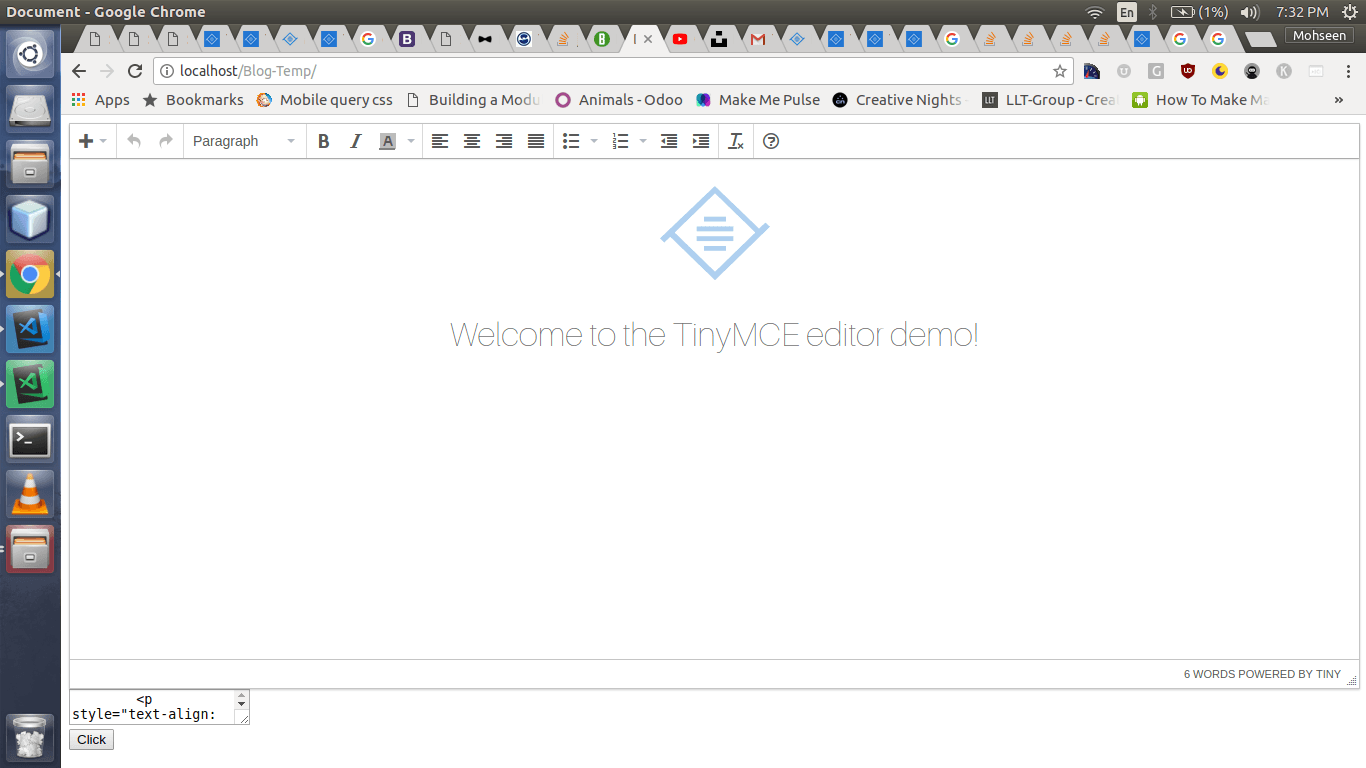
Как вы можете видеть на этом изображении. При втором нажатии редактор tinyMce не загружается. Может кто-нибудь, пожалуйста, помогите мне в этом? Спасибо! 
1 ответ
Я нашел решение для приведенного выше кода:
Я сделал пользовательскую функцию, которая оборачивает код tinyMce
function addTiny() {
tinymce.init({
selector: "textarea",
plugins: [
"advlist autolink lists link image charmap print preview anchor",
"searchreplace visualblocks code",
"insertdatetime media table contextmenu paste"
],
toolbar: "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image"
});
}
И в JS:
<script>
$(document).ready(function(){
addTiny();
$(".btn").on("click",function(){
$(".section").append("<br><textarea></textarea>");
addTiny();
});
});
</script>