Как работает fabric.Group?
Я работаю над проектом, который требует группы объектов. Я хочу добавить что-то в группу после того, как группа уже нарисована на холсте. Я изложил суть того, чего я хочу достичь, в следующем jsfiddle: http://jsfiddle.net/85x3hzx7/2/
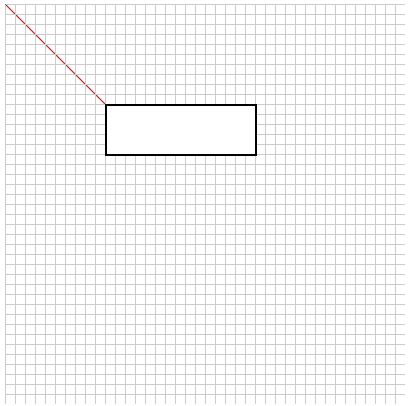
Прежде всего, я рисую сетку, чтобы помочь визуализировать положение. Я добавил следующую строку, чтобы источник начинался слева вверху:
fabric.Object.prototype.originX = true; fabric.Object.prototype.originY = true;
Который является линией, предложенной создателем библиотеки для использования наследования, чтобы установить начало координат в верхнем левом углу для каждого объекта (см.: Координаты холста в Fabric.js имеют смещение). Выход из этой строки кода дает странный результат. В jsfiddle я добавил несколько блоков кода, чтобы попытаться достичь своей цели:
- В блоке кода 1 я добавляю прямоугольник в группу и помещаю эту группу в (100,100). Это работает хорошо, как и ожидалось:

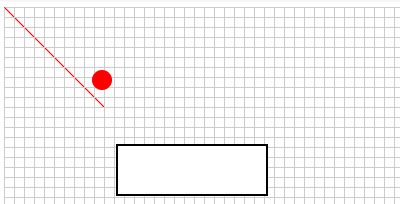
- В блоке кода 2 я определяю круг и добавляю его в группу. Это приводит к некоторому причудливому позиционированию и изменению размеров группы:

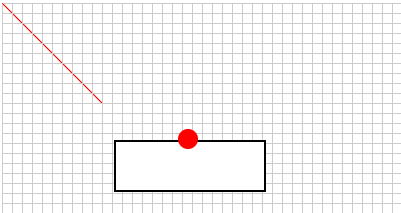
- Установка круга в положение (0,0) помещает его в то, что я считаю центром предыдущего ограничивающего прямоугольника, что не имеет особого смысла для меня, так как мои источники определены как верх / лево:

Как расположить круг так, чтобы он находился в верхнем левом углу прямоугольника ПОСЛЕ того, как группа уже создана? Здесь может быть ошибка в игре, или, может быть, я не понимаю концепцию позиционирования внутри групп и то, что добавление чего-либо в группу делает с позицией / измерениями.
1 ответ
Если вы измените верхнюю и левую координаты круга, как описано ниже, он будет располагаться в желаемых вами координатах.
var circle = new fabric.Circle({
radius: 10,
fill: 'red',
originX: 'left',
originY: 'top',
left:group.left-(group.width/2),
top:group.top-(group.height/2)
});
Я не очень уверен, почему я должен вычесть половину ширины и высоты группы из левой и верхней части группы. Вот ваша отредактированная скрипка: http://jsfiddle.net/85x3hzx7/5/
Хотя, если вы используете последнюю версию Fabric.js, вам просто нужно установить левую и верхнюю координаты нового объекта, который будет добавлен, в левую и верхнюю координаты группы. Вы можете взглянуть на свой код с последней версией здесь: http://jsfiddle.net/rpko8z0r/3/
Обратите внимание, что в новых версиях Fabric.js источник по умолчанию установлен в верхнем левом углу. Таким образом, вам не нужно устанавливать начало каждого объекта в верхнем левом углу, также не нужна следующая строка кода.
fabric.Object.prototype.originX = true;
fabric.Object.prototype.originY = true;