Настройка NavigationView - добавление динамического headerView, поддержка Android Design Library
Я попробовал навигацию ViewView из новой библиотеки дизайна поддержки Android. Я хочу иметь динамическое представление заголовка. По сути, мой заголовок покажет что-то вроде цитаты дня. Мне нравится около 10 цитат, и я хочу, чтобы случайным образом выбрать цитату и отобразить в текстовом виде в headerView. Я также хочу добавить метод onClick для headerView.
Прямо сейчас я не вижу никаких возможностей изменить макет вида заголовка программно. Любые предложения для реализации этого?
8 ответов
Сначала создайте заголовок XML, например lay_header.xml
<TextView
android:id="@+id/tvThought"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
в вашем Java-файле надуйте этот заголовок в TextView. лайк
TextView headerView = (TextView) LayoutInflater.from(this).inflate(R.layout.lay_header, null);
headerView.setText("Your_thoght");
Теперь добавьте его как HeaderView
navView = (NavigationView) findViewById(R.id.navView);
navView.addHeaderView(headerView);
Это оно...
После нового обновления библиотеки поддержки (23.1.1),
Вы могли бы сделать это -
Добавьте представление заголовка в app:headerLayout="@layout/drawer_header" внутри NavigationView.
Затем вы можете получить к нему доступ,
View header = navigationView.getHeaderView(0);
TextView text = (TextView) header.findViewById(R.id.textView);
или если у вас есть несколько заголовков
navigationView.getHeaderCount()
Ссылка: https://code.google.com/p/android/issues/detail?id=190226
TextView txt2;
txt2 = (TextView) navigationView.inflateHeaderView(R.layout.nav_header_main).findViewById(R.id.textView2);
txt2.setText("wow! It works like a charm");

создать макет заголовка взять текстовый вид внутри,
<TextView
android:id="@+id/profile_email_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignLeft="@id/profile_image"
android:layout_alignParentBottom="true"
android:layout_toLeftOf="@id/expand_account_box_indicator"
android:ellipsize="end"
android:maxLines="1"
android:paddingBottom="16dp"
android:singleLine="true"
android:clickable="true"
android:onClick="onSelectText"
android:text="dhaval0122@gmail.com"
android:textColor="@color/body_text_2_inverse"
android:textSize="@dimen/text_size_medium" />
в onCreate,
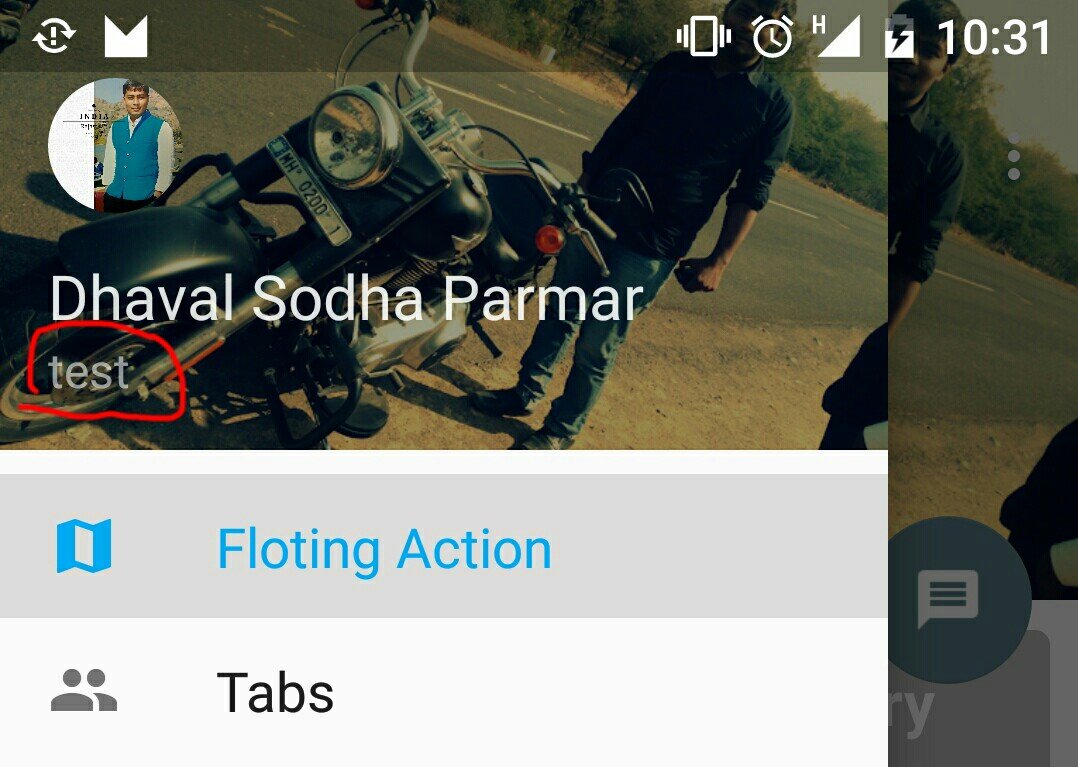
((TextView) findViewById(R.id.profile_email_text)).setText("test");
создать метод onSelectText в вашей деятельности
public void onSelectText(View v){
if(v.getId() == R.id.profile_email_text){
Snackbar
.make(fab, "clicked on sub title", Snackbar.LENGTH_LONG)
//.setAction(R.string.snackbar_action, myOnClickListener)
.show();
drawer_layout.closeDrawers();
}
}
Вы можете добавить свой пользовательский заголовок программно, позвонив addHeaderView на вашем NavigationView или определить его в файле макета с помощью app:headerLayout="@layout/myheader",
Ты можешь использовать findViewById() для доступа к элементам заголовка в NavigationView. Это работает, даже если вы инициализировали заголовок со свойством headerLayout, например app:headerLayout="@layout/drawer_header", Затем вы можете динамически изменять заголовок без необходимости раздувать или добавлять новый заголовок.
@Override
public boolean onNavigationItemSelected(final MenuItem menuItem) {
...
if(mNavItemId == R.id.drawer_item_1)
{
View headerView = mNavigationView.findViewById(R.id.drawer_header_root);
// Test modifying the size of the header root element (FrameLayout)
// when the first menu item is clicked.
LinearLayout.LayoutParams p = (LinearLayout.LayoutParams) headerView.getLayoutParams();
p.height = p.height == 700 ? 400 : 700;
headerView.setLayoutParams(p);
return true;
}
...
drawer_header.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="196dp"
android:background="@color/drawer_header_bg"
android:orientation="vertical"
android:id="@+id/drawer_header_root">
...
Я думаю, что Дхавал говорит то же самое, но это было не очень ясно.
Может быть, эта ссылка поможет вам
final NavigationView navigationView = (NavigationView) findViewById(R.id.navigation_view);
View headView = navigationView.getHeaderView(0);
((TextView) headView.findViewById(R.id.nav_title)).setText("New title");
Сначала вы должны получить навигацию ViewView.NavigationView navigationView =(NavigationView)findViewById(R.id.nav_view);
Тогда заголовок.View header = navigationView.getHeaderView(0)Затем textView.TextView text = (TextView) header.findViewById(R.id.textView);И, наконец, вы можете установить текст, который вы хотите отобразить.text.setText("Hello there");