Плагин gulp gulp-ruby-sass версия 2.0.4 не компилируется
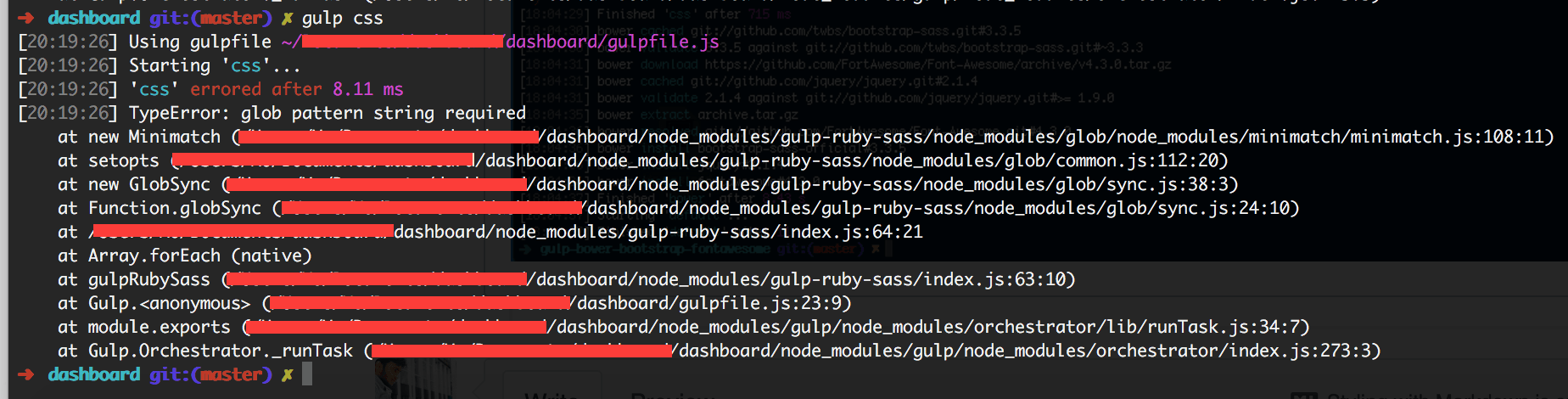
Плагин gulp gulp-ruby-sass не работает "gulp-ruby-sass": "^2.0.4" для компилятора в то же время он работает со своей старой версией "gulp-ruby-sass": "^0.7.1"
var gulp = require('gulp'),
sass = require('gulp-ruby-sass'),
notify = require("gulp-notify"),
bower = require('gulp-bower');
var config = {
sassPath: './resources/sass',
bowerDir: './bower_components'
};
gulp.task('css', function () {
return gulp.src(config.sassPath + '/style.scss')
.pipe(sass({
loadPath: [
'./resources/sass',
config.bowerDir + '/bootstrap-sass/assets/stylesheets',
config.bowerDir + '/font-awesome/scss', ]
})
.on("error", notify.onError(function (error) {
return "Error: " + error.message;
})))
.pipe(gulp.dest('./public/css'));
});
1 ответ
Решение
Код был для старой версии gulp-ruby-sass, новая версия 2.0.4 требуется другой способ кодирования
gulp.task('css', function () {
return sass(config.sassPath + '/style.scss', {
precision: 6,
stopOnError: true,
cacheLocation: './',
loadPath: [
'./resources/sass',
config.bowerDir + '/bootstrap-sass/assets/stylesheets',
config.bowerDir + '/font-awesome/scss', ]
})
.on("error", notify.onError(function (error) {
return "Error: " + error.message;
}))
.pipe(gulp.dest('./public/css'));
});