Отключить кеш в Selenium Chrome Driver
Я использую Selenium ChromeDriver для измерения производительности веб-страниц. Но по умолчанию в Chrome драйвер кеша включен.
вариант --disable-application-cache устарел сейчас https://code.google.com/p/chromium/issues/detail?id=447206
Также я могу каждый раз инициализировать новый экземпляр драйвера, но это не очень удобно.
У меня вопрос есть ли способ правильно отключить кеш?
Спасибо!
1 ответ
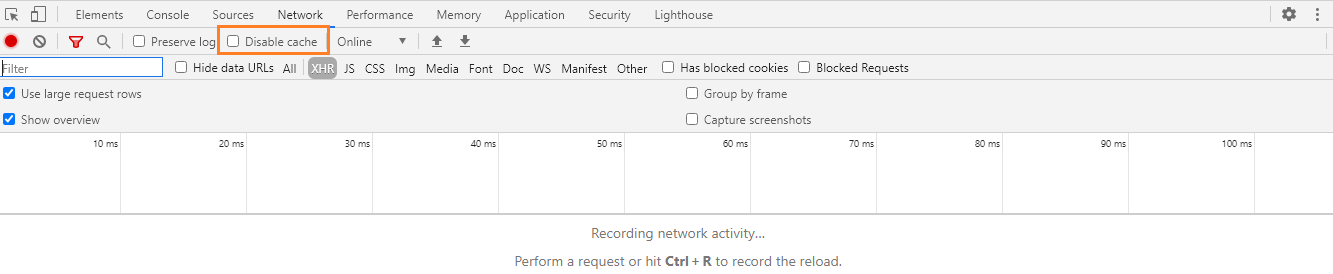
На вкладке "Сеть" инструментов Chrome Dev мы можем отключить кеш, установив флажок "Отключить кеш". ссылаться
Такое же поведение можно воспроизвести с помощью поддержки протокола Chrome DevTools в Selenium 4.
Мы можем использовать Network.setCacheDisabled из протокола Chrome DevTools.
Toggles ignoring cache for each request. If true, cache will not be used.
parameters
cacheDisabled
boolean
Cache disabled state.
Пример взят из теста Selenium для DevTools.
import org.openqa.selenium.devtools.network.Network;
@Test
public void verifyCacheDisabledAndClearCache() {
ChromeDriver driver = new ChromeDriver();
DevTools devTools = driver.getDevTools();
devTools.createSession();
devTools.send(Network.enable(Optional.empty(), Optional.empty(), Optional.of(100000000)));
driver.get("http://www.google.com");
devTools.send(Network.setCacheDisabled(true));
devTools.addListener(Network.responseReceived(), responseReceived -> assertEquals(false, responseReceived.getResponse().getFromDiskCache()));
driver.get("http://www.google.com");
devTools.send(Network.clearBrowserCache());
}
getFromDiskCache() - указывает, обслуживается ли запрос из кеша диска.
Для приведенного выше кода это будет false
Вы можете сослаться на репозиторий селена для всех примеров тестов devtools / ChromeDevToolsNetworkTest.java
Для Dev Tools Maven Dependency
<!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-devtools -->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-devtools</artifactId>
<version>4.0.0-alpha-6</version>
</dependency>
Как вы упомянули, вариант --disable-application-cache устарел.
Вы можете использовать --disk-cache-size и установите его на zero. Это приведет к тому, что максимальное дисковое пространство, используемое дисковым кешем, будет равно нулю. Хотя это может не работать в некоторых старых браузерах. Я успешно протестировал его для firefox v67.0.1
Обратитесь к этому списку команд для получения дополнительной информации: https://peter.sh/experiments/chromium-command-line-switches/
Отключить кеш в Google Chrome
Вы правильно это заметили. Было несколько обсуждений относительно флага--disable-application-cache в следующих обсуждениях:
- Проблема 447206: удаление флагов командной строки --disable-application-cache и --disable-session-storage
- Флаги командной строки, которые следует рассмотреть для удаления
Похоже, что оба элемента заблокированы некоторыми другими зависимостями.
Доступ вручную Disable cache
Возможность Disable cacheв гугле хром может быть доступен из сети вкладки в Google-хром-Devtools.

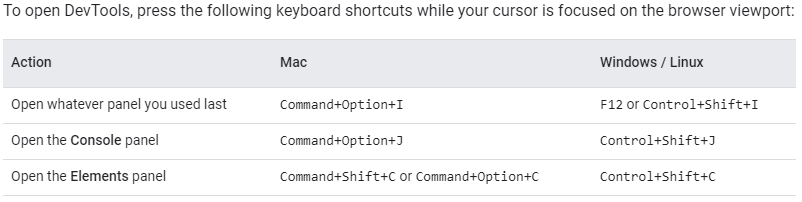
Сочетания клавиш для открытия DevTools
Вручную вы можете использовать любое из следующих сочетаний клавиш для открытия DevTools:

Вы можете найти соответствующее обсуждение в разделе Открытие проверки (нажатие F12) в Chrome через Selenium
ChromeDevtools Поддержка протокола через Selenium
Благодаря доступности selenium4 поддержка ChromeDevtoolsProtocol(CDP) теперь доступна черезDevTools интерфейс.
- v4.0.0.0-alpha-1: Базовая поддержка CDP через интерфейс "DevTools".
- v4.0.0.0-alpha-2: для CDP добавлены дополнительные домены: сеть, производительность, безопасность, цель
- v4.0.0-alpha-3: добавление доменов ApplicationCache, Fetch, Network, Performance, Profiler, ResourceTiming, Security и Target CDP.
- v4.0.0-alpha-4: команды протокола отладки Chrome теперь отражают последнюю спецификацию CDP.
- v4.0.0-alpha-6: Возможность проксировать команды CDP с локального конца через полностью распределенную сеть. О конечной точке для подключения сообщается через "se:options -> cdp".
Network.setCacheDisabled
Network.setCacheDisabled можно использовать для переключения игнорирования кэша для каждого запроса. Еслиtrue, кеш не будет использоваться.
Применение:
devTools.send(Network.setCacheDisabled(true));
Демонстрация
Вот демонстрация использования setCacheDisabled(true):
Детали окружающей среды:
- Селен v4.0.0-альфа-6
- ChromeDriver 83.0.4103.39 (05.05.2020)
- Версия Google Chrome 83.0.4103.116
- TestNG
Блок кода:
import java.util.Collections;
import java.util.Optional;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import org.openqa.selenium.devtools.DevTools;
import org.openqa.selenium.devtools.network.Network;
import org.testng.Assert;
import org.testng.annotations.Test;
public class testngBasic {
@Test
public void foo() {
System.setProperty("webdriver.chrome.driver","C:\\WebDrivers\\chromedriver.exe");
ChromeOptions options = new ChromeOptions();
options.addArguments("--start-maximized");
options.setExperimentalOption("excludeSwitches", Collections.singletonList("enable-automation"));
options.setExperimentalOption("useAutomationExtension", false);
ChromeDriver driver = new ChromeDriver(options);
DevTools devTools = driver.getDevTools();
devTools.createSession();
devTools.send(Network.enable(Optional.empty(), Optional.empty(), Optional.of(100000000)));
devTools.send(Network.setCacheDisabled(true));
devTools.addListener(Network.responseReceived(), responseReceived -> Assert.assertEquals(false, responseReceived.getResponse().getFromDiskCache()));
driver.get("https://www.google.com/");
devTools.send(Network.clearBrowserCache());
}
}
Заключение: утверждение responseReceived.getResponse().getFromDiskCache() как false устанавливает, что кеш был отключен
Я сталкивался с подобным, использовал driver.manage().deleteAllCookies(); перед переходом на страницу, производительность которой необходимо проверить. Таким образом, мы получаем новый экземпляр браузера каждый раз, когда загружаем страницу. Это работает для Firefox, а также драйвера Chrome без каких-либо проблем.
Надеюсь, поможет.