RenderItem Snap-карусель вызывает несколько раз
Я использую https://github.com/archriss/react-native-snap-carousel для рендеринга небольшого списка в ванильном примере.
import React, {PureComponent} from 'react'
import { ScrollView, Text, View, SafeAreaView,Platform, Dimensions, StyleSheet } from 'react-native';
import Carousel from 'react-native-snap-carousel';
export default class SnapDemo extends PureComponent {
constructor(props){
super(props)
this.state = {data: [{'num':1},{'num':2},{'num':3}]}
}
_renderItem (item) {
console.log(item)
return(<View key={item.item.num} style={{backgroundColor:'orange', height:100}}><Text>{item.item.num}</Text></View>)
}
render(){
return(
<SafeAreaView style={{height: 600}}>
<Carousel
data={this.state.data}
renderItem={this._renderItem}
itemWidth={Dimensions.get('window').width * 0.85}
sliderWidth={Dimensions.get('window').width}
containerCustomStyle={{flex:1}}
removeClippedSubviews={true}
keyExtractor={(item, index) => index.toString()}
slideStyle={{ flex: 1 }}/>
</SafeAreaView>
)
}
}
Карусель рендерит нормально, но я вижу 2 вопроса:
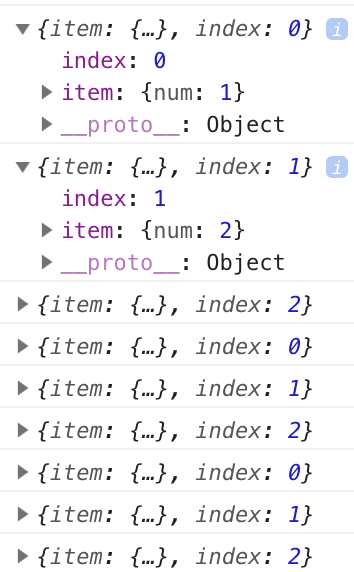
1: RenderItems вызывается трижды
Я пробовал разные варианты, такие как useScrollView, PureComponent, ClipSubviews, но он всегда отображается трижды.
2: я получаю предупреждения о пропавших ключах
 Я пытался KeyExtractor и обычай
Я пытался KeyExtractor и обычай <View key={Math.Random()}> но это предупреждение сохраняется.
Любые мысли о том, как можно: 1) уменьшить количество вызовов для renderItems и 2) также избавиться от этого предупреждения?