Как получить горизонтальные многострочные элементы меню для выравнивания по левому краю?
Я пытаюсь использовать flexbox в горизонтальном меню навигации, чтобы пункты меню были равномерно распределены с помощью разделителя труб.
Я могу получить элементы для переноса на следующую строку, но первый элемент в верхней строке имеет отступ, поэтому первый элемент в следующей строке начинается дальше слева от поля.
Как я могу получить меню, чтобы начать на левом поле?
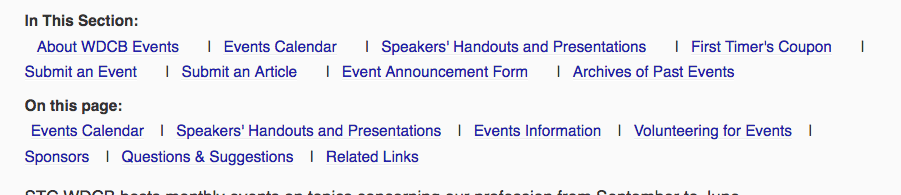
У меня есть два меню, и в первом, трубы расположены неравномерно. Во втором меню трубы выглядят равномерно. Это то, что я получаю.
Пример двух меню навигации, которые переносятся неравномерно:

Как заставить обтекание выравниваться под первым элементом в верхнем ряду с равномерно расположенными трубами? Благодарю.
Это то, что я пробовал.
ul.container {
display: flex;
justify-content: space-between;
flex-flow: row wrap;
}
ul.container li {
list-style: none;
list-style-position: inside;
display: inline;
text-align: left;
margin: 0 0 0 -1em;
padding: 0.7em 0 0 0;
white-space: normal;
}
ul.container li.vertical-divider:before {
font-weight: normal;
content: " | ";
padding-right: 0.2em;
background-color: transparent;
}<div id="inthissection">
<p class="inthissection">In This Section:</p>
<ul class="container">
<li class="vertical-divider"><a href="http://events.stcwdc.org/about-wdcb-events/">About WDCB Events</a></li>
<li class="vertical-divider"><a href="http://events.stcwdc.org/events">Events Calendar</a></li>
<li class="vertical-divider"><a href="http://events.stcwdc.org/speakers-handouts-and-presentations/">Speakers' Handouts and Presentations</a></li>
<li class="vertical-divider"><a href="http://events.stcwdc.org/first-timers-coupon/">First Timer's Coupon</a></li>
<li class="vertical-divider"><a href="http://events.stcwdc.org/submit-event-form/">Submit an Event</a></li>
<li class="vertical-divider"><a href="http://events.stcwdc.org/submit-an-article/">Submit an Article</a></li>
<li class="vertical-divider"><a href="http://events.stcwdc.org/submit-event-form/">Event Announcement Form</a></li>
<li class="vertical-divider"><a href="http://www.stcwdc.org/events_past_archives.shtml">Archives of Past Events</a></li>
</ul>
</div>Обновление: используя предложение @Abinthaha, я нашел близкое решение; тем не менее, он по-прежнему не выравнивается по вертикали, как в примере с кодом. Я все еще хотел бы получить решение для этого. Вот что работает для меня сейчас:
/* ----Flexible Horizontal NAVIGATION LISTS */
ul.container {
list-style: none;
padding: 0;
max-width: 400px;
display: flex;
flex-flow: row wrap;
}
ul.container li.vertical-divider:first-child:before {
content: none;
margin: 0 0 0 -0.7em;
padding: 0;
flex-grow: 1
}
li.vertical-divider:not(:last-child) {
font-weight: normal;
content: " | ";
margin: auto;
}
ul.container li.vertical-divider:last-child {
flex: 0;
}
/* In this section --------------------------------- */
#inthissection {
background-color: transparent;
margin: -1em 0 0 0;
padding: 0 0 0.9em 0;
font-weight: bold;
width: auto;
}
p.inthissection {
margin: 0.9em 0 0 0;
padding: 0.9em 0 0 0;
font-size: 0.9em;
font-weight: bold;
}
#inthissection ul {
display: inline;
list-style-type: none;
font-size: 0.9em;
margin: 0;
padding: 0;
}
#inthissection li {
display: inline;
margin: -0.4em auto -1.2em -0.5em;
padding: 0.7em 0.8em 0.4em 0.8em;
}
#inthissection ul li:first-child:before {
content: none;
margin-left: -28px;
padding: 0;
}
#inthissection li:before {
font-weight: normal;
content: " | ";
background-color: transparent;
margin: 0 0 0 -0.7em;
padding: 0.7em 0.8em 0.4em 0.8em;
}
<div id="inthissection">
<p class="inthissection">In This Section:</p>
<ul class="container">
<li class="vertical-divider"><a href="http://events.stcwdc.org/about-wdcb-events/">About WDCB Events</a></li>
<li class="vertical-divider"><a href="http://events.stcwdc.org/events">Events Calendar</a></li>
<li class="vertical-divider"><a href="http://events.stcwdc.org/speakers-handouts-and-presentations/">Speakers' Handouts and Presentations</a></li>
<li class="vertical-divider"><a href="http://events.stcwdc.org/first-timers-coupon/">First Timer's Coupon</a></li>
<li class="vertical-divider"><a href="http://events.stcwdc.org/submit-event-form/">Submit an Event</a></li>
<li class="vertical-divider"><a href="http://events.stcwdc.org/submit-an-article/">Submit an Article</a></li>
<li class="vertical-divider"><a href="http://events.stcwdc.org/submit-event-form/">Event Announcement Form</a></li>
<li class="vertical-divider"><a href="http://www.stcwdc.org/events_past_archives.shtml">Archives of Past Events</a></li>
</ul>
</div>
2 ответа
Flexbox - это простая техника. Я думаю, это то, что вы ищете. кодовая ручка Проверь это. Элементы выровнены по левому краю, и ни в одной из линий слева нет пробелов. И если вы хотите выровнять элементы равномерно. Тогда вы можете использовать flex-grow: 1 к li, Таким образом li в каждой строке будет занимать все пространство строки и будет делиться поровну между.
ul {
display: flex;
flex-wrap: wrap;
}
li {
padding: 2px 15px;
}
li:not(:last-child) {
border-right: 1px solid #000;
}
Поместите следующее в конец вашей CSS, чтобы начать с левого поля:
#first-divider:before {
content: "";
margin-left: -28px;
}
И найдите ссылку ниже - она хорошо объясняет, как вы должны использовать делитель, используя flexbox.