Как сделать шаблон "исправленным" в Raphael.js / IE?
Я создаю небольшой инструмент, чтобы проиллюстрировать преимущества поляризационных линз. По сути, пользователь перетаскивает линзы (путь Raphael.js) поверх ослепительной сцены (фон CSS контейнера DIV) и "просматривает" линзы. Вот код js:
var rsr = Raphael("playmask", 720,540);
// Lens path
var path_f = rsr.path("M0,73.293c0.024-39.605,17.289-53.697,35.302-61.34C53.315,4.312,99.052-0.012,119.011,0 c38.56,0.021,43.239,11.164,43.229,29.9c-0.002,3.45-0.76,28.632-16.349,58.949c-10.332,20.092-28.434,60.424-76.452,60.396 C29.821,149.223-0.022,112.898,0,73.293 M200.594,29.922c0.011-18.734,4.699-29.871,43.262-29.851 c19.96,0.013,65.691,4.39,83.695,12.052c18.005,7.662,35.254,21.772,35.231,61.379c-0.023,39.606-29.909,75.896-69.526,75.872 c-48.02-0.027-66.076-40.377-76.384-60.484C201.32,58.557,200.594,33.373,200.594,29.922");
path_f.attr({"stroke-width":2, fill:'url(img/polarized.jpg)'} );
var move = function(dx,dy){
this.translate( dx-this.ox, dy-this.oy );
this.ox = dx;
this.oy = dy;
},
start = function(){
this.ox = 0;
this.oy = 0;
},
end = function(){
};
path_f.drag(move,start,end);
#playmask У div есть этот CSS (только "неполяризованное" фоновое изображение и размер):
#playmask{
height:540px;
width:720px;
background: url(img/unpolarized.jpg);
}
То, что я застрял с:
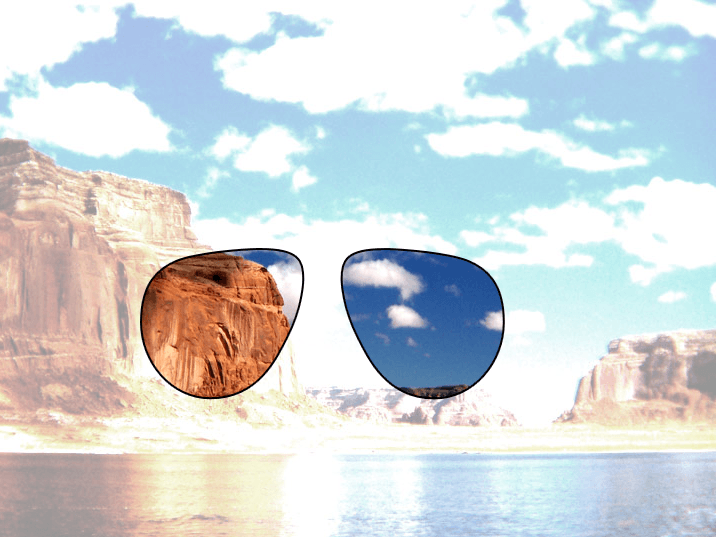
- Chrome / Firefox, как всегда, играют хорошо: форма линз отображается, и изображение заливки выглядит "фиксированным" при перетаскивании линз (см. Первое изображение);
- IE версии 7,8,9 работают, но (удивительно!) Они не ведут себя одинаково: изображение заливки "приклеивается" к форме линзы (см. Второе прилагаемое изображение).
Здесь я спрашиваю: могу ли я заставить IE9/8/7 вести себя аналогичным образом, то есть сохранять фиксированное изображение при перетаскивании линз? Если так, то как?
Скриншот Firefox: 
Скриншот IE9: 
Редактирование Используя Modernizr для обнаружения функций браузера, я заметил, что это странное поведение, похоже, связано с функцией "no-smil" в IE. Я обнаружил странное поведение IE9... фон не "прилипает", но если я перетаскиваю маску вокруг, выбираю какой-то текст и нажимаю правую кнопку мыши, он обновляет "поляризованный" фон в правильное положение!!
Редактировать 2 (21 мая 2012 г.) Пока нет решения:(но, если быть более точным, оно никак не связано с функцией "no-smil"; и правильный способ воспроизвести ошибку в IE9 - перетащить стекло вокруг выберите текст на оставшейся части страницы и наведите курсор на всплывающий значок ускорителя (синий со стрелкой на нем). Очки bg волшебным образом "освежают" в правильном положении.
Важно Редактировать 3 (28 августа 2012 г.)
Вы можете найти все это в этом jsfiddle ( http://jsfiddle.net/q4rXm/17/)
4 ответа
Похоже, ошибка перерисовки в IE. Один из способов - сбросить изображение заливки, добавив
path_f.attr({fill:'url(http://www.fotoshack.us/fotos/58480536599_97943820.jpg)'});
после перевода. Смотрите скрипку здесь. Это хорошо работает в IE9, за исключением того, что он немного вялый, но, возможно, вы можете найти более дешевый способ форсирования перерисовок. Не проверено в старых IE. Кроме того, это вызывает мерцание в Opera и Chrome, поэтому вам нужно будет определить IE, чтобы сбросить заливку только при работе в IE.
Изменить: Лучшая альтернатива - сбросить размер холста:
group_a.translate( dx-this.ox, dy-this.oy );
rsr.setSize(720,540);
Это не вызывает мерцание в других браузерах, поэтому нет необходимости в IE-обнаружении.
Это связано с позиционированием элементов.
Попробуйте дать абсолютное значение для #playmask и для его родительской позиции: относительный
Я помню нечто подобное, когда-то встречался, когда играл с Рафаэлем. Это произошло только в IE, я думал, что это ошибка в Raphael, позже обнаружил ее из-за позиционирования.
У меня было несколько подобных проблем с элементами VML, созданными Raphael в IE, особенно при попытке поместить элементы поверх других элементов и т. Д.
Элементы VML иногда оказываются в странных местах в DOM и со странными значениями CSS, такими как "position: static", где можно ожидать "position: absolute" или "position: fixed". Я бы дважды проверил эти значения CSS и убедился, что эти элементы находятся там, где вы думаете, они находятся в DOM.
Я также сделал, чтобы Рафаэль сбросил значение позиции контейнера в IE до "position: static". В этом случае мне пришлось добавить строку в мою таблицу стилей, чтобы вернуть ее обратно. В вашем случае вы можете попробовать:
#playmask {
position: absolute!important;
}
Странные вещи, кажется, происходят с потоком вокруг этих элементов VML...
Для всех этих ответов, говоря, IE9 может обрабатывать только VML, а не SVG. Не правда. IE9 имеет встроенную поддержку SVG, в определенной степени. OP Вы пытались сделать это с помощью маски клипов вместо перетаскивания заливки? Насколько я понимаю, изменение положения траектории клипа должно правильно "раскрыть" правильный участок изображения. Надеюсь, после этого не будет слишком сложно добавить статическое изображение для фона.