Компонент Android-материала BottomNavigation верхняя тень отличается, когда она находится внизу, а не в центре
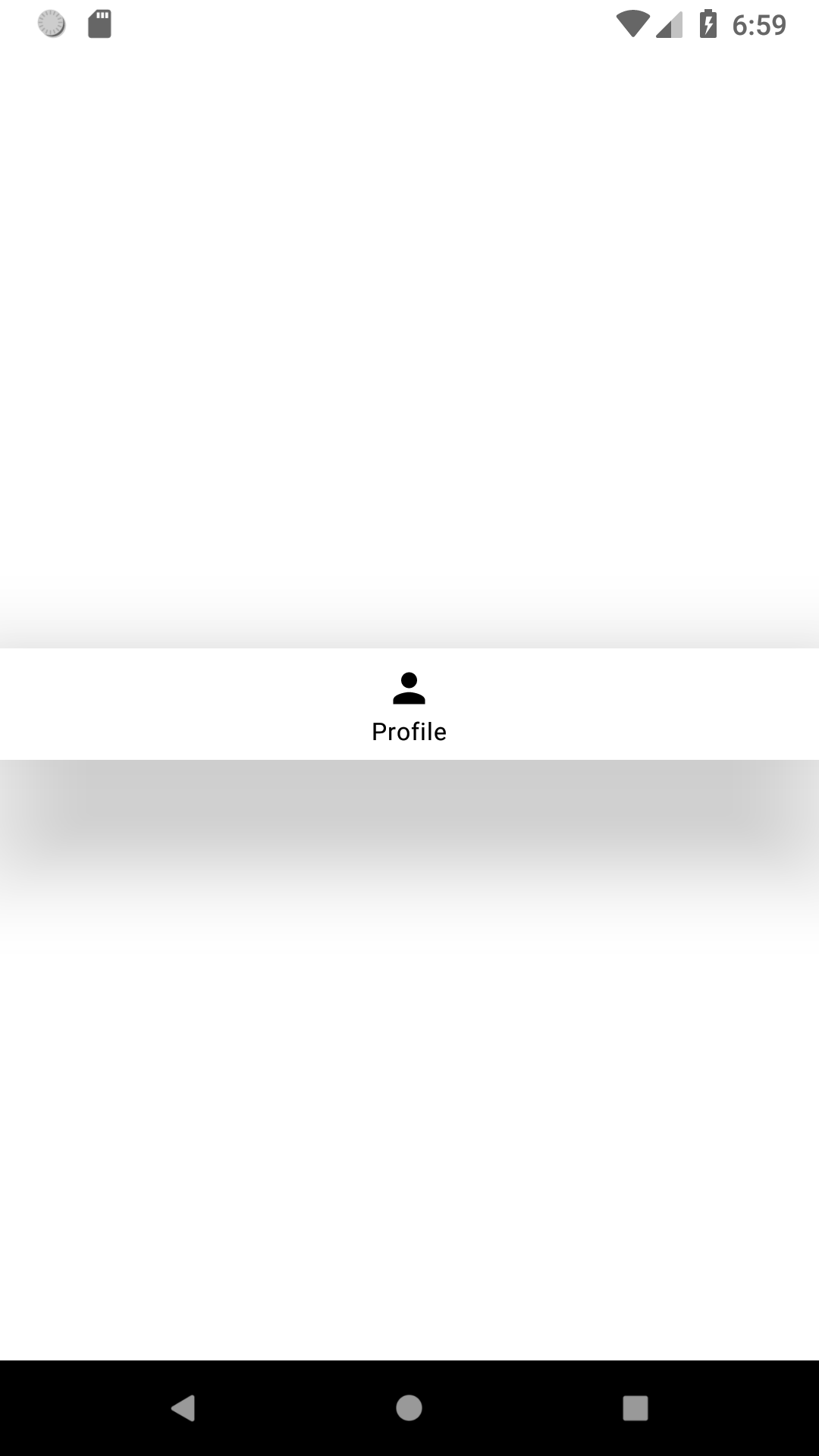
Я пытаюсь добавить высоту к своей панели навигации, когда я изменяю высоту с помощью панели в центре layout_gravity, она затеняется, как и следовало ожидать, но когда я привязываю ее к нижней части, высота переопределяется или тень сбрасывается,
Планировка:
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:elevation="48dp"
android:background="@android:color/background_light"
app:itemIconTint="@android:color/primary_text_light"
app:itemTextColor="@android:color/primary_text_light"
app:menu="@menu/navbar_menu" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
1 ответ
Дело не в том, что тень перезаписывается или сбрасывается, но на самом деле это неправильное понимание теней в Material Design.
В Material Design тени, которые вы видите при изменении высоты вида, фактически рассчитываются на основе того, как тени появляются в объектах реального мира.
На самом деле тени не приходят откуда угодно. Вместо этого они появляются, когда источник света сияет в направлении объекта. Если вы посмотрите на эту ссылку, вы увидите, что Google упоминает, что тени в Material Design созданы из двух источников виртуального света. Один источник известен как Key Lights, а другой источник - Ambient Lights.
Ключевой источник света создает более четкую и более направленную тень, которую обычно видят более глубокие и темные тени в нижней части окна View, благодаря тому, что его виртуальный источник света падает вниз от верхней части экрана.
Ambient Light создает более мягкую тень вокруг View, благодаря тому, что его виртуальный свет падает вниз от центра экрана. Вот почему вы все равно увидите более светлую тень для верхней части вида. Это потому, что не только источник света сияет сверху, но и источник света сияет от центра экрана.
Вот изображение того, как выглядят источники света:
Однако это все, что касается источников света. Там нет источника света, сияющего из нижней части экрана, поэтому, когда ваш BottomNavigationView находится внизу, вы только увидите очень тонкую тень на верхнем краю BottomNavigationView, Тень такая слабая, ее почти нет. Это считается нормальным.
Когда вы переместили BottomNavigationView к центру экрана, теперь вы размещаете его ближе к двум другим источникам света, поэтому вы получаете более заметную тень.
Google предостерегает от намеренного добавления более глубокой тени в Views, поскольку это фактически делает макет неестественным. Другими словами, это не имитирует реальные тени в реальности. Поэтому не пытайтесь добавлять более глубокую верхнюю тень к BottomNavigationView, так как это будет выглядеть странно при рассмотрении естественных теней других ваших видов.
Вы можете утверждать, что хотите разместить третий источник света, сияющий снизу экрана, но не забывайте, что это также будет иметь прямые эффекты для всех других видов на экране. Просто представьте, что на верхней и нижней сторонах каждого вида есть более глубокая более темная тень... это не совсем так приятно или естественно, как в текущей реализации, у которой более глубокая более темная тень находится только снизу.
Также имейте в виду, что тени в дизайне материалов создаются на основе двух виртуальных источников света. Поэтому не думайте, что высота является единственным элементом, который влияет на то, как выглядит тень. Размер представления, его высота, его положение на экране и, возможно, другие факторы могут быть решающими факторами того, как тень будет отображаться для вашего вида.
Суть в том, что не пытайтесь навязывать тени элементам, потому что они могут выглядеть лучше с более богатой тенью. Это может привести к тому, что это будет выглядеть неестественно, что противоречит Material Design, и некоторые пользователи могут это понять.