Изменение размера изображения в Markdown
Я только начал с Markdown. Мне это нравится, но меня беспокоит одна вещь: как я могу изменить размер изображения с помощью Markdown?
Документация дает только следующее предложение для изображения:

Если это возможно, я бы хотел, чтобы изображение также было отцентрировано. Я прошу об уценке, а не о том, как это делает GitHub.
41 ответ
С некоторыми реализациями Markdown (включая Mou и Marked 2 (только macOS)) вы можете добавить =WIDTHxHEIGHT после URL графического файла, чтобы изменить размер изображения. Не забывайте пространство перед =,

Вы можете пропустить ВЫСОТУ

Вы можете просто использовать HTML в вашей Markdown:
<img src="drawing.jpg" alt="drawing" width="200"/>
Или через style атрибут (не поддерживается GitHub)
<img src="drawing.jpg" alt="drawing" style="width:200px;"/>
Или вы можете использовать пользовательский файл CSS, как описано в этом ответе на Markdown и выравнивание изображения

CSS в другом файле:
img[alt=drawing] { width: 200px; }
Принятый ответ здесь не работает ни с одним редактором Markdown, доступным в приложениях, которые я использовал до настоящего времени, таких как Ghost, Stackedit.io или даже в редакторе Stack Overflow. Я нашел обходной путь здесь, в трекере проблем StackEdit.io.
Решение состоит в том, чтобы напрямую использовать синтаксис HTML, и он отлично работает:
<img src="http://....jpg" width="200" height="200" />
Надеюсь, это поможет.
Просто используйте:
<img src="Assets/icon.png" width="200">
вместо:

Объединив два ответа, я пришел к решению, которое может выглядеть не так красиво,
но оно работает!
Он создает миниатюру определенного размера, по которой можно щелкнуть, чтобы получить изображение с максимальным разрешением.
[<img src="image.png" width="250"/>](image.png)
Если вы пишете MarkDown для PanDoc, вы можете сделать это:
{ width=50% }
Это добавляет style="width: 50%;" в HTML <img> тег или [width=0.5\textwidth] в \includegraphics в латексе.
Источник: http://pandoc.org/MANUAL.html
Возможно, это недавно изменилось, но документы Kramdown показывают простое решение.
Из документов
Here is an inline {:height="36px" width="36px"}.
And here is a referenced ![smile]
[smile]: smile.png
{: height="36px" width="36px"}
Работает на GitHub с Джекилом и Крамдауном.
Заменить  с участием <img src="https://image-url.type" width="200" height="200">
Можно опираться на altатрибут, который может быть установлен почти во всех реализациях / рендерах Markdown вместе с CSS-селекторами на основе значений атрибутов. Преимущество заключается в том, что можно легко определить целый набор изображений разных размеров (и других атрибутов).
Markdown:

CSS:
img[alt="minipic"] {
max-width: 20px;
display: block;
}
Если вы используете kramdown, вы можете сделать это:
{:.foo}

Затем добавьте это в ваш пользовательский CSS:
.foo {
text-align: center;
width: 100px;
}
Основываясь на ответе Tiemes, если вы используете CSS 3, вы можете использовать селектор подстроки:
Этот селектор будет сопоставлять любое изображение с тегом alt, оканчивающимся на '-fullwidth':
img[alt$="-fullwidth"]{
width: 100%;
display: block;
}
Тогда вы все еще можете использовать тег alt по назначению для описания изображения.
Уценка для вышеупомянутого может быть что-то вроде:

Я использовал это в Ghost Markdown, и оно работало хорошо.
Если вы используете изображения эталонного стиля в Gihub Flavored Markdown:
Here is an image of tree:
![alt text][tree]{height=400px width=500px}
[//]: # (Image References)
[tree]: ./images/tree.png "This is a tree"
Для тех, кто заинтересован в rmarkdown а также knitr решение. Есть несколько способов изменить размер изображения в .rmd файл без использования html:
Вы можете просто указать ширину изображения, добавив {width=123px}, Не вводите пробелы между скобками:
{width=250px}
Другой вариант заключается в использовании knitr::include_graphics:
```{r, fig.cap="image description", out.width = '50%'}
knitr::include_graphics('your-image.png')
```
Особенно, если у вас есть одно изображение в каждом файле MD, один удобный способ контролировать размер изображения:
добавление стиля css следующим образом:
## Who Invented JSON?
`Douglas Crockford`
Douglas Crockford originally specified the JSON format in the early 2000s.

<style type="text/css">
img {
width: 250px;
}
</style>
Для всех, кто ищет решения, которые работают в R markdown/ bookdown, эти из предыдущих решений работают / не работают или нуждаются в небольшой адаптации:
За работой
Добавить
{ width=50% }или{ width=50% height=50% }{ width=50% }{ width=50% height=50% }Важно: между шириной и высотой нет запятой - т.е.
{ width=50%, height=30% }не сработает!
Добавить
{ height="36px" width="36px" }{ height="36px" width="36px" }- Примечание:
{:height="36px" width="36px"}с двоеточием, как из @sayth, похоже, не работает с уценкой R
Не работает:
- Добавить
=WIDTHxHEIGHT- после URL-адреса графического файла для изменения размера изображения (как из @prosseek)
- ни один
=WIDTHxHEIGHTни=WIDTHтолькоРабота
У Obsidian для этого есть собственный синтаксис:

Или, используя пример из вопроса:

Это работает для меня, это не в одну строку, но я надеюсь, что это сработает для вас.
<div>
<img src="attachment:image.png" width="500" height="300"/>
</div>
Я пришел сюда в поисках ответа. Некоторые удивительные предложения здесь. И золотая информация о том, что уценка полностью поддерживает HTMl!
Хорошее чистое решение всегда должно идти с чистым синтаксисом HTML наверняка. С тегом.
Но я все еще пытался придерживаться синтаксиса уценки, поэтому я попытался обернуть его вокруг тега и добавил любые атрибуты, которые я хотел, для изображения внутри тега div. И это работает!!
<div style="width:50%"></div>
Таким образом, внешние изображения поддерживаются!
Просто подумал, что я это опубликую, так как ни в одном из ответов.:)
Я знаю, что этот ответ немного конкретен, но он может помочь другим нуждающимся.
Поскольку многие фотографии загружаются с помощью сервиса Imgur, вы можете использовать API, подробно описанный здесь, чтобы изменить размер фотографии.
При загрузке фотографии в комментарии к выпуску GitHub она будет добавлена через Imgur, так что это очень поможет, если фотография очень большая.
По сути, вместо https://i.imgur.com/12345.jpg вы бы поместили https://i.imgur.com/12345m.jpg для изображения среднего размера.
Вы также можете использовать это с kramdown:
markdown

{:.some-css-class style="width: 200px"}
или же
markdown

{:.some-css-class width="200"}
Таким образом, вы можете напрямую добавлять произвольные атрибуты в последний элемент HTML. Для добавления классов есть ярлык .class.secondclass.
Я написал скрипт парсера простых тегов для использования в Jekyll тега img нестандартного размера.
https://gist.github.com/nurinamu/4ccf7197a1bdfb0d7079
{% img /path/to/img.png 100x200 %}
Вы можете добавить файл в _plugins папка.
Для тех, кто использует Markdown в Google Colaboratory, нет необходимости загружать изображение в папку хранения сеанса или связывать его на Google Диске. Если у изображения есть URL-адрес, и его можно включить в записную книжку Jupyter, и его размер изменится следующим образом:
<img src="https://image.png" width="500" height="500" />
Для R-Markdown ни одно из перечисленных выше решений не сработало для меня, поэтому я обратился к обычному синтаксису LaTeX, который работает просто отлично.
\begin{figure}
\includegraphics[width=300pt, height = 125 pt]{drawing.jpg}
\end{figure}
Тогда вы можете использовать, например, \begin{center} заявление, чтобы центрировать изображение.
Изменение размера вложения изображений в Markdown в ноутбуке Jupyter
я использую jupyter_core-4.4.0 & тетрадь Jupyter.
Если вы прикрепляете свои изображения, вставляя их в уценку следующим образом:

Этиattachment ссылкине работают:
<img src="attachment:Screen%20Shot%202019-08-06%20at%201.48.10%20PM.png" width="500"/>
ДЕЛАЙ ЭТО. Это работает.
Просто добавьте скобки div.
<div>
<img src="attachment:Screen%20Shot%202019-08-06%20at%201.48.10%20PM.png" width="500"/>
</div>
Надеюсь это поможет!
Есть способ добавить класс и стиль CSS
![pic][logo]{.classname}
затем запишите ссылку и CSS ниже
[logo]: (picurl)
<style type="text/css">
.classname{
width: 200px;
}
</style>
Для дальнейшего использования:
Реализация Markdown для Joplin позволяет контролировать размер импортируемых изображений следующим образом:
<img src=":/7653a812439451eb1803236687a70ca" width="450"/>
Эта функция была запрошена здесь, и, как и обещал Лоран, она была реализована.
Мне потребовалось некоторое время, чтобы придумать конкретный ответ Джоплина.
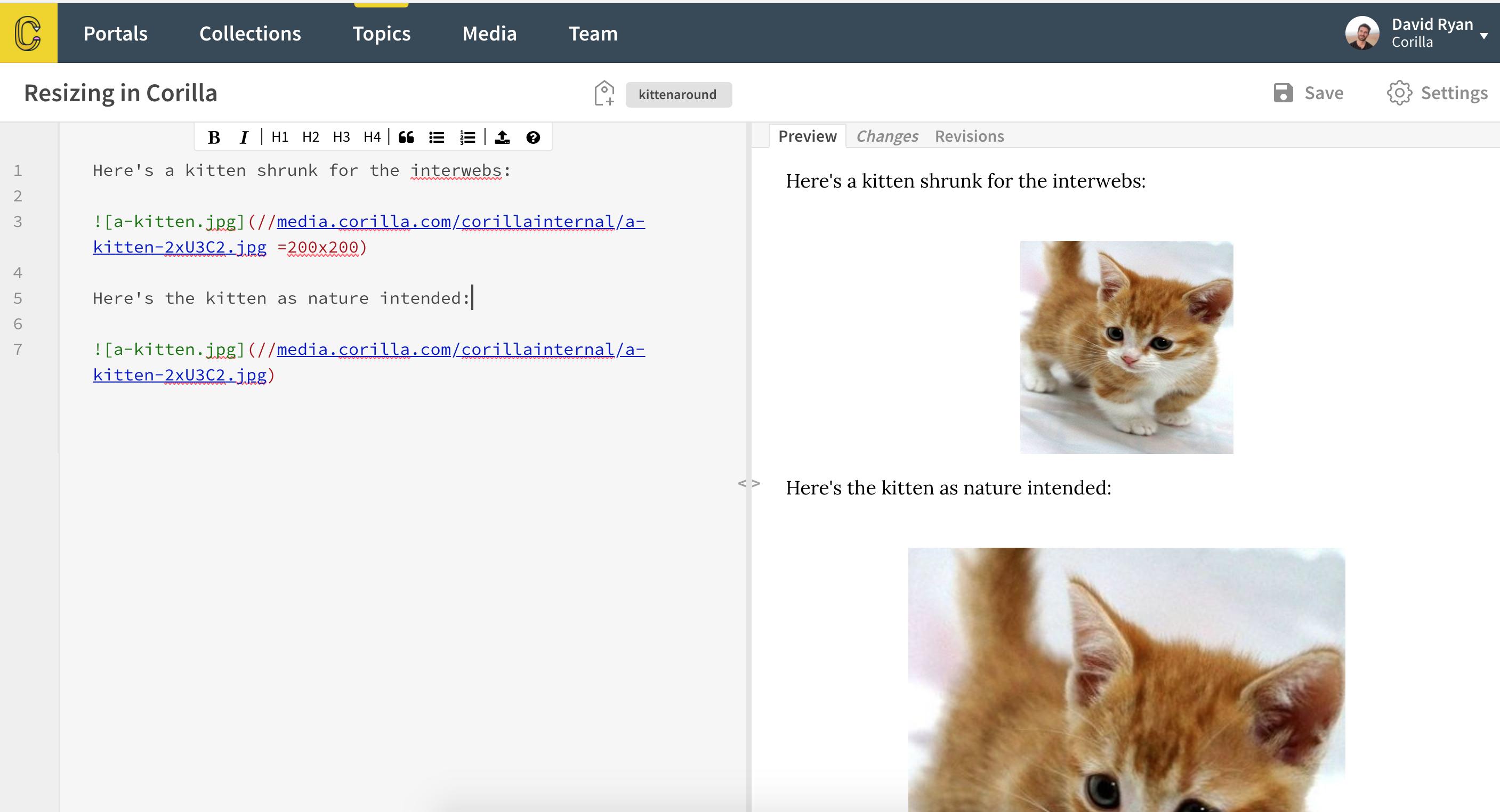
Добавление относительных измерений к исходному URL будет отображаться в большинстве средств визуализации Markdown.
Мы реализовали это в Corilla, так как я думаю, что этот шаблон соответствует ожиданиям существующих рабочих процессов, не заставляя пользователя полагаться на базовый HTML. Если ваш любимый инструмент не следует подобному шаблону, стоит запросить функцию.
Пример синтаксиса:

Пример котенка:
Поместите URL изображения в тег ниже. Не забудьте соответственно изменить ширину и высоту. Так
<img src="IMAGE_URL_HERE" width="300" height="300">
Вы можете указать ширину без атрибута высоты и наоборот.
Кроме того, вы можете изменить размер изображения, используя процентное значение, как показано ниже:
<img src="IMAGE_URL_HERE" width=50% height=50%>
При использовании Flask (я использую его с плоскими страницами)... Я обнаружил, что включение явно (не было по умолчанию по какой-либо причине) 'attr_list' в расширениях в вызове markdown делает свое дело - и тогда можно использовать атрибуты (очень полезно также для доступа к CSS - class="my class", например...).
FLATPAGES_HTML_RENDERER = prerender_jinja
и функция:
def prerender_jinja(text):
prerendered_body = render_template_string(Markup(text))
pygmented_body = markdown.markdown(prerendered_body, extensions=['codehilite', 'fenced_code', 'tables', 'attr_list'])
return pygmented_body
А потом в уценке:
{: width=200px}
Через обычный обратно совместимый MD:

как в пакете Flutter https://pub.dev/packages/flutter_markdown
Пересмотрите обходные пути html, нарушающие совместимость, поскольку люди могут использовать нативные / не-html компоненты / приложения для отображения уценки.