Email - скрытое вертикальное переполнение в тд
Как я могу убедиться, что мой тд не растягивается по вертикали, чтобы соответствовать содержимому, а вместо этого ограничивает максимальную высоту и скрывает переполненный текст?
Я использую язык шаблонов Inky, но я бы согласился на чисто HTML-решение?
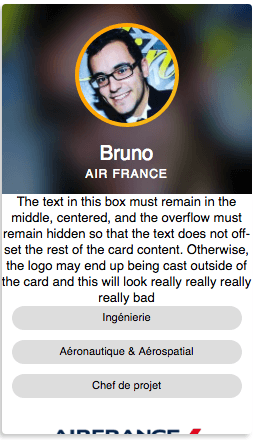
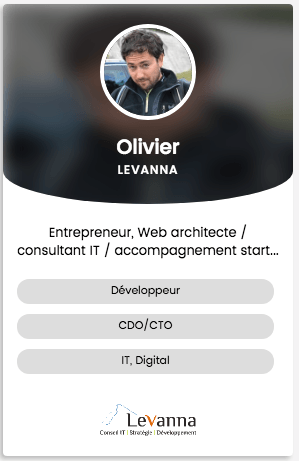
Моя цель - убедиться, что пользовательский контент ограничен областью, отведенной для него. На изображении ниже вы можете увидеть пример, где раздел описания растянут слишком вертикально
Целью является то, что имитирует как можно ближе поведение на моем сайте  (Мне не нужен многоточие с
(Мне не нужен многоточие с ...достаточно было бы просто скрыть переполнение выше высоты 60 пикселей)
Мой текущий код Inky, относящийся к этому разделу, content будучи нижним разделом под изображениями
<row>
<columns class="content">
<row height="60" valign="middle">
<columns class="position-column" valign="middle" height="60">
<center>
<p class="position text-center" style="margin-bottom: 0;">
<%= model.job_description %>
</p>
</center>
</columns>
</row>
Полный отрендеренный код после перевода inky<->html доступен здесь
1 ответ
Единственный способ, которым я мог это видеть, - это зафиксировать высоту и добавить overflow:hidden к p тег.
Однако переполнение не поддерживается в Outlook, поэтому здесь это не поможет.