kibana: как добавить функцию контроллера с помощью пользовательского плагина визуализации
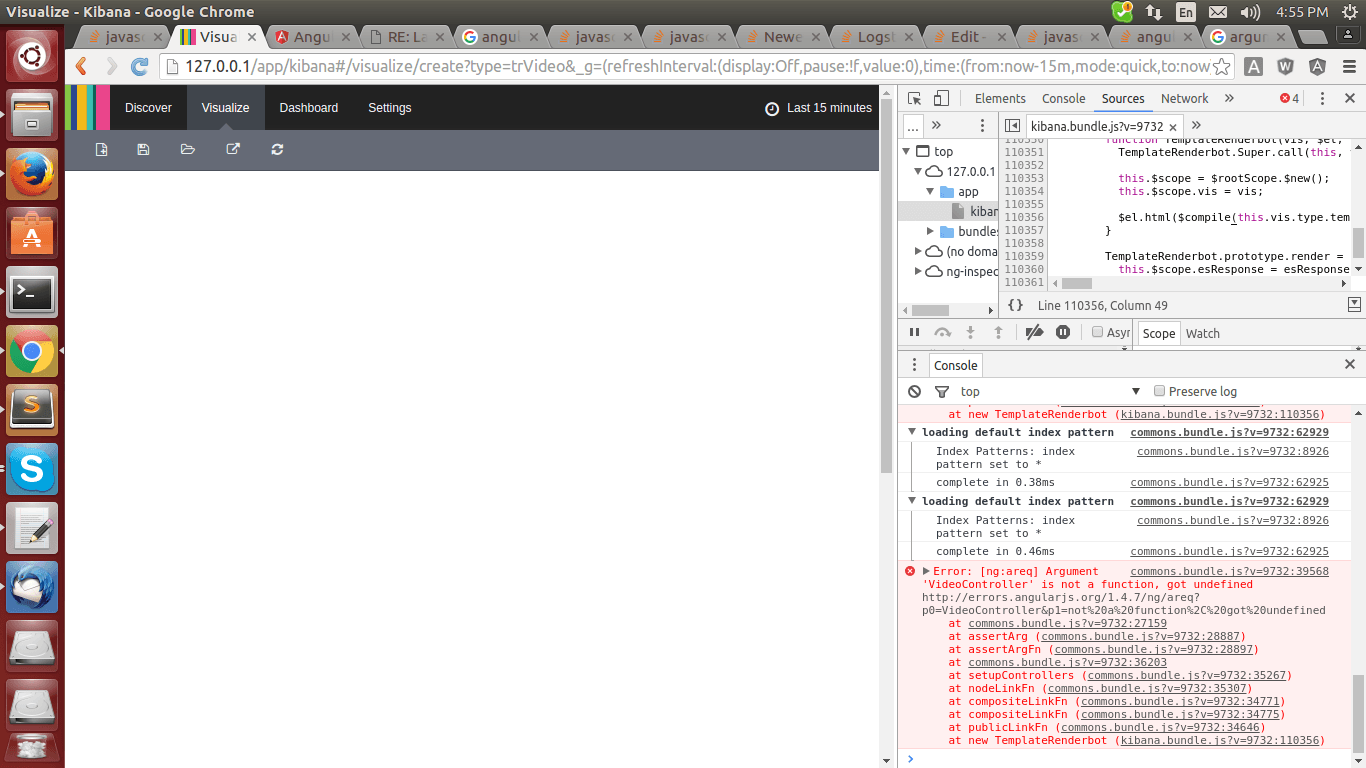
Я пытаюсь создать простой видео плагин для Kibana. В настоящее время я получаю эту ошибку: "[ng:areq] Аргумент 'VideoController' не является функцией, получил неопределенное значение". я выполнил и проверил статически, прежде чем пытаться упаковать это в кибане как плагин. любая помощь будет оценена.
define(function(require) {
require('plugins/kvideo/kvideo.css');
require('angular');
require('ng-video/dist/ng-video');
//require('plugins/kvideo/default');
const APP_NAME = 'myApp';
(function Default($angular) {
$angular.module(APP_NAME, ['ngVideo']);
})(window.angular);
var module = require('ui/modules').get('kvideo');
//testing this plugin1
module = (function VideoController($angular) {
$angular.module(APP_NAME).controller('VideoController',function videoController($scope, video) {
$scope.playlistOpen = false;
$scope.videos = {
first: '/home/test/Downloads/SampleVideo_1280x720_1mb.mp4',
second: '/home/test/Downloads/SampleVideo_1280x720_2mb.mp4'
};
$scope.playVideo = function playVideo(sourceUrl) {
video.addSource('mp4', sourceUrl, true);
};
$scope.getVideoName = function getVideoName(videoModel) {
switch (videoModel.src) {
case ($scope.videos.first): return "Big Buck Bunny";
case ($scope.videos.second): return "The Bear";
default: return "Unknown Video";
}
};
video.addSource('mp4', $scope.videos.first);
video.addSource('mp4', $scope.videos.second);
});
})(window.angular);
function VideoProvider(Private) {
var TemplateVisType = Private(require('ui/template_vis_type/TemplateVisType'));
return new TemplateVisType({
name: 'trVideo',
title: 'Video',
icon: 'fa-camera-retro',
description: 'Display random video on kibana dashboard',
requiresSearch: false,
template: require('plugins/kvideo/kvideo.html')
// params: {
// //editor: require('plugins/kvideo/kvideo-editor.html')
// }
});
}
require('ui/registry/vis_types').register(VideoProvider);
return VideoProvider;
});
2 ответа
Решение
Вы не можете назвать все это одно и то же, попробуйте:
module = (function VideoControllerModule($angular) {
$angular.module(APP_NAME).controller('VideoController',function videoController($scope, video) {
Извините за задержку в случае, если кто-то хочет увидеть код, вы можете проверить мою ссылку на git для того же-> https://github.com/manmohan-nec/kvideo.git "видео плагин для kibana с использованием ng-video"