Отключите кнопку "ставка" на страницах продукта WooCommerce для автора
Я хотел бы удалить / отключить / скрыть кнопку "ставку" со страниц продукта в WooCommerce для авторов сообщения.
Я использую вендоров про + Woocommerce + Wp Geine Auctions + WC Vendors Auction.
Пожалуйста, найдите ссылку на снимок экрана ниже:
Живая ссылка на продукт
Как я могу сделать это, пожалуйста?
1 ответ
Так как эти кнопки уже настроены вами или некоторыми плагинами, я не уверен на 100%, что он будет работать для вас, даже если он работает на моем тестовом сервере.
Первая функция - это условная функция, которая обнаруживает продукт, если автором (продавцом) этого продукта является текущий пользователь.
Затем на страницах магазина и архива кнопка "Добавить в корзину" заменяется на пользовательскую кнопку, которая нравится продукту.
Чтобы закончить на одной странице продукта, кнопка заменяется на поддельную кнопку с пользовательским текстом (здесь "Не разрешено")…
Вот код:
// Custom conditional function (detecting the vendor of a product)
if( ! function_exists( 'is_the_vendor' ) ){
function is_the_vendor( $product ){
$current_user_id = get_current_user_id();
$product_id = method_exists( $product, 'get_id' ) ? $product->get_id() : $product->id;
// Get the product post object to get the post author
$post_obj = get_post( $product_id );
$post_author = $post_obj->post_author;
if( $post_author == $current_user_id ) return true;
else return false;
}
}
// Shop and archives pages: we replace the button add to cart by a link to the product
add_filter( 'woocommerce_loop_add_to_cart_link', 'custom_text_replace_button', 10, 2 );
function custom_text_replace_button( $button, $product ) {
if( is_the_vendor( $product ) ){
$button_text = __("View product", "woocommerce");
return '<a class="button" href="' . $product->get_permalink() . '">' . $button_text . '</a>';
} else {
return $button;
}
}
// replacing add to cart button and quantities by a custom inactive button
add_action( 'woocommerce_single_product_summary', 'replacing_template_single_add_to_cart', 1, 0 );
function replacing_template_single_add_to_cart() {
global $product;
if( is_the_vendor( $product ) ):
// Removing add to cart button and quantities
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
// The text replacement
add_action( 'woocommerce_single_product_summary', function(){
// set below your custom text
$text = __('Not allowed', 'woocommerce');
// Temporary style CSS
$style_css = 'style="border: solid 1px red; padding: 0 6px; text-align: center;"';
// Output your custom text
echo '<a class="button custom-button" style="background-color: grey !important;">'.$text.'</a>';
}, 30 );
endif;
}
Код помещается в файл function.php вашей активной дочерней темы (или темы) или также в любой файл плагина.
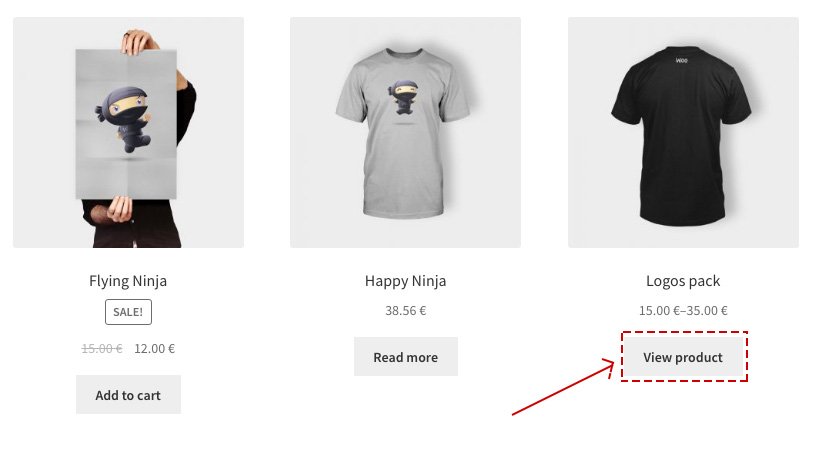
Этот код протестирован и работает. вы получите это:
И это: