Инициализация макета изотопа jQuery с несовместимым интервалом
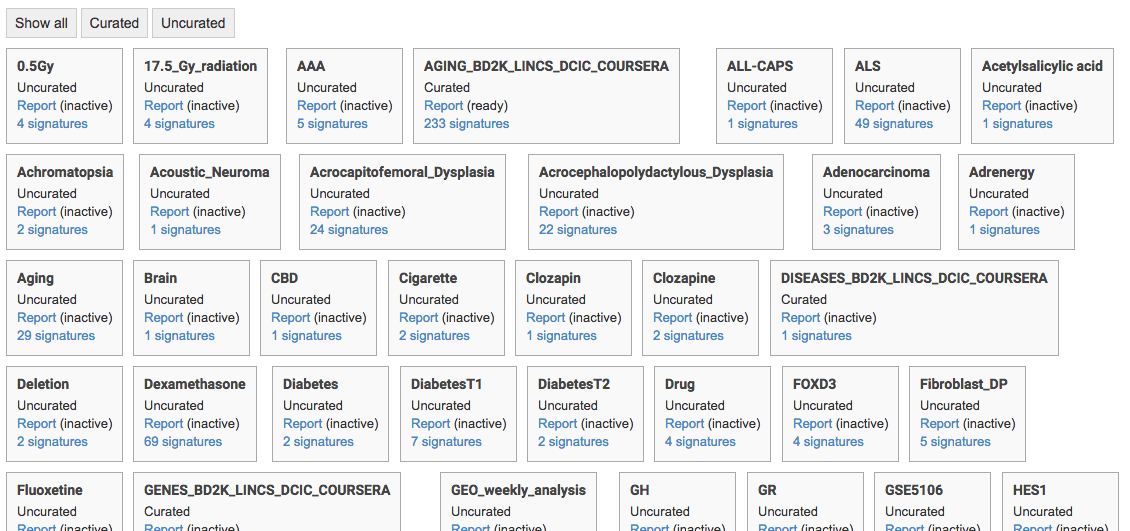
Я использую Изотоп для макета. Как вы можете видеть ниже, сетка инициализируется с непоследовательным интервалом. Если бы я сразу позвонил isotope снова с фильтрацией, проблема сохраняется. Но если я заверну это в setTimeout, проблема исправлена.
Вот JavaScript, который создает макет с непоследовательным интервалом:
var $container = $('#isotope').isotope({
itemSelector: '.tag-box',
layoutMode: 'fitRows',
sortBy: 'name',
getSortData: {
name: '.tag-name'
}
});
// This will fix the issue:
// setTimeout(function() {
// $container.isotope({filter: '*'});
// }, 0);
$('#filters').on('click', 'button', function() {
var filterValue = $(this).attr('data-filter');
$container.isotope({filter: filterValue});
});
setTimeout пока нормально, но есть ли способ инициализировать макет с равномерным интервалом?
1 ответ
Без jsfiddle или ссылки трудно увидеть, но зачем использовать setTimeout, когда вы можете сделать это:
$(document).ready(function() {
var $container = $('#isotope').isotope({
itemSelector: '.tag-box',
layoutMode: 'fitRows',
filter: '*',
sortBy: 'name',
getSortData: {
name: '.tag-name'
}
});
});