console.log() не отображается в моем терминале (nwjs)
В моем приложении nwjs я загружаю файл _launch.js из файла HTML:
<html>
<body>
<script type="text/javascript" src="_launch.js"></script>
</body>
</html>
И в моем файле _launch.js я запускаю процессы Node, которые мне нужны для экспресс-сервера и socketIO.
var express = require('express'),
app = express(),
server = require('http').Server(app),
io = require('socket.io')(server),
gui = require('nw.gui'),
__curDir = process.cwd(),
//keep the logic for the IO connections separate
ioServer = require(__curDir + '/server.js');
//configure Express to default web requests to /workspace/ folder
app.use(express.static(__curDir + '/workspace'));
ioServer.init(io, console);
server.listen(3000, function () {
console.log('HTTP server listening on *:3000');
window.location = 'http://localhost:3000/MyApp/';
});
Приложение запускается просто отлично, и мои соединения Express / socketIO все отлично работают.
Но хотя console.log() в обратном вызове server.listen() появляется в моем терминале, все сообщения, которые я пытаюсь записать в файл server.js (требуется ранее), никогда не отображаются.
Есть идеи почему?
Согласно вики nwjs, любые файлы, загруженные с помощью require(), должны быть запущены в контексте Node (а мой в противном случае выглядит так) - но по какой-то причине я не могу использовать console.log() для просмотра зарегистрированной информации.
3 ответа
Пожалуйста, посмотрите список изменений, связанных с узлом, в вики nw.js.
Так как node-webkit поддерживает приложения с графическим интерфейсом вместо консольных приложений, выходные данные console.log() (и других подобных методов, таких как console.warn () и console.error ()) перенаправляются на консоль WebKit. Вы можете увидеть его в окне "Инструменты разработчика" (на вкладке "Консоль").
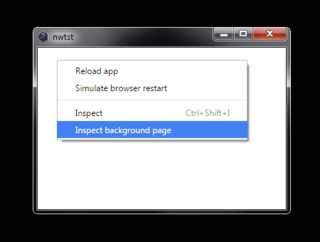
Вы должны запустить DevTools для фоновой страницы, щелкнув правой кнопкой мыши свое приложение и выбрав опцию " Проверить фоновую страницу" в контекстном меню.

Нажмите для просмотра в полном размере
Вот связанный отчет об ошибке: 0.13-бета3 console.log не работает в контексте узла
Просто пройдите --enable-logging=stderr в chromium-args в вашем package.json:
{
...
"chromium-args": "--enable-logging=stderr",
...
}
Или используйте Inspect background page DevTools, как отметил @Jakub Bejnarowicz.