Проблема рендеринга линейного слоя Mapbox GL JS на мобильных устройствах
У меня есть локальный векторный сервис листов, который обслуживает данные векторных листов в формате протобука MapBox. Я также написал простой JS-клиент, использующий Mapbox GL JS для отображения данных векторных листов.
Все отображается в моем браузере на рабочем столе. Однако, когда я открыл клиентское приложение в мобильных браузерах (на разных устройствах), у некоторых из них возникла проблема с рендерингом - похоже, что-то не так с z-уровнем линейного слоя (экраны прикреплены внизу).
Для упрощения я опубликую код, отображающий только листы protobuf с линиями на границах листов, горизонтальными и вертикальными линиями. Проблема все еще появляется, так же как и с "реальными" данными карты.
Проблема не зависит от браузера. Он был замечен как на мобильном Chrome, так и на Firefox на 2 телефонах: Xiaomi Redmi Note2 и некоторых Samsung с очень высоким разрешением экрана. На Xperia Z1 с Chrome все в порядке. Рендеринг нормально в настольных браузерах.
Еще одна вещь - я проверил пример векторного тайла со страницы примеров MapBox, и он везде отображается нормально.
Вопросы):
Может быть, кто-то с опытом работы с MapBox protobuf / GL JS lib знает, что может быть не так? Может быть, стилям не хватает какой-то настройки... или у библиотеки GL JS есть неочевидные требования к данным pbf векторных листов, которые она передает?
Код клиентского приложения:
<html>
<head>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<title>Mapbox test</title>
<link rel="stylesheet" href="css/mapbox-gl.css" type="text/css"/>
<script src="js/mapbox-gl.js"></script>
<script src="js/jquery.js"></script>
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
</head>
<body>
<nav id="menu"></nav>
<div id='map'></div>
<script>
mapboxgl.accessToken = 'MY_TOKEN';
var tileBorders = {
"id": "tile-borders",
"type": "line",
"source": "debug-grid",
"source-layer": "debug_line_red",
"paint": {
"line-color": "#f00",
"line-width": 1
}
};
var debugLineGreen = {
"id": "debug-green",
"type": "line",
"source": "debug-grid",
"source-layer": "debug_line_green",
"paint": {
"line-color": "#0f0",
"line-width": 1
}
};
var debugLineBlue = {
"id": "debug-blue",
"type": "line",
"source": "debug-grid",
"source-layer": "debug_line_blue",
"paint": {
"line-color": "#00f",
"line-width": 1
}
};
var style = {
"version": 8,
"sources": {
"debug-grid": {
"type": "vector",
"minzoom": 4,
"tiles": ["http://localhost:18080/grid/{z}/{x}/{y}.pbf"]
}
},
// using mapbox glyph and sprite resources
"glyphs": "mapbox://fonts/mapbox/{fontstack}/{range}.pbf",
"sprite": "mapbox://sprites/mapbox/bright-v8",
"layers": [tileBorders, debugLineGreen, debugLineBlue]
};
var map = new mapboxgl.Map({
container: 'map',
style: style,
zoom: 13,
center: [19.447303, 51.753574]
});
// view tilt controls
var pitch = 0;
function addLayer(name) {
var link = document.createElement('a');
link.href = '#';
link.className = 'active';
link.textContent = name;
link.onclick = function (e) {
e.preventDefault();
e.stopPropagation();
if (e.target.textContent === "^") {
if (pitch <=60) {
pitch +=5;
map.setPitch(pitch);
this.className = '';
}
} else {
this.className = 'active';
if (pitch > 0) {
pitch -= 5;
map.setPitch(pitch);
}
}
};
var layers = document.getElementById('menu');
layers.appendChild(link);
}
addLayer('^');
addLayer('v');
</script>
</body>
</html>
Java-класс, генерирующий содержимое pbf:
...
import no.ecc.vectortile.VectorTileEncoder;
public class GridTileSourceImpl implements TileSource {
public byte[] getAsProtobuf(int zoom, int x, int y) throws TileSourceException {
int dimension = DDSVectorTile.TILE_DIMENSION; // equals 16384, tried 4096 and 256
int step = (dimension >= 16) ? dimension / 16 : dimension;
VectorTileEncoder encoder = new VectorTileEncoder(dimension, 8, false);
tileBorders(dimension, encoder);
verticalLines(dimension, step, encoder);
horizontalLines(dimension, step, encoder);
return encoder.encode();
}
private void tileBorders(int dimension, VectorTileEncoder encoder) {
Coordinate[] tileBorder = new Coordinate[4];
tileBorder[0] = new Coordinate(0, 0);
tileBorder[1] = new Coordinate(0, dimension);
tileBorder[2] = new Coordinate(dimension, dimension);
tileBorder[3] = new Coordinate(dimension, 0);
encoder.addFeature("debug_line_red", Collections.emptyMap(),
new GeometryFactory().createLineString(tileBorder));
}
private void horizontalLines(int dimension, int step, VectorTileEncoder encoder) {
for (int x = 0; x < dimension; x += step) {
Coordinate[] line = new Coordinate[2];
line[0] = new Coordinate(x, 0);
line[1] = new Coordinate(x, dimension);
encoder.addFeature("debug_line_blue", Collections.emptyMap(),
new GeometryFactory().createLineString(line));
}
}
private void verticalLines(int dimension, int step, VectorTileEncoder encoder) {
for (int y = 0; y < dimension; y += step) {
Coordinate[] line = new Coordinate[2];
line[0] = new Coordinate(0, y);
line[1] = new Coordinate(dimension, y);
encoder.addFeature("debug_line_green", Collections.emptyMap(),
new GeometryFactory().createLineString(line));
}
}
}
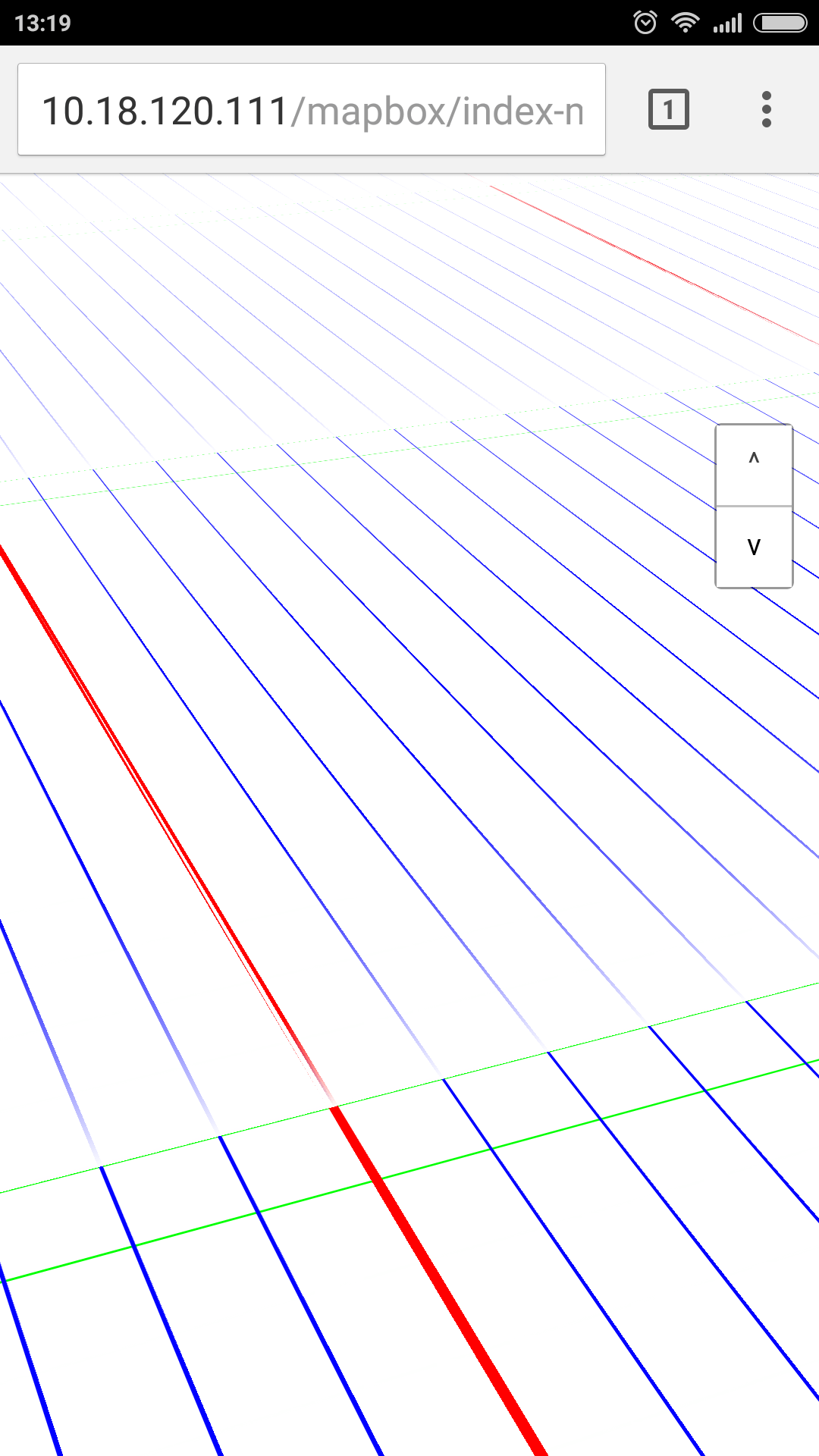
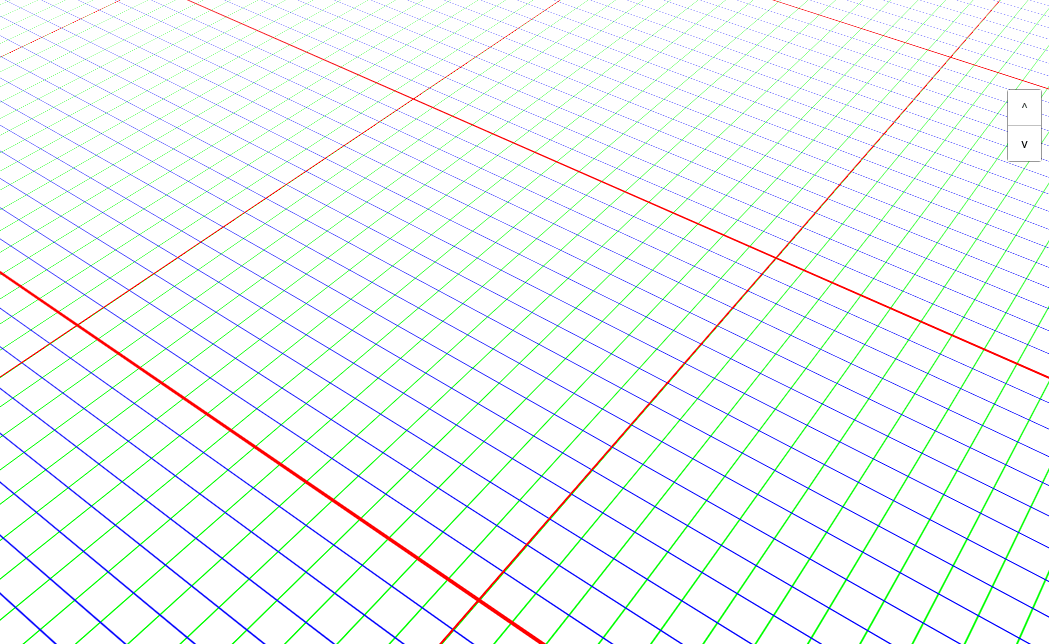
Скриншоты:
Настольный браузер - все хорошо:

Мобильный браузер - пропадают строки: