Zingchart как добавить пользовательский элемент легенды
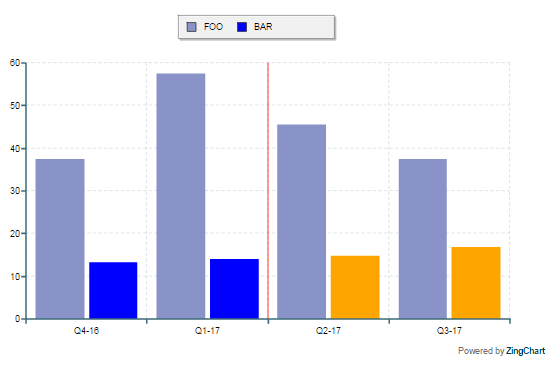
У меня есть гистограмма с 3 видами баров: FOO, BAR и BAZ.
Горизонтальные оси являются четвертями.
BAR и BAZ используют одну серию. BAR (синий) становится BAZ (оранжевый) после Q1-17.
"rules": [{
"rule": "%kv > 1",
"background-color":"orange"
}]
Как я могу добавить BAZ (оранжевый) к легенде?
zingchart.THEME = "classic";
var myConfig = {
"graphset": [{
"type": "bar",
"background-color": "white",
"plotarea": {
"margin": "80 60 100 60",
"y": "125px"
},
"legend": {
"layout": "x3",
"y": "13%",
"x": "34.5%",
"overflow": "page",
"toggle-action": "remove",
},
"scale-x": {
"labels": [
"Q4-16",
"Q1-17",
"Q2-17",
"Q3-17"
],
"markers": [{
"value-range": true,
"range": [1.5],
"line-color": "red",
"line-width": 1,
"line-style": "solid",
"type": "line"
}]
},
"series": [{
"values": [
37.47,
57.59,
45.65,
37.43
],
"background-color": "#8993c7",
"text": "FOO"
},
{
"values": [
13.4,
14.11,
14.89,
16.86
],
"background-color": "blue",
"text": "BAR",
"rules": [{
"rule": "%kv > 1",
"background-color": "orange"
}]
}
]
}]
};
zingchart.render({
id: 'myChart',
data: myConfig,
height: 500,
width: 725
});.zc-ref {
display: none;
}<html>
<head>
<script src="https://cdn.zingchart.com/zingchart.min.js"></script>
<script>
zingchart.MODULESDIR = "https://cdn.zingchart.com/modules/";
ZC.LICENSE = ["569d52cefae586f634c54f86dc99e6a9", "ee6b7db5b51705a13dc2339db3edaf6d"];
</script>
</head>
<body>
<div id='myChart'><a class="zc-ref" href="https://www.zingchart.com/">Charts by ZingChart</a></div>
</body>
</html>1 ответ
Поэтому один из способов сделать это - разделить ваши данные. Самый простой способ объяснить это - сделать еще одну серию для "БАЗА" и в первых двух кварталах иметь нулевые значения.
Основная причина для этого - поддержка встроенной функции переключения легенды. Таким образом, когда вы щелкаете по нему, вы не выключаете всю серию (синие и оранжевые столбцы). Я предполагаю, что это предполагаемая функциональность.
Если вы не против отключить синие и оранжевые полосы одновременно, вы можете сделать следующее, чтобы добавить еще один элемент легенды. Добавьте текст и цвет внутри series объект. По сути, создайте бланк series объект.
...{
"text":"BAZ",
"background-color":"orange"
}...
демо неинтерактивная легенда здесь
Если вы ищете что-то среднее между этими двумя демонстрациями, потребуется специальный Javascript с использованием API ZingChart.