Создайте свою собственную карту API Карт Google в PhotoShop и наложите маркеры
Я хотел бы создать свой собственный дизайн для масштабируемой онлайн-карты - с цветами, элементами дизайна, специальными стрелками для указаний на карте и т. Д.
На карте также должно быть взаимодействие, такое как маркеры и информационные окна, появляющиеся при нажатии - что мой программист может легко сделать с помощью API Карт Google.
Какой самый простой способ нарисовать карту в Photoshop - чтобы ее можно было использовать с Google Maps API?
1 ответ
Первым шагом, вероятно, является создание скриншота Google Maps в качестве основы для вашей специально разработанной карты.
Я подготовил веб-приложение, которое делает это на законных основаниях с помощью Статического API Карт Google по адресу: http://www.maptiler.org/photoshop-google-maps-overlay-tiles/
Следующим шагом будет создание собственной карты поверх этого изображения в Photoshop - и географическое выравнивание элементов дизайна по мере необходимости.
Если вы скопируете и вставите координаты, указанные на веб-сайте, для загруженной области, то можно будет полностью выровнять карту с помощью инструмента MapTiler ( http://www.maptiler.com/) - он сгенерирует простой файл googlemaps.html. зритель также.
Если вы забыли скопировать координаты, то есть альтернативный способ позиционирования изображения с помощью визуальной привязки. См. Учебное пособие по адресу: https://www.youtube.com/watch?v=eJxdCe9CNYg
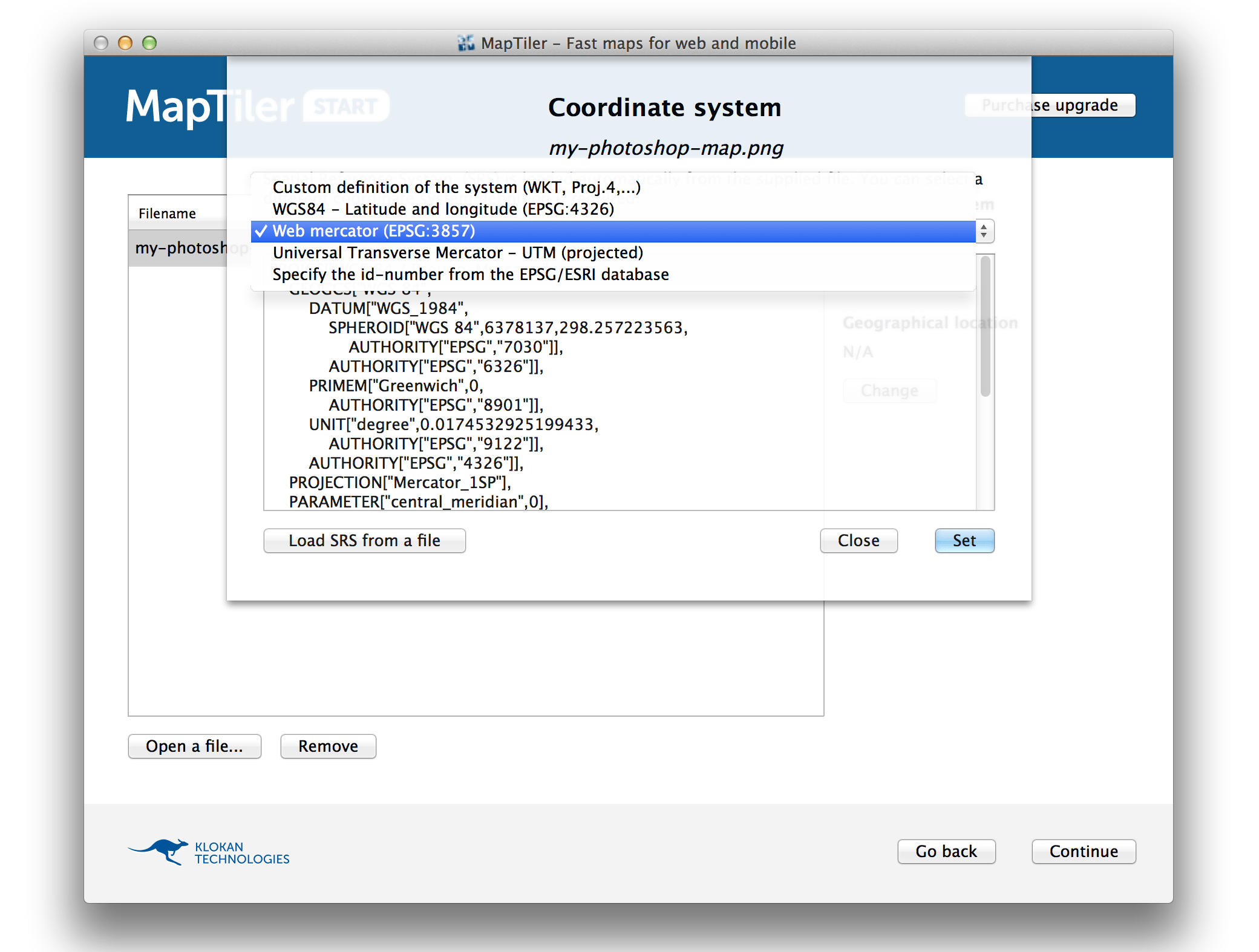
Если вы используете в качестве базовой карты скриншот Google Maps - имейте в виду, что он использует проекцию карты Меркатора. Чтобы выровнять изображение в направлении север-юг, особенно если вы рисуете карту континентов или больших областей, вы должны выбрать в качестве "Системы координат" веб-меркатор (EPSG:3857).
Смотрите скриншот: