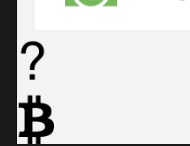
Реакция-родной-вектор значок, показывающий знак вопроса
Я использую векторные иконки React Native
import Icon from 'react-native-vector-icons/FontAwesome';
Оттуда я использую две иконки
const Home = (<Icon name="bitcoin" size={30} color="black" />)
const News = (<Icon name="news" size={30} color="black" />)
и внутри возвращения я делаю это
return (
<View styles={headerContainer}>
{News}
{Home}
</View>
Теперь дело в том. По какой-то причине Home работает, но News показывает знак вопроса
Примерно так [Изображение ниже]
Ссылка для реактивных собственных векторных иконок: https://oblador.github.io/react-native-vector-icons/