Динамически создавать Formarray в Angular6
Я пытаюсь включить JSON и сформировать реактивную группу.
Моя установка как ниже
createForm (data) {
let fgs: FormGroup[] = data.map(d => {
let fg = new FormGroup({
domainname: new FormControl(d.domainname, Validators.required),
projectid: new FormControl(d.projectid, Validators.required),
projectname: new FormControl(d.projectname, Validators.required),
});
return fg;
});
let forecastArray = new FormArray(fgs);
this.forecastForm = this.fb.group({
allForecast: forecastArray
});
}
get forecastsData(): FormArray {
return this.forecastForm.get('allForecast') as FormArray;
}
У меня есть пример данных, где я интегрирую вышеупомянутую структуру.
<form [formGroup]="forecastForm">
<div formArrayName="forecastsData">
<p-dataTable [value]="forecastForm.get('allForecast').value" [editable]="true" #dt [rows]="15" [paginator]="true" (onEdit)="onEdit($event)"
(onEditComplete)="onEditComplete($event)">
<p-column field="id" hidden="hidden"></p-column>
<p-column field="domainname" header="Domain" sortable="true" [filter]="true" filterMatchMode="contains" [editable]="true">
<ng-template let-col let-row="rowData" pTemplate="body">
{{row.domainname}}
</ng-template>
<ng-template let-col let-row="rowData" let-rowIndex="rowIndex" pTemplate="editor">
<div [formGroupName]="rowIndex">
<input type="text" [(ngModel)]="row.domainname" style="width:100%"
[ngClass]="{'error': !row.domainname}"
(change)="domainChangeEvt($event.target.value, row)"
[formControlName]="domainname" >
</div>
</ng-template>
</p-column>
<p-column field="projectid" header="Project ID" sortable="true" [filter]="true" filterMatchMode="contains" [editable]="true">
<ng-template let-col let-row="rowData" pTemplate="body">
{{row.projectid}}
</ng-template>
<ng-template let-col let-row="rowData" pTemplate="editor" let-rowIndex="rowIndex">
<div [formGroupName]="rowIndex">
<select [(ngModel)]="row.projectid" style="width:100%" (change)="setProject($event.target.value,row)" [formControlName]="projectid">
<option *ngFor="let proj of projectList" [value]="proj.projectCode">{{proj.projectCode}}</option>
</select>
</div>
</ng-template>
</p-column>
<p-column field="projectname" header="Project Name" sortable="true" [filter]="true" filterMatchMode="contains" [editable]="false">
<ng-template let-col let-row="rowData" pTemplate="body">
{{row.projectname}}
</ng-template>
<ng-template let-col let-row="rowData" pTemplate="editor" let-rowIndex="rowIndex">
<div [formGroupName]="rowIndex">
<input type="text" [(ngModel)]="row.projectname" style="width:100%"
[ngClass]="{'error': !row.projectname}" [formControlName]="projectname">
</div>
</ng-template>
</p-column>
</p-dataTable>
</div>
</form>
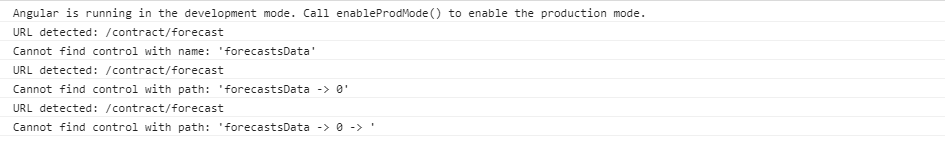
Но в консоли я всегда получаю ошибку 
Кто-нибудь может указать, что я здесь делаю неправильно?